详解pandas赋值失败问题解决
一、pandas对整列赋值
这个比较正常,一般直接赋值就可以:
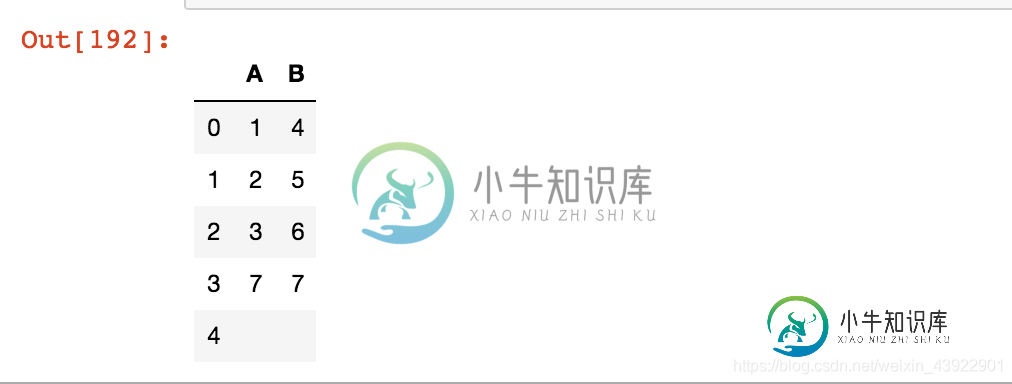
x = pd.DataFrame({'A': ['1', '2', '3', None, None],
'B': ['4', '5', '6', '7', None]})
x['A'] = ['10', '11', '12', '13', '14']

二、pandas对非整列赋值
1、用单个值赋值
x = pd.DataFrame({'A': ['1', '2', '3', None, None],
'B': ['4', '5', '6', '7', None]})
index = x['A'].isna()
x[index]['A'] = 100

是不是很奇怪,没有赋值成功!!
2、用多个值赋值
x = pd.DataFrame({'A': ['1', '2', '3', None, None],
'B': ['4', '5', '6', '7', None]})
index = x['A'].isna()
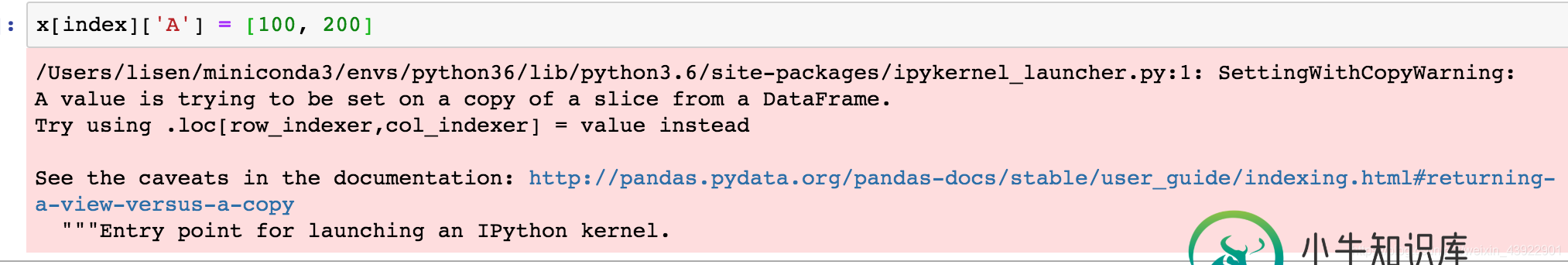
x[index] = [100, 200]

报错了!!提示说,要用.loc赋值,那我们试一下。
3、.loc赋值
x = pd.DataFrame({'A': ['1', '2', '3', None, None],
'B': ['4', '5', '6', '7', None]})
index = x['A'].isna()
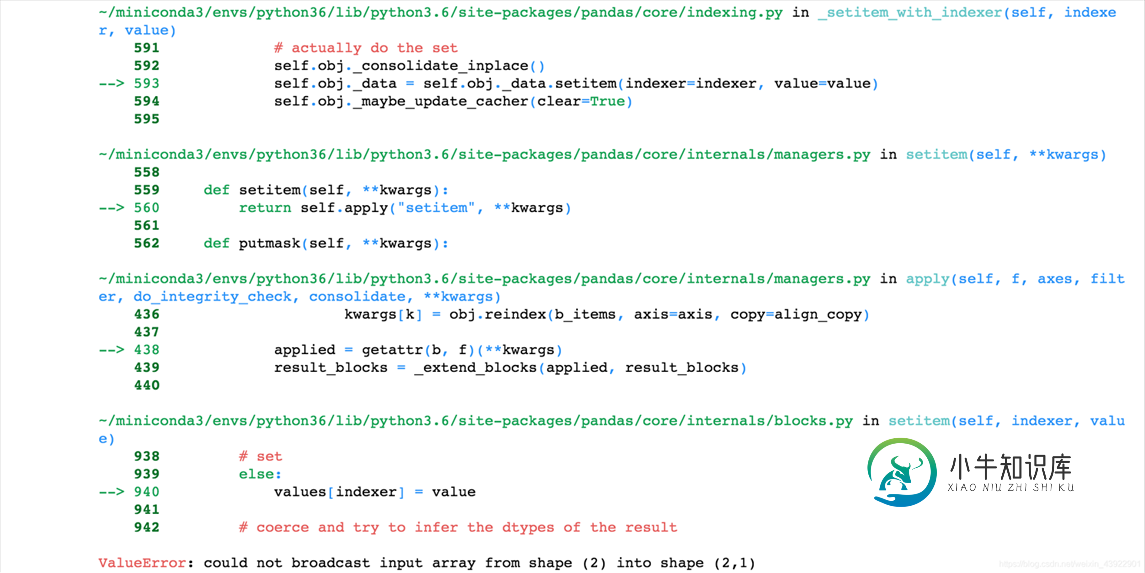
x.loc[index, ['A']] = [100, 200]

