AngularJS 如何在控制台进行错误调试
当我们在编写 AngularJS 的应用时,通过 Chrome, Firefox, 和 IE 的 JavaScript 控制台来获取隐藏在应用之中的数据(Data)和服务(Service) 是一件非常具有挑战性的工作。下面列出了一些简单的小窍门,可以帮助我们使用 Javascript 控制台来监视和控制一个正在运行的 Angular 应用,使其更加容易测试、修改甚至是实时的编写 Angular 应用。
1: 获取 Scopes (作用域)
我们可以使用一行 JS 代码来获取任何的 Scope (甚至是 isolated scopes) :
> angular.element(targetNode).scope()
-> ChildScope {$id: "005", this: ChildScope, $$listeners: Object, $$listenerCount: Object, $parent: Scope…}
或者获取 isolated scopes:
> angular.element(targetNode).isolateScope()
-> Scope {$id: "009", $$childTail: ChildScope, $$childHead: ChildScope, $$prevSibling: ChildScope, $$nextSibling: Scope…}
这里面的 targetNode 指的是 HTML Node(HTML节点)。你可以很容易的使用 document.querySelector() 来获取。
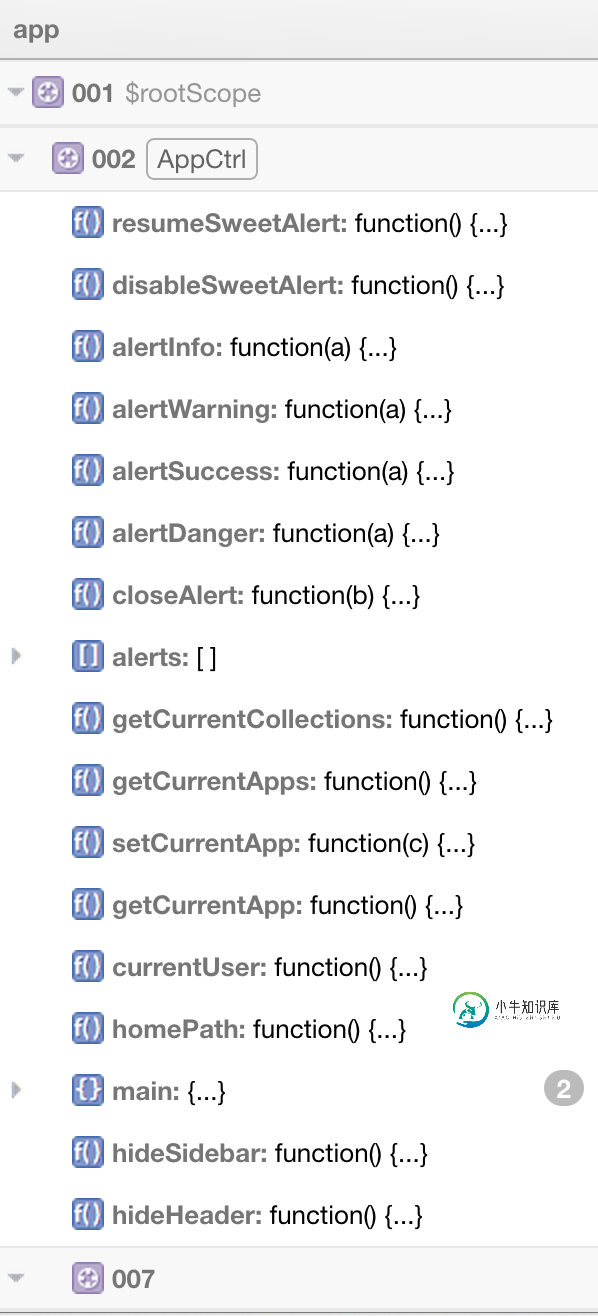
2: 监视 Scope Tree (作用域树)
为了更好的调试我们的应用,有些时候我们需要查看页面上的 Scope (作用域) 的结构师怎样的。这时候我们就需要使用 AngularJS
Baratang 和 ng-inspector 这两个 Chrome 浏览器扩展来帮助我们实时查看 Scope (作用域) 的情况。并且,这两个扩展还有一些其他非常有用的功能。
(1).AngularJS Baratang

(2).ng-inspector

3: 抓取 Services (服务)
我们可以使用定义了 ngApp 元素的 injector 函数来抓取任何 Service (服务) 或者间接的通过任何带有 ng-scope class 的元素来获取 Service (服务)。
> angular.element(document.querySelector('html')).injector().get('MyService')
-> Object {undo: function, redo: function, _pushAction: function, newDocument: function, init: function…}
// Or slightly more generic
> angular.element(document.querySelector('.ng-scope')).injector().get('MyService')
接下来我们就可以使用相关的 Service 就像我们在程序中 injected(注入)过之后那样使用。
4: 从 directive 中获取 controller
