微信小程序使用车牌号输入法的示例代码
在做小程序时,做了一个关于车的项目,然后需要添加车辆信息、添加车牌号,使用车牌键盘输入,当时我把这个需求给砍了,然后在添加车辆信息时,老大看到数据库里我乱填的车牌号,又让我把他加上了^o^
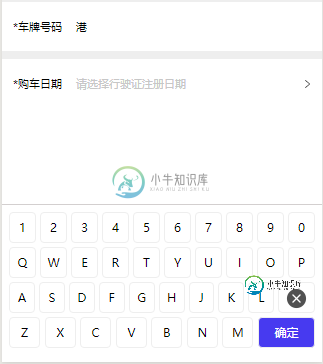
1.效果图


2.相关代码使用组件形式实现键盘输入
组件代码index.wxml
<view class="carPlate" wx:if="{{show}}">
<block wx:if="{{type==1}}">
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword1}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword2}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword3}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{cityKeyword4}}" wx:key="{{item}}" bindtap="handleClick" data-type="1" data-item="{{item}}">{{item}}</view>
</view>
</block>
<block wx:else>
<view class="wordList">
<view class="wordItem" wx:for="{{keyNumber}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList1}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList2}}" wx:key="{{item}}" bindtap="handleClick" data-type="2" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordClear" bindtap="handleClick" data-item="delete">
<image src="/images/input-clear.png" class="clearImg"></image>
</view>
</view>
<view class="wordList">
<view class="wordItem" wx:for="{{wordList3}}" wx:key="{{item}}" bindtap="handleClick" data-item="{{item}}">{{item}}</view>
<view class="wordItem wordConfirm" bindtap="handleClick" data-item="confirm">确定</view>
</view>
</block>
</view>
index.css
.carPlate{
position: fixed;
padding: 12rpx 12rpx 30rpx;
left: 0;
bottom: 0;
width: 100%;
/* height: 150px; */
font-size: 30rpx;
background: #fff;
box-sizing: border-box;
border-top: 1px solid rgb(211, 207, 207);
z-index: 200;
}
.wordList{
display: flex;
width: 100%;
justify-content: space-between;
align-items: center;
}
.wordItem{
margin: 5rpx;
width: 70rpx;
height: 70rpx;
line-height: 70rpx;
text-align: center;
border: 1px solid #eee;
border-radius: 10rpx;
}
.wordConfirm{
width: 130rpx;
color: #fff;
background: #473af0;
}
.wordClear{
width: 100rpx;
}
.clearImg{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}
index.js
Component({
properties: {
type: {
type: Number,
default: 1,
},
show: {
type: Boolean,
default: false,
}
},
data: {
cityKeyword1: '京沪浙苏粤鲁晋冀豫',
cityKeyword2: '川渝辽吉黑皖鄂湘赣',
cityKeyword3: '闽陕甘宁蒙津贵云',
cityKeyword4: '桂琼青新藏港澳台',
keyNumber: '1234567890',
wordList1: 'QWERTYUIOP',
wordList2: 'ASDFGHJKL',
wordList3: 'ZXCVBNM',
},
methods: {
handleClick(e) {
let value = e.currentTarget.dataset.item;
let type = e.currentTarget.dataset.type;
switch(value) {
case 'confirm':
this.triggerEvent('confirm');
break;
case 'delete':
this.triggerEvent('delete');
break;
default:
this.triggerEvent('change', { value, type });
}
}
}
})
3.父组件引入
我想实现点击输入后有上拉的效果,开始我想使用offset来实现的,但是下班后洗衣服想了下,不太好实现,我就想到了我以前做购物车时,有用到transform,原理差不多,我就把他用上了
然后就是点击键盘外实现收起键盘,开始我想到的就是在父组件的最外层定义关闭事件,父级里面的盒子都使用catch方法阻止冒泡,但想下阻止冒泡好像又有点不合情理,就又把阻止冒泡给去掉了
父组件index.wxml
<view class="container" bindtap="handlePlateConfirm">
<view class="translateView" style="transform: translateY({{translateSpace}}px)">
<view class="list">
<view class="item">
<view class="label">*车牌号码</view>
<view class="contentBox" catchtap="handleClick">
<view class="inputBox" wx:if="{{carNo}}">{{carNo}}</view>
<view class="promptText" wx:else>请输入车牌号</view>
</view>
</view>
</view>
</view>
</view>
<car-plate show="{{showPlateInput}}" bindchange="handlePlateChange" type="{{inputType}}" bindconfirm="handlePlateConfirm" binddelete="handlePlateDelete" />
