JQuery中使用Ajax赋值给全局变量失败异常的解决方法
我们在用JQuery的Ajax从后台提取数据后想把它赋值给全局变量,但是却怎么都赋不进,为什么呢?
原因其实很简单,我们用的Ajax是异步操作,也就是说在你赋值的时候数据还没提取出来,你当然赋不进去,所以只要改成同步操作就行~
方法1:先设置同步在进行Ajax操作
//在全局或某个需要的函数内设置Ajax异步为false,也就是同步
$.ajaxSetup({
async :false});
//然后再进行你的Ajax操作
$.post(地址,参数,function(data, status){if(status =="success"){//赋值给全局变量}else{
alert("wrong");}});
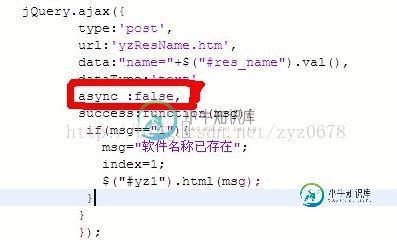
方法2:直接用$.ajax
$.ajax({
type :"post",
url :地址,
data :"参数"+参数的值,
async :false,
success :function(data){//赋值给全局变量;}});
实例代码:

-
我的代码是这样的: 但最后一句话: 总是停止编译说我需要给新变量分配一个返回值?在if语句之前,已经为k分配了一个值。当我把随机k语句放在if语句中时,它似乎是有效的,但这使得它毫无价值,不是吗?编辑器本身没有错误,但是当我编译时,它给了我这个: 线程“main”java中出现异常。lang.IndexOutOfBoundsException:索引:41,大小:36。util。ArrayList。
-
本文向大家介绍详解pandas赋值失败问题解决,包括了详解pandas赋值失败问题解决的使用技巧和注意事项,需要的朋友参考一下 一、pandas对整列赋值 这个比较正常,一般直接赋值就可以: 二、pandas对非整列赋值 1、用单个值赋值 是不是很奇怪,没有赋值成功!! 2、用多个值赋值 报错了!!提示说,要用.loc赋值,那我们试一下。 3、.loc赋值 报错,这是因为shape原因。 三、用数
-
我是JQUERY新手,假设我在php中dd()后面有一个数组,它显示如下数组:1[0=>"1,18,187,188,189,190,191,192,194,199,196,199,199,199,200,201,202,204,205,206,207,208,209,210,211,212,19,20,21,22,23,24"]现在我喜欢循环数组,只传递那些大于200值;这是密码 其中#UserD
-
本文向大家介绍ajax 操作全局监测,用户session失效的解决方法,包括了ajax 操作全局监测,用户session失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 ajax 操作全局监测,用户session失效的解决方法 以上这篇ajax 操作全局监测,用户session失效的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Python实现全局变量的两个解决方法,包括了Python实现全局变量的两个解决方法的使用技巧和注意事项,需要的朋友参考一下 本文针对Python的全局变量实现方法简述如下: 先来看下面一段测试程序: 运行结果是: 很显然,这并不是我们想要的结果。 针对这一问题的解决方法就是采用全局变量: 运行结果为: 需要注意:哪里需要全局变量,哪里声明一下;但是函数千万不要传参数,比如用Fuc(
-
数组的解构赋值 基本用法 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。 以前,为变量赋值,只能直接指定值。 var a = 1; var b = 2; var c = 3; ES6允许写成下面这样。 var [a, b, c] = [1, 2, 3]; 上面代码表示,可以从数组中提取值,按照对应位置,对变量赋值。 本质上,这种写法属

