JavaWeb文件上传开发实例
文件上传有SmartUpload、Apache的Commons fileupload.我们今天介绍Commons fileupload的用法。
1.commons-fileupload-1.3.1.jar
下载地址:http://xiazai.jb51.net/201608/yuanma/javawebfileupload(jb51.net).rar
2.web.xml
<!-- 上传文件 服务器端 -->
<servlet>
<servlet-name>UploadServlet</servlet-name>
<servlet-class>com.servlet.UploadServlet</servlet-class>
<init-param>
<param-name>filePath</param-name><!-- 文件存储路径 -->
<param-value>F:\myeclipse\Workspaces\King\WebRoot\uploadfile\</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>UploadServlet</servlet-name>
<url-pattern>/servlet/UploadServlet</url-pattern>
</servlet-mapping>
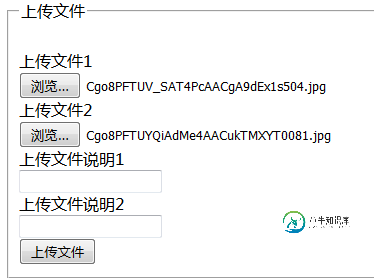
3.UploadFile.jsp
<form action="servlet/UploadServlet" method="post" enctype="multipart/form-data">
<div align="center">
<fieldset style="width:80%">
<legend>上传文件</legend><br/>
<div align="left">上传文件1</div>
<div align="left">
<input type="file" name="file1"/>
</div>
<div align="left">上传文件2</div>
<div align="left">
<input type="file" name="file2"/>
</div>
<div>
<div align='left'>上传文件说明1</div>
<div align='left'><input type="text" name="description1"/></div>
</div>
<div>
<div align='left'>上传文件说明2</div>
<div align='left'><input type="text" name="description2"/></div>
</div>
<div>
<div align='left'>
<input type='submit' value="上传文件"/>
</div>
</div>
</fieldset>
</div>
</form>
3.servlet
package com.servlet;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.DiskFileUpload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import sun.swing.FilePane;
public class UploadServlet extends HttpServlet {
private String filePath;
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.getWriter().println("请以POST方式上传文件");
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
File file1 = null, file2 = null;
String description1 = null, description2 = null;
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
DiskFileUpload diskFileUpload = new DiskFileUpload();//解析request
try {
List<FileItem> fileList = diskFileUpload.parseRequest(request);//将结果放置到List中
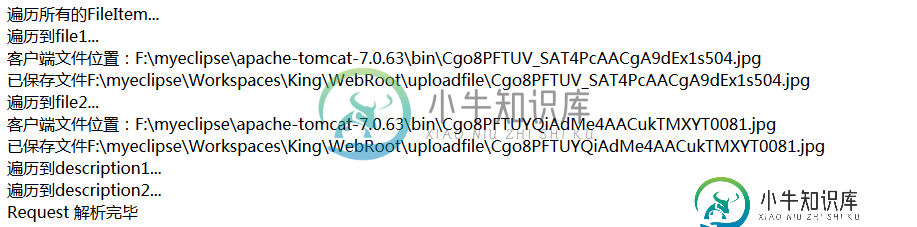
out.println("遍历所有的FileItem...</br>");
this.log("遍历所有的FileItem...");
for(FileItem fileItem : fileList){
if(fileItem.isFormField()){//如果是文本域
if("description1".equals(fileItem.getFieldName())){
out.println("遍历到description1...</br>");
description1 = new String(fileItem.getString().getBytes(),"UTF-8");
}
if("description2".equals(fileItem.getFieldName())){
out.println("遍历到description2...</br>");
description2 = new String(fileItem.getString().getBytes(),"UTF-8");
}
}else{//否则为文件域
if("file1".equals(fileItem.getFieldName())){
File remoteFile = new File(new String(fileItem.getName().getBytes(),"UTF-8"));
out.println("遍历到file1...</br>");
out.println("客户端文件位置:"+remoteFile.getAbsolutePath()+"</br>");
//服务器端文件,放在uploadfile文件夹下
file1 = new File(filePath,remoteFile.getName());
file1.getParentFile().mkdirs();//创建文件夹路径
file1.createNewFile();//创建新文件
InputStream ins = fileItem.getInputStream();//FileItem的内容
OutputStream ous = new FileOutputStream(file1);//输出到文件中
try{
byte[] buffer = new byte[1024];//字节缓存
int len = 0;//实际缓存长度
while((len=ins.read(buffer)) > -1){//循环读入缓存
ous.write(buffer,0,len);
}
out.println("已保存文件"+file1.getAbsolutePath()+"</br>");
}
finally{
ous.close();
ins.close();
}
}
if("file2".equals(fileItem.getFieldName())){
