利用Webpack实现小程序多项目管理的方法
故事是这样的
产品小姐姐:“我要做一堆小程序,一周上线一到两个没问题吧”
码畜小哥哥:“你他喵是不是傻,做那么多干什么”
产品小姐姐:“蹭些流量呀,用户量多了就可以考虑转化流量给公司的 App”
码畜小哥哥:“fuck好的”
码畜小哥开始架构
- 小程序杂,放一个项目方便管理
- 小程序多,代码要能够复用
- 团队开发,代码风格要统一
码畜小哥开始建项目
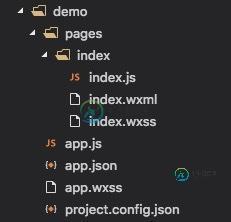
这是单个小程序的基本目录结构,没问题

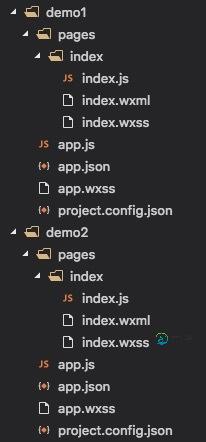
当一个项目有多个小程序的时候,好像也没问题

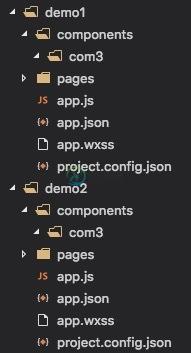
当多个小程序都用到同一个组件 com3 时,小哥发现代码没法复用,需要复制黏贴

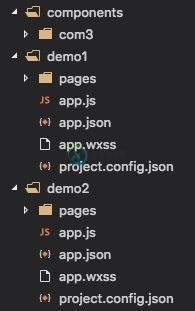
思考了一下,那么把组件目录移到外面,这样不就可以复用了吗

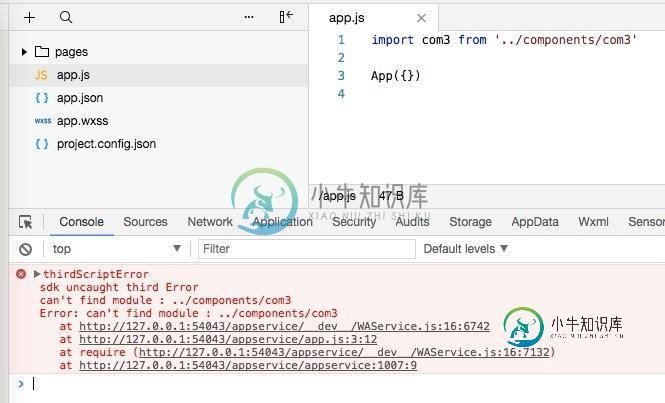
感觉很好,小哥这时在微信开发者工具打开 demo1,发现报错了

原来小程序是以当前项目作为根目录,components 目录已经不在 demo1 目录范围内,所以是引用不到的
小哥想到了 Webpack
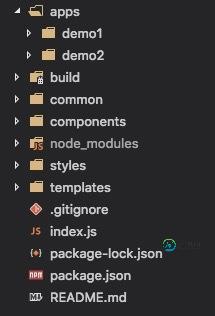
1. 整理目录
- apps/:存放全部小程序
- build/:存放构建脚本
- common/:存放公共方法
- components/:存放公共组件
- styles/:存放公共样式
- templates/:存放公共模板
大概长这样

2. 编写构建脚本
package.json
script: {
"dev": "webpack --config build/webpack.config.js"
}
build/webpack.config.js
思路就是利用 CopyWebpackPlugin 同步指定的文件到小程序目录下
const CopyWebpackPlugin = require('copy-webpack-plugin')
const utils = require('./utils')
// 获取 apps 目录下的小程序并指定公共文件目录命名
function copyToApps(dir) {
let r = []
utils
.exec(`cd ${utils.resolve('apps')} && ls`)
.split('\n')
.map(app => {
r.push({
from: utils.resolve(dir),
to: utils.resolve(`apps/${app}/_${dir}`)
})
})
return r
}
module.exports = {
watch: true,
// 监听入口文件,保存便会刷新
entry: utils.resolve('index.js'),
output: {
path: utils.resolve('.tmp'),
filename: 'bundle.js'
},
plugins: [
// 同步指定的公共文件到所有小程序目录下
new CopyWebpackPlugin([
...copyToApps('styles'),
...copyToApps('common'),
...copyToApps('templates'),
...copyToApps('components')
])
]
}
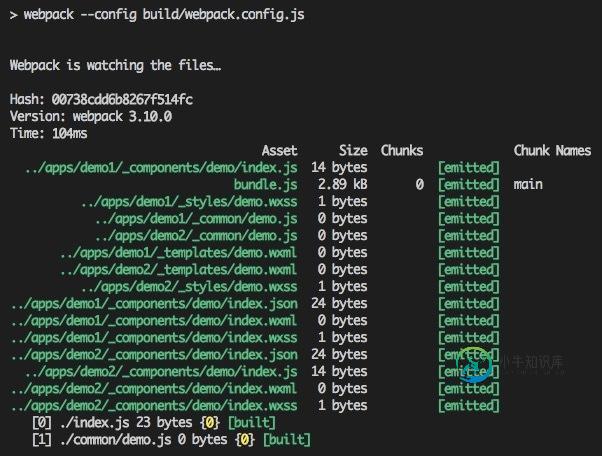
3. 启动本地开发
npm run dev


