详解微信小程序-扫一扫 wx.scanCode() 扫码大变身
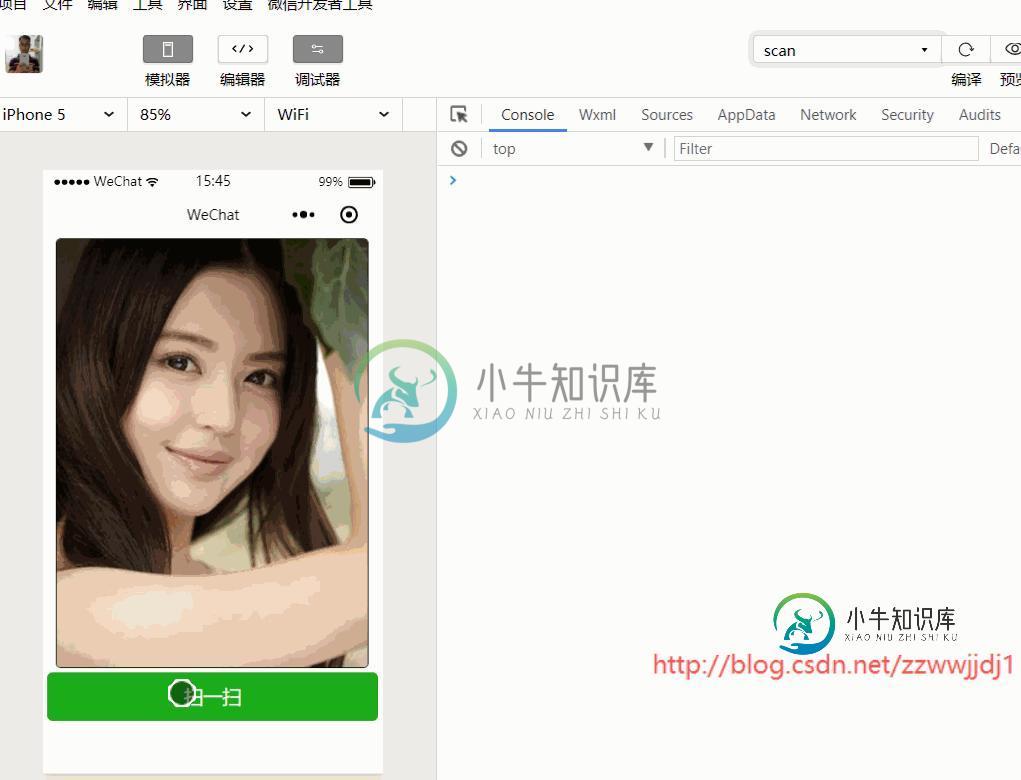
效果

js
let app = getApp();
Page({
data: {
img: "/images/1.jpg"
},
onLoad() {
},
scan() {
wx.scanCode({
success: (res) => {
console.log("扫码结果");
console.log(res);
this.setData({
img: res.result
})
},
fail: (res) => {
console.log(res);
}
})
}
})
html
<view class="view">
<image class="cover-9" src="{{img}}" bindtap="img"></image>
<button type="primary" bindtap="scan" id="scan">扫一扫</button>
</view>
css
page{
height: 100%;
}
.view{
width: 100%;
height: 100%;
}
.cover-9{
width: 688rpx;
height: 80%;
margin: 0 30rpx;
border:2rpx solid;
border-radius:5px;
}
button{
margin: 0 10rpx;
width: 100%;
}
#scan{
width: 730rpx;
}
其实就是"/images/2.jpg"和"/images/3.jpg"2个字符串生成二维码,
然后在images文件夹下放对应路径的2张图片,
扫一扫二维码重新赋值。
参考地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/scancode.html
以上所述是小编给大家介绍的微信小程序-扫一扫wx.scanCode() 扫码大变身详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
调起微信扫一扫接口 wx.scanQRCode({ needResult: 0, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success: function (res) { var result = res.resultStr; // 当needR
-
本文向大家介绍微信小程序扫描二维码获取信息实例详解,包括了微信小程序扫描二维码获取信息实例详解的使用技巧和注意事项,需要的朋友参考一下 1.最简单的扫二维码获得信息。 首先,在网上找一个二维码生成网站,生成一个二维码,我用的是草料二维码,随便生成了一个二维码做测试。 就这个。 我搭建的界面如下: 如图可见,点击1中的“点我扫一扫”,可以扫二维码,扫错了如2所示,扫对了如3所示。“你傻不傻啊?”就是
-
本文向大家介绍微信JSSDK调用微信扫一扫功能的方法,包括了微信JSSDK调用微信扫一扫功能的方法的使用技巧和注意事项,需要的朋友参考一下 如何利用微信JSSDK调用微信扫一扫功能?具体内容如下 1. 确保有 调起微信扫一扫接口 权限,测试号可能不行; 2. 导入相关JS 3. 页面触发扫码元素 4. 相关JS代码 5. 获取签名接口getWechatSign.do各值生成方式 timestamp
-
本文向大家介绍vue使用微信扫一扫功能的实现代码,包括了vue使用微信扫一扫功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 第一步: 安装weixin-js-sdk 和 jquery 包 npm install weixin-js-sdk jquery 第二部: 配置wx.config (配置都是后端返回来的,菜鸟前端只需要按需传值过去就可) 代码如下 已测,可以使用 注:只能微信浏览器使
-
本文向大家介绍微信扫码支付(PC端),包括了微信扫码支付(PC端)的使用技巧和注意事项,需要的朋友参考一下 这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。(demo在最下方) 一、准备工作 使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)',‘商户号(mch_id)'和'商户支付密钥(KEY)‘,所以首先要有一个
-
1. 申请应用 登录微信企业版控制台:控制台 (opens new window) 如果没有企业可以点击 “企业注册”注册企业后再登录控制台 创建企业微信应用:导航栏 – 应用管理 – 自建 – 创建应用 设置企业微信授权登录 创建完应用之后,拖到应用最下方,选择“设置企业微信授权登录” 设置“Web网页”应用的“授权回调域” 注意 这里 “授权回调域” 不需要指定 “前缀、后缀” 等信息,示例如