有一些 directives (指令) 会将一些特定(通常是可以共用的)功能定义成为一个控制器。为了从控制台中获取一个指定 directive (指令) 的 controller (控制器) 示例, 我们只需要使用 controller() 函数。
> angular.element('my-pages').controller()
-> Constructor {}
最后一个不常用但是属于更高级的技巧。
5: Chrome Console(控制台) 特性
Chrome 有很多在 console (控制台) 中用于调试网页应用的非常好用的快捷命令。下面是对 Angular 开发最有帮助的一些命令:
$0 - $4: 在 instpector window (监控器) 中获取最后的 5 个 DOM 元素。这个快捷方法可以非常方便的帮助我们来抓取选定元素的 scopes (作用域) : angular.element($0).scope()
$(selector) 和 $$(selector): 可以方便的替代 querySelector() 和 querySelectorAll。
感谢 @zgohr 提供的这个小窍门!
总结
通过这些简单的小窍门,我们可以获取任意 scope (作用域) 中的数据、监控scope (作用域) 的层级、注入 services (服务) 并且 控制 directives (指令)。
所以下次,当你想要做一些微调、检查代码或者从控制台来控制一个 AngularJS 应用,我希望你能够像我一样记起这些小窍门并多加使用。
查看更多AngularJS的语法,大家可以关注:AngularJS 参考手册英文版,也希望大家多多支持小牛知识库。
-
当我在gvm中进入grails控制台时,控制台加载时出现了几个错误。我看了其他答案,但没有提到grails和groovy的最新版本。 我运行的是LinuxMint17.1,拥有Grails3.0.3版、groovy 2.4.3版和JVM 1.8.045版。 此外,以下是加载的一些错误: 线程“thread-14”groovy中出现异常。lang.MissingPropertyException:没
-
问题内容: 我有类似的服务: 我想 从JavaScript控制台 进行 测试, 然后调用该服务的功能。 我怎样才能做到这一点? 问题答案: 深潜 AngularJS使用 依赖注入(DI) 将服务/工厂注入到您的组件,指令和其他服务中。所以,你需要做的就是一个服务是什么,以获得 注入第一AngularJS的(喷油器是负责接线了所有的依赖关系和它们提供给组件)。 要获取应用程序的 注入器 ,您需要从a
-
我有一项服务,比如: 我想从JavaScript控制台测试它,并调用服务的函数。 我怎么能那么做?
-
这是我的档案 当我尝试导出时,出现以下错误。我搜索并没有得到修复它的结果。
-
由于您需要控制台驱动来运行 DDB, 因此如果控制台驱动本身发生问题, 调试起来就很复杂了。 需要时刻谨记使用串口控制台 (通过修改引导块, 或者在 Boot: 提示符后面指定 -h), 并在第一个串口上挂接一个标准的终端。 DDB 可以在您配置的任何一个控制台驱动上运行, 这也包括串口控制台。
-
当我搜索这个时,我找不到任何信息(可能我搜索了错误的关键字),但我需要一种方法,我可以让调试器在运行时输出我自己的字串,有点像System.out.print语句,但改为控制台窗口。 也许我只是个笨蛋,但我也想在有人告诉我这个问题之前问一下:在您完成程序并创建jar之后,system.out.print、println和printf语句是否会在运行时打印到命令提示符。我的程序使用JFrame和se

