Python实现投影法分割图像示例(二)
在上篇博客中,我们已经实现了水平投影和垂直投影图的绘制。接下来,我们可以根据获得的投影数据进行图像的分割,该法用于文本分割较多,所以此处依然以上次的图为例。
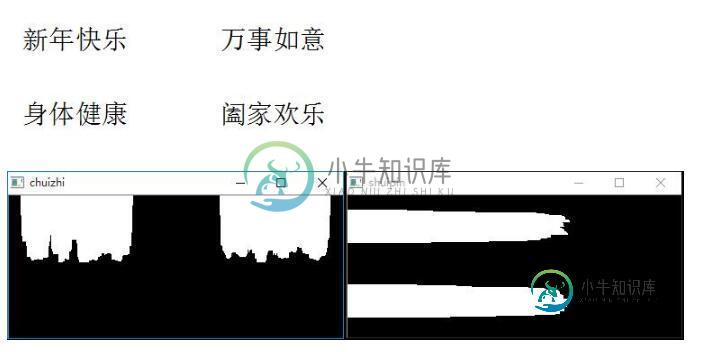
先把上次的两幅图搬过来,方便讲解。

上面两图分别从垂直和水平方向描述了图像中文本的分布。我们想象一下,将两幅图重叠起来(当然这里比例要调整下),那么我们就能得到四个重叠的白块,而这些白块所处的位置正是原图中文本的位置。所以接下来的任务就是,找出这些白块的坐标,此处白块近似矩形,所以我们要求矩形的四个坐标。
下面看代码。
#根据水平投影值选定行分割点
inline = 1
start = 0
j = 0
for i in range(0,height):
if inline == 1 and z[i] >= 150 : #从空白区进入文字区
start = i #记录起始行分割点
print i
inline = 0
elif (i - start > 3) and z[i] < 150 and inline == 0 : #从文字区进入空白区
inline = 1
hfg[j][0] = start - 2 #保存行分割位置
hfg[j][1] = i + 2
j = j + 1
确定行分割点的原理就是判断每一行的像素点数是否足够。我们可以从水平投影图中看出,白块是有文字的地方(原图是黑字白底,只是画投影图时选用白块黑底),即前面几行,灰度值为0的点的个数N很少,所以当遇到文字区时,N会很大,根据这一点,我们确定进入文字区的坐标(A1,B1)。然后,当从文字区出来时,N又变的很小,我们再记下它的坐标(A1,B2)。同理,我们可以确定列分割点。
incol = 1
start1 = 0
j1 = 0
z1 = hfg[p][0]
z2 = hfg[p][1]
for i1 in range(0,width):
if incol == 1 and v[i1] >= 20 : #从空白区进入文字区
start1 = i1 #记录起始列分割点
incol = 0
elif (i1 - start1 > 3) and v[i1] < 20 and incol == 0 : #从文字区进入空白区
incol = 1
lfg[j1][0] = start1 - 2 #保存列分割位置
lfg[j1][1] = i1 + 2
l1 = start1 - 2
l2 = i1 + 2
j1 = j1 + 1
最后根据矩形的坐标将文本在图中框出来。附上完整代码。
import cv2
import numpy
img = cv2.imread('D:/0.jpg',cv2.COLOR_BGR2GRAY)
height, width = img.shape[:2]
#print height, width
#resized = cv2.resize(img, (2*width,2*height), interpolation=cv2.INTER_CUBIC)
gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
(_, thresh) = cv2.threshold(gray, 140, 255, cv2.THRESH_BINARY)
#使文字增长成块
kernel = cv2.getStructuringElement(cv2.MORPH_RECT, (2, 2))#形态学处理,定义矩形结构
closed = cv2.erode(thresh, None, iterations = 7)
#cv2.imshow('erode',closed)
height, width = closed.shape[:2]
#print height, width
z = [0]*height
v = [0]*width
hfg = [[0 for col in range(2)] for row in range(height)]
lfg = [[0 for col in range(2)] for row in range(width)]
box = [0,0,0,0]
#水平投影
a = 0
emptyImage1 = numpy.zeros((height, width, 3), numpy.uint8)
for y in range(0, height):
for x in range(0, width):
cp = closed[y,x]
#if np.any(closed[y,x]):
if cp == 0:
a = a + 1
else :
continue
z[y] = a
#print z[y]
a = 0
#根据水平投影值选定行分割点
inline = 1
start = 0
j = 0
for i in range(0,height):
if inline == 1 and z[i] >= 150 : #从空白区进入文字区
