vue-cli3 项目优化之通过 node 自动生成组件模板 generate View、Component
介绍
做前端的大家都知道通过 vue 开发的项目每次创建新组建的时候,都要新建一个目录,然后新增 .vue 文件,在这个文件中再写入 template 、 script 、 style 这些内容,虽然在写入的时候大家都有自己的自动补全共计,不过这些都是模板性的,每次都要这样重复操作,很麻烦有没有。
本文就是通过node来帮助我们,自动去执行这些重复操作,而我们只需要告诉控制台我们需要创建的组件名字就可以了。
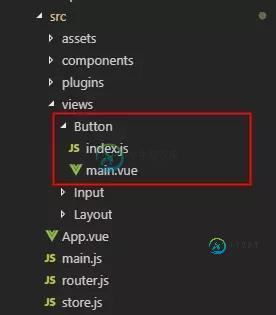
本文自动创建的组件包含两个文件:入口文件 index.js 、vue文件 main.vue

chalk工具
为了方便我们能看清控制台输出的各种语句,我们先安装一下 chalk
npm install chalk --save-dev
1. 创建views
在根目录中创建一个 scripts 文件夹
- 在 scripts 中创建 generateView 文件夹
- 在 generateView 中新建 index.js ,放置生成组件的代码
- 在 generateView 中新建 template.js ,放置组件模板的代码,模板内容可根据项目需求自行修改
index.js
// index.js
const chalk = require('chalk')
const path = require('path')
const fs = require('fs')
const resolve = (...file) => path.resolve(__dirname, ...file)
const log = message => console.log(chalk.green(`${message}`))
const successLog = message => console.log(chalk.blue(`${message}`))
const errorLog = error => console.log(chalk.red(`${error}`))
// 导入模板
const {
vueTemplate,
entryTemplate
} = require('./template')
// 生成文件
const generateFile = (path, data) => {
if (fs.existsSync(path)) {
errorLog(`${path}文件已存在`)
return
}
return new Promise((resolve, reject) => {
fs.writeFile(path, data, 'utf8', err => {
if (err) {
errorLog(err.message)
reject(err)
} else {
resolve(true)
}
})
})
}
log('请输入要生成的页面组件名称、会生成在 views/目录下')
let componentName = ''
process.stdin.on('data', async chunk => {
// 组件名称
const inputName = String(chunk).trim().toString()
// Vue页面组件路径
const componentPath = resolve('../../src/views', inputName)
// vue文件
const vueFile = resolve(componentPath, 'main.vue')
// 入口文件
const entryFile = resolve(componentPath, 'entry.js')
// 判断组件文件夹是否存在
const hasComponentExists = fs.existsSync(componentPath)
if (hasComponentExists) {
errorLog(`${inputName}页面组件已存在,请重新输入`)
return
} else {
log(`正在生成 component 目录 ${componentPath}`)
await dotExistDirectoryCreate(componentPath)
}
try {
// 获取组件名
if (inputName.includes('/')) {
const inputArr = inputName.split('/')
componentName = inputArr[inputArr.length - 1]
} else {
componentName = inputName
}
log(`正在生成 vue 文件 ${vueFile}`)
await generateFile(vueFile, vueTemplate(componentName))
log(`正在生成 entry 文件 ${entryFile}`)
await generateFile(entryFile, entryTemplate(componentName))
successLog('生成成功')
} catch (e) {
errorLog(e.message)
}
process.stdin.emit('end')
})
process.stdin.on('end', () => {
log('exit')
process.exit()
})
function dotExistDirectoryCreate(directory) {
return new Promise((resolve) => {
mkdirs(directory, function() {
resolve(true)
})
})
}
// 递归创建目录
function mkdirs(directory, callback) {
var exists = fs.existsSync(directory)
if (exists) {
callback()
} else {
mkdirs(path.dirname(directory), function() {
fs.mkdirSync(directory)
callback()
})
}
}
template.js
// template.js
module.exports = {
vueTemplate: compoenntName => {
return `<template>
<div class="${compoenntName}">
${compoenntName}组件
</div>
</template>
<script>
export default {
name: '${compoenntName}'
};
</script>
<style lang="stylus" scoped>
.${compoenntName} {
};
</style>`
},
entryTemplate: compoenntName => {
return `import ${compoenntName} from './main.vue'
export default [{
path: "/${compoenntName}",
name: "${compoenntName}",
component: ${compoenntName}
}]`
}
}
1.1 配置package.json
"new:view": "node ./scripts/generateView/index"
如果使用 npm 的话 就是 npm run new:view
如果是 yarn 自行修改命令
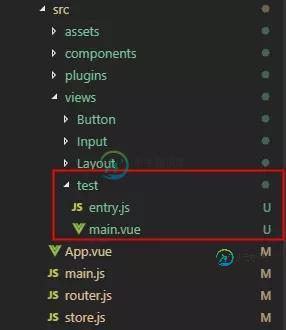
1.2 结果