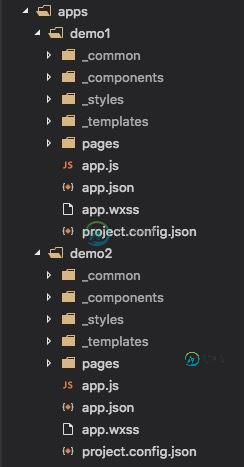
现在公用的代码已经自动同步到小程序目录下,以下划线开头,当改动公共代码也会自动同步给小程序调用
调用方式长这样
import utils from './_common/utils' import com3 from './_components/com3'
@import './_styles/index.wxss';
<import src="./_templates/index.wxml" />
代码风格校验
package.json
script: {
"lint": "eslint apps/"
}
.eslintrc.js
module.exports = {
extends: 'standard',
// 将小程序特有的全局变量排除下
globals: {
Page: true,
Component: true,
App: true,
getApp: true,
wx: true
},
rules: {
'space-before-function-paren': ['error', 'never'],
'no-unused-vars': [
'error',
{
// 小程序还没支持 ES7,这个是用来兼容 async/await
varsIgnorePattern: 'regeneratorRuntime'
}
]
}
}
然后借助 husky 在每次 git commit 前执行校验
script: {
"precommit": "npm run lint"
},
devDependencies: {
"husky": "^0.14.3"
}
清理
最后小哥还加了个清理命令, 便于重新生成公共代码
package.json
script: {
"clean": "node build/clean.js"
}
build/clean.js
const rimraf = require('rimraf')
const utils = require('./utils')
function log(dir) {
console.log(`cleaning ${dir}`)
}
rimraf(utils.resolve('.tmp'), () => log('.tmp'))
utils
.exec(`cd ${utils.resolve('apps')} && ls`)
.split('\n')
.map(app => {
;[
`${app}/_styles`,
`${app}/_common`,
`${app}/_templates`,
`${app}/_components`
].map(m => {
rimraf(utils.resolve(`apps/${m}`), () => log(m))
})
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我共参加了两轮面试 1.一面是视频面试,主要就是聊简历,了解之前的工作和项目 2.二面现场面试,这轮也聊简历了,还聊未来发展规划,以及兴趣爱好等等等等。 总之就觉得要很熟悉自己的简历,同时根据你的规划看他们公司合适不,希望大家都能顺利通过面试啊 #吉利##面经#
-
本文向大家介绍React 项目迁移 Webpack Babel7的实现,包括了React 项目迁移 Webpack Babel7的实现的使用技巧和注意事项,需要的朋友参考一下 不久前写了一篇webpack 4 升级迁移 这里简单说下 React 项目的一些配置; 首先我们新建项目 react-web ,然后进入项目初始化 package.json ; 接下来我们安装 webpack ,这里需要注意
-
本文向大家介绍微信小程序利用co处理异步流程的方法教程,包括了微信小程序利用co处理异步流程的方法教程的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是关于微信小程序利用co处理异步流程的方法教程,分享出来供大家参考学习,需要的朋友们下面来看看详细的介绍: co co是一个基于ES6 Generator特性实现的【异步流程同步化】写法的工具库。 co需要使用Promise特性,所以,我们先
-
假如有这样一个小程序,这款小程序在不同的客户上有类似的功能。下面想到大概有 3 种组织模式 小程序账号为我拥有,不同客户使用不同的小程序应用,缺点是个人最多 5 个小程序,企业最多 50 个 小程序账号为我拥有,不同客户使用相同的小程序应用,通过给页面传递特定的客户 id 参数渲染不同的内容,缺点是不同客户之间应用存在耦合,如果一个违规那么整个应用可能都会被禁。 小程序账号客户拥有,但是这样管理起
-
使用公共存储库和 Apache Ant 共享其他项目的源代码 管理项目和工具之间的源代码依赖项往往非常困难,但并不一定总是如此。在这一期“ 让开发自动化”中,自动化专家 Parl Duvall 介绍了如何利用 Apache Ant 项目中的 Ivy 依赖项管理器来处理所有重要 Java 项目必须管理的无数依赖项。 实际上,所有软件开发项目都必须依靠来自其他项目的源代码。例如,许多项目可能依靠 lo
-
本文向大家介绍项目管理利器-Maven(Windows安装)图文教程,包括了项目管理利器-Maven(Windows安装)图文教程的使用技巧和注意事项,需要的朋友参考一下 什么是Maven? 安装Maven环境: 下载地址:https://maven.apache.org/download.cgi Maven3.3+JDK1.7以上版本 下载windows版本 解压到本地即可,对其中的文件夹进行讲