File remoteFile = new File(new String(fileItem.getName().getBytes(),"UTF-8"));
out.println("遍历到file2...</br>");
out.println("客户端文件位置:"+remoteFile.getAbsolutePath()+"</br>");
//服务器端文件,放在uploadfile文件夹下
file2 = new File(filePath,remoteFile.getName());
file2.getParentFile().mkdirs();//创建文件夹路径
file2.createNewFile();//创建新文件
InputStream ins = fileItem.getInputStream();//FileItem的内容
OutputStream ous = new FileOutputStream(file2);//输出到文件中
try{
byte[] buffer = new byte[1024];//字节缓存
int len = 0;//实际缓存长度
while((len=ins.read(buffer)) > -1){//循环读入缓存
ous.write(buffer,0,len);
}
out.println("已保存文件"+file2.getAbsolutePath()+"</br>");
}
finally{
ous.close();
ins.close();
}
}
}
}
out.println("Request 解析完毕");
} catch (FileUploadException e) {
// TODO 自动生成的 catch 块
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
if(file1 != null){
out.println("<div>");
out.println(" <div align='left'>file1;</div>");
out.println(" <div align='left'><a href='"+request.getContextPath()+
file1.getName()+"'target=_blank>"+file1.getName()+"</a>");
out.println("</div>");
out.println("</div>");
}
if(file2 != null){
out.println("<div>");
out.println(" <div align='left'>file2;</div>");
out.println(" <div align='left'><a href='"+request.getContextPath()+
file2.getName()+"'target=_blank>"+file2.getName()+"</a>");
out.println("</div>");
out.println("</div>");
}
out.println("<div>");
out.println(" <div align='left'>description1:</div>");
out.println(" <div align='left'>");
out.println(description1);
out.println("</div>");
out.println("</div>");
out.println("<div>");
out.println(" <div align='left'>description2:</div>");
out.println(" <div align='left'>");
out.println(description2);
out.println("</div>");
out.println("</div>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
}
public String getServletInfo() {
return "This is my default servlet created by Eclipse";
}
public void init() throws ServletException {
// Put your code here
filePath = getServletConfig().getInitParameter("filePath");
}
}


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaWeb实现文件上传与下载实例详解,包括了JavaWeb实现文件上传与下载实例详解的使用技巧和注意事项,需要的朋友参考一下 在Web应用程序开发中,文件上传与下载功能是非常常用的功能,下面通过本文给大家介绍JavaWeb实现文件上传与下载实例详解。 对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里
-
本文向大家介绍JavaWeb文件上传下载实例讲解(酷炫的文件上传技术),包括了JavaWeb文件上传下载实例讲解(酷炫的文件上传技术)的使用技巧和注意事项,需要的朋友参考一下 一、课程概述 在Web应用系统开发中,文件上传功能是非常常用的功能,今天来主要讲讲JavaWeb中的文件上传功能的相关技术实现,并且随着互联网技术的飞速发展,用户对网站的体验要求越来越高,在文件上传功能的技术上也出现许多创新
-
本文向大家介绍JavaWeb Struts文件上传功能实现详解,包括了JavaWeb Struts文件上传功能实现详解的使用技巧和注意事项,需要的朋友参考一下 一.Struts文件上传的思路 之前也讲过了FileUpload这个组件,功能很强大,但是操作繁琐复杂。这次,在Strust中也对文件上传有所支持,并FileUpload进行了包装,用起来方便了许多。 这里涉及到了一个标签和一个类: <ht
-
本文向大家介绍javaweb实现文件上传与下载功能,包括了javaweb实现文件上传与下载功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javaweb文件的上传与下载,供大家参考,具体内容如下 一、文件上传 要实现Web开发的上传功能,通常需要完成两步操作:一是在Web页面中添加上传输入项;二是在Servlet中读取上传文件的数据,并保存到本地硬盘中。 上传大多数情况是通过表单
-
本文向大家介绍JavaWeb文件上传入门教程,包括了JavaWeb文件上传入门教程的使用技巧和注意事项,需要的朋友参考一下 一、文件上传原理 1、文件上传的前提: a、form表单的method必须是post b、form表单的enctype必须是multipart/form-data(决定了POST请求方式,请求正文的数据类型) c、form中提供input的type是file类型的文件上传域
-
本文向大家介绍JavaWeb实现文件上传下载功能实例详解,包括了JavaWeb实现文件上传下载功能实例详解的使用技巧和注意事项,需要的朋友参考一下 在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。 文件上传概述 1、文件上传的作用 例如网络硬盘!就是用来上传下载文件的。 在智联招聘上填写一个完整的简历还需要上传照片呢。 2、文件上