2. 创建component
跟views基本一样的步骤
- 在 scripts 中创建 generateComponent 文件夹
- 在 generateComponent 中新建 index.js ,放置生成组件的代码
- 在 generateComponent 中新建 template.js ,放置组件模板的代码,模板内容可根据项目需求自行修改
index.js
// index.js`
const chalk = require('chalk')
const path = require('path')
const fs = require('fs')
const resolve = (...file) => path.resolve(__dirname, ...file)
const log = message => console.log(chalk.green(`${message}`))
const successLog = message => console.log(chalk.blue(`${message}`))
const errorLog = error => console.log(chalk.red(`${error}`))
const {
vueTemplate,
entryTemplate
} = require('./template')
const generateFile = (path, data) => {
if (fs.existsSync(path)) {
errorLog(`${path}文件已存在`)
return
}
return new Promise((resolve, reject) => {
fs.writeFile(path, data, 'utf8', err => {
if (err) {
errorLog(err.message)
reject(err)
} else {
resolve(true)
}
})
})
}
log('请输入要生成的组件名称、如需生成全局组件,请加 global/ 前缀')
let componentName = ''
process.stdin.on('data', async chunk => {
const inputName = String(chunk).trim().toString()
/**
* 组件目录路径
*/
const componentDirectory = resolve('../../src/components', inputName)
/**
* vue组件路径
*/
const componentVueName = resolve(componentDirectory, 'main.vue')
/**
* 入口文件路径
*/
const entryComponentName = resolve(componentDirectory, 'index.js')
const hasComponentDirectory = fs.existsSync(componentDirectory)
if (hasComponentDirectory) {
errorLog(`${inputName}组件目录已存在,请重新输入`)
return
} else {
log(`正在生成 component 目录 ${componentDirectory}`)
await dotExistDirectoryCreate(componentDirectory)
// fs.mkdirSync(componentDirectory);
}
try {
if (inputName.includes('/')) {
const inputArr = inputName.split('/')
componentName = inputArr[inputArr.length - 1]
} else {
componentName = inputName
}
log(`正在生成 vue 文件 ${componentVueName}`)
await generateFile(componentVueName, vueTemplate(componentName))
log(`正在生成 entry 文件 ${entryComponentName}`)
await generateFile(entryComponentName, entryTemplate)
successLog('生成成功')
} catch (e) {
errorLog(e.message)
}
process.stdin.emit('end')
})
process.stdin.on('end', () => {
log('exit')
process.exit()
})
function dotExistDirectoryCreate(directory) {
return new Promise((resolve) => {
mkdirs(directory, function() {
resolve(true)
})
})
}
// 递归创建目录
function mkdirs(directory, callback) {
var exists = fs.existsSync(directory)
if (exists) {
callback()
} else {
mkdirs(path.dirname(directory), function() {
fs.mkdirSync(directory)
callback()
})
}
}
template.js
// template.js
module.exports = {
vueTemplate: compoenntName => {
return `<template>
<div class="${compoenntName}">
${compoenntName}组件
</div>
</template>
<script>
export default {
name: '${compoenntName}'
};
</script>
<style lang="stylus" scoped>
.${compoenntName} {
};
</style>`
},
entryTemplate: `import Main from './main.vue'
export default Main`
}
2.1 配置package.json
"new:comp": "node ./scripts/generateComponent/index"
- 如果使用 npm 的话 就是 npm run new:comp
- 如果是 yarn 自行修改命令
2.2 结果




通过以上的 vue-cli3 优化,我们项目在开发的过程中就能非常方便的通过命令快速创建公共组件和其他页面了,在页面、组件比较多的项目中,可以为我们提高一些效率,也可以通过这样的命令,来控制团队内不同人员新建文件的格式规范。
总结
以上所述是小编给大家介绍的vue-cli3 项目优化之通过 node 自动生成组件模板 generate View、Component,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
-
本文向大家介绍vue项目优化之通过keep-alive数据缓存的方法,包括了vue项目优化之通过keep-alive数据缓存的方法的使用技巧和注意事项,需要的朋友参考一下 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<ke
-
本文向大家介绍如何通过shell脚本自动生成vue文件详解,包括了如何通过shell脚本自动生成vue文件详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近在写nuxt项目时候每次新建页面都要去新建然后引入各种需要的依赖很是麻烦,所以想写一个脚本自动生成文件 省去手动新建 现写下实现方法 给大家参考 Mac下可直接运行 Windows下需要安装Cygwin类软件且配置环境变量后运行 使用方法
-
想象一下没有自动化构建工具的场景 大部分的软件开发者都会面临下面的情形: 让IDE完成所有的工作. 用IDE来编码,导航到源代码、实现新特性、编译代码、重构代码、运行单元测试,一旦代码写完了,就按下编译按钮。一旦IDE提示没有编译错误测试通过,然后就把代码放入版本控制系统中以便与其他人分享。IDE是非常强大的工具,但是每个人都要安装一套标准的版本来执行上面介绍的任务,当你需要使用一个只有新版IDE
-
本文向大家介绍vue-cli3插件有写过吗?怎么写一个代码生成插件?相关面试题,主要包含被问及vue-cli3插件有写过吗?怎么写一个代码生成插件?时的应答技巧和注意事项,需要的朋友参考一下 MyPlugin.install = function (Vue, options) { // 1. 添加全局方法或属性 Vue.myGlobalMethod = function () { // 逻辑...
-
我想导入从根文件夹开始,而不是去几个文件夹下来。我该怎么做呢? 当我试图为我的主页导入一个留言簿(就像1999年一样)脚本时,我遇到了这个问题。
-
本文向大家介绍浅谈 Vue 项目优化的方法,包括了浅谈 Vue 项目优化的方法的使用技巧和注意事项,需要的朋友参考一下 好久不写博文了,本文作为我使用半年 vue 框架的经验小结,随便谈谈,且本文只适用于 vue-cli 初始化的项目或依赖于 webpack 打包的项目。 前几天看到大家说 vue 项目越大越难优化,带来很多痛苦,这是避免不了的,问题终究要解决,框架的性能是没有问题的,各大测试网站