start = i #记录起始行分割点
#print i
inline = 0
elif (i - start > 3) and z[i] < 150 and inline == 0 : #从文字区进入空白区
inline = 1
hfg[j][0] = start - 2 #保存行分割位置
hfg[j][1] = i + 2
j = j + 1
#对每一行垂直投影、分割
a = 0
for p in range(0, j):
for x in range(0, width):
for y in range(hfg[p][0], hfg[p][1]):
cp1 = closed[y,x]
if cp1 == 0:
a = a + 1
else :
continue
v[x] = a #保存每一列像素值
a = 0
#print width
#垂直分割点
incol = 1
start1 = 0
j1 = 0
z1 = hfg[p][0]
z2 = hfg[p][1]
for i1 in range(0,width):
if incol == 1 and v[i1] >= 20 : #从空白区进入文字区
start1 = i1 #记录起始列分割点
incol = 0
elif (i1 - start1 > 3) and v[i1] < 20 and incol == 0 : #从文字区进入空白区
incol = 1
lfg[j1][0] = start1 - 2 #保存列分割位置
lfg[j1][1] = i1 + 2
l1 = start1 - 2
l2 = i1 + 2
j1 = j1 + 1
cv2.rectangle(img, (l1, z1), (l2, z2), (255,0,0), 2)
cv2.imshow('result', img)
cv2.waitKey(0)
代码中注释掉的一些代码,有的是我做的一些小变动,有的是观察中间值。大家可自行查看。
最后放上结果图。

由于文本的坐标已经有了,还可以把这些文本块截取下来,用一下PIL或者OPENCV就好了,此处就不做了。
以上这篇Python实现投影法分割图像示例(二)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Python实现投影法分割图像示例(一),包括了Python实现投影法分割图像示例(一)的使用技巧和注意事项,需要的朋友参考一下 投影法多用于图像的阈值分割。闲话不多说,现用Python实现。 上代码。 原图 垂直投影图 水平投影图 由这两图可以确定我们所需的分割点,从而可以进行下一步的文本分割。这将在下一篇博客中实现。 以上这篇Python实现投影法分割图像示例就是小编分享给大家的
-
我已经使用Google Maps API V3创建了一个自定义地图。这是一幅虚构世界的矩形地图,而不是真实世界中的任何东西。 我一直在读关于如何在自定义谷歌地图中使用投影的文章。我需要使用投影,因为使用投影放置标记和区域,它们不会水平重复。总之,我从教程中提取了以下代码: 我已经把它应用到我的地图上,它似乎起作用了。然而,我正在试图弄清楚如何改变投影的比例。当我放置这样的标记时: 标记被放置在地图
-
本文向大家介绍python分割列表(list)的方法示例,包括了python分割列表(list)的方法示例的使用技巧和注意事项,需要的朋友参考一下 前言 在日常开发中,有些API接口会限制请求的元素个数,这时就需要把一个大列表分割为固定的小列表,再进行相关处理,本文搜集了几个简单的方法,分享出来供大家参考学习,下面来看看详细的介绍: 方法示例 总结 以上就是这篇文章的全部内容了,希望本文的内容对大
-
本文向大家介绍Python OpenCV处理图像之图像直方图和反向投影,包括了Python OpenCV处理图像之图像直方图和反向投影的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python OpenCV图像直方图和反向投影的具体代码,供大家参考,具体内容如下 当我们想比较两张图片相似度的时候,可以使用这一节提到的技术 直方图对比 反向投影 关于这两种技术的原理可以参考我上面贴的
-
在我的Android应用程序,我需要变形的图像从一个点到另一个点。看起来应该是那样的 原点A和B是A的新位置 我尝试使用“drawBitmapMesh”函数使其成为可能,但没有达到,以下是包装代码: 公共空隙扭曲(浮动起点TX、浮动起点、浮动终点X、浮动终点Y){
-
我需要在MATLAB中实现一个基于连通分量算法原理的图像分割函数,但需要做一些修改。这是为了非常简单的2D图像,有一个背景颜色和一些不同颜色的对象。 其思想是,将图像作为一个矩阵,我提供了一个选择背景颜色的工具(它将对每个图像变化)。然后,当图像的背景颜色的值被选中时,我要对图像中的所有对象进行分割,结果应该是一个带标签的矩阵,图像大小相同,背景为0,每个对象有不同的数字。 这是我的意思的一个生动