父组件index.js
Page({
data: {
carNo: '',
translateSpace: 0,
inputType: 1, // 车牌输入类型,1简称,2数字或者字母,
showPlateInput: false,
},
/* 用于点击弹出键盘输入,space为键盘弹出后向上拉取的距离 */
handleClick(e) {
/* 150为键盘的高度 */
let space = -(e.currentTarget.offsetTop - 150);
/* regExp用于判断当前已输入的车牌号是否是中文,并让键盘显示中文还是英文输入 */
let regExp = /^[\u4e00-\u9fa5]+/;
let inputType = 1;
if(regExp.test(this.data.carNo)) {
inputType = 2;
}
this.setData({
translateSpace: space,
showPlateInput: true,
inputType
})
},
/* 键盘输入操作 */
handlePlateChange(e) {
let value = e.detail.value;
let type = e.detail.type;
let carNo = this.data.carNo;
carNo += value;
if(type == 1) {
this.setData({
inputType: 2
})
}
this.setData({
carNo
})
},
/* 点击键盘上的确定 */
handlePlateConfirm() {
/* isCarPlate用于判断输入的车牌号是否符合规范 */
if (!this.isCarPlate(this.data.carNo)) {
wx.showToast({
title: '请输入正确的车牌号',
icon: 'none',
duration: 2000
})
return false;
}
this.setData({
translateSpace: 0,
showPlateInput: false,
inputType: 1
})
},
/* 用于键盘输入删除 */
handlePlateDelete(e) {
let carNo = this.data.carNo;
carNo = carNo.substring(0, carNo.length - 1);
if(carNo.length == 0) {
this.setData({
inputType: 1
})
}
this.setData({
carNo,
})
},
/* 判断车牌号 */
isCarPlate(value) {
return /^(([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z](([0-9]{5}[DF])|([DF]([A-HJ-NP-Z0-9])[0-9]{4})))|([京津沪渝冀豫云辽黑湘皖鲁新苏浙赣鄂桂甘晋蒙陕吉闽贵粤青藏川宁琼使领][A-Z][A-HJ-NP-Z0-9]{4}[A-HJ-NP-Z0-9挂学警港澳使领]))$/.test(value);
}
})
父组件index.css
.container{
height: 100vh;
background: #fff;
}
.translateView{
background: #eee;
}
.list{
margin-bottom: 20rpx;
background: #fff;
}
.list:last-child{
margin: 0;
}
.item{
display: flex;
padding: 0 26rpx;
width: 100%;
height: 116rpx;
box-sizing: border-box;
align-items: center;
border-bottom: 1px solid #eee;
}
.item:last-child{
border: none;
}
.label{
margin-right: 10rpx;
width: 140rpx;
}
.contentBox{
display: flex;
width: calc(100% - 150rpx);
height: 90rpx;
align-items: center;
justify-content: space-between;
}
.promptText{
color: #c7c7c7;
}
.inputBox{
width: 100%;
height: 80rpx;
line-height: 80rpx;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序聊天功能的示例代码,包括了微信小程序聊天功能的示例代码的使用技巧和注意事项,需要的朋友参考一下 效果 初始化滚动条高度 数据格式 wxml对话框 wxml底部输入框 css js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序拖拽排序列表的示例代码,包括了微信小程序拖拽排序列表的示例代码的使用技巧和注意事项,需要的朋友参考一下 拖拽排序列表 思路 界面分为两层: 底层,正常列表展示,拖拽的时候不做处理(大牛直接加了动画,原谅我技艺不精,还没实现) 顶层,movable-view组件,不长按不展示,之后长按才展示,且没有点击事件。 事件 主要监听:longpress , touchmove , t
-
本文向大家介绍微信小程序 获取手机号 JavaScript解密示例代码详解,包括了微信小程序 获取手机号 JavaScript解密示例代码详解的使用技巧和注意事项,需要的朋友参考一下 当我们在开发微信小程序中,有一个常用的功能,就是获取用户的手机号,然后一键登入小程序,那么手机号如何获取呢?请认真看完本文,保证可以获取到用户的手机号。 刚开始开发微信小程序的时候,想着实现手机验证码登入,后来查阅资
-
本文向大家介绍微信小程序模板template简单用法示例,包括了微信小程序模板template简单用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序模板template简单用法。分享给大家供大家参考,具体如下: 模板呢,就是为了方便你重复写一些代码而建立的,目前我指发现它的功能适合建立一些表格类型的数据, 比如,录入认得信息啥的(都有名字,年龄,性别啥的) 1. index
-
本文向大家介绍微信小程序 scroll-view的使用案例代码详解,包括了微信小程序 scroll-view的使用案例代码详解的使用技巧和注意事项,需要的朋友参考一下 scroll-view:滚动视图 使用view其实也能实现滚动,跟div用法差不多 而scroll-view跟view最大的区别就在于:scroll-view视图组件封装了滚动事件,监听滚动事件什么的直接写方法就行。 scroll-
-
本文向大家介绍微信小程序使用canvas的画图操作示例,包括了微信小程序使用canvas的画图操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序使用canvas的画图操作。分享给大家供大家参考,具体如下: 基础写起来太没动力了,也写得乱七八糟的,还是直接解决一些小问题比较方便,代码的方方面面的细节都会详尽的解释一下。 1、下面介绍一下canvas的画图,我这个简单一点,画一