报错,这是因为shape原因。
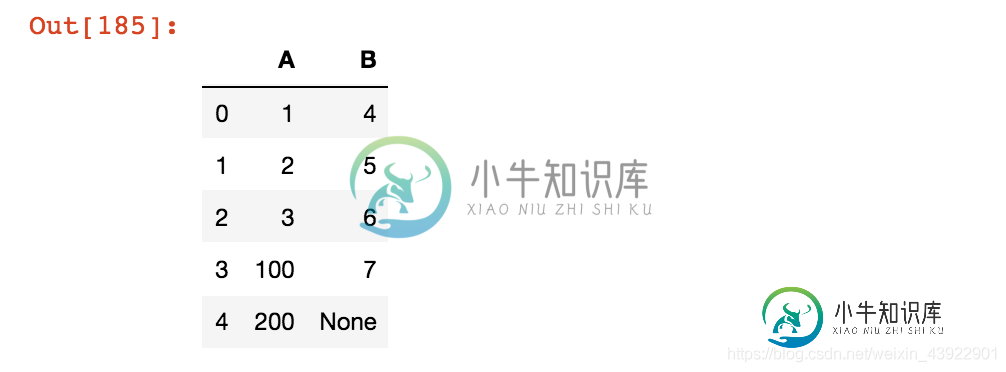
x.loc[index, ['A']] = [['100'], ['200']]

三、用html" target="_blank">数据的另外一列赋值
1、错误方式
x = pd.DataFrame({'A': ['1', '2', '3', '', ''],
'B': ['4', '5', '6', '7', '']})
index = x['A'].isna()
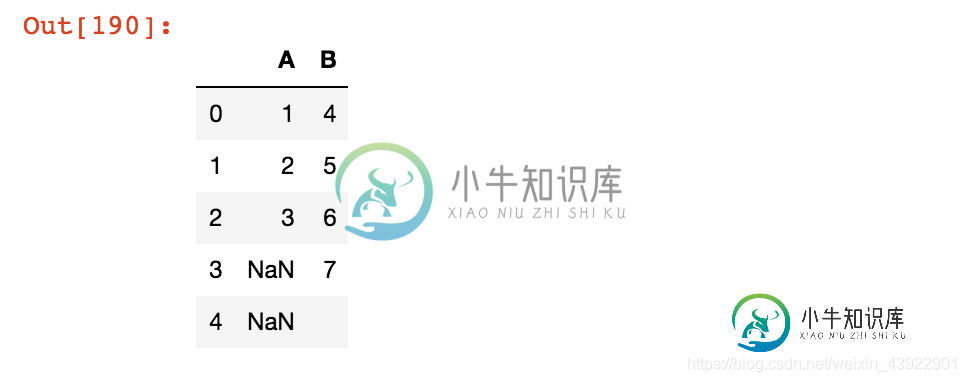
x.loc[index, ['A']] = x.loc[index, ['B']]

正确方式
x = pd.DataFrame({'A': ['1', '2', '3', '', ''],
'B': ['4', '5', '6', '7', '']})
index = x['A'].isna()
x.loc[index, ['A']] = x.loc[index, ['B']].copy().values.tolist()

到此这篇关于详解pandas赋值失败问题解决的文章就介绍到这了,更多相关pandas赋值失败内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍详解JAVA 连等赋值问题,包括了详解JAVA 连等赋值问题的使用技巧和注意事项,需要的朋友参考一下 一、描述 关于 Java 连等赋值,例如a=b=c;我们知道它是从右往左依次赋值的,其结果大致可以拆分为b=c;a=b;,但是当栈中没有持有变量的引用时,则会出现问题,例如: 如果将以上n1.n = n1 = new Node(nn, 3);拆分后: 二、分析 1. 初始情况 2.
-
本文向大家介绍Javascript 赋值机制详解,包括了Javascript 赋值机制详解的使用技巧和注意事项,需要的朋友参考一下 今天回答了一个关于 Javascript 的问题,涉及到了赋值问题,因此想把这个问题好好总结下。 执行上述代码后,变量 a 和 b 的值会发生改变吗? 原始值和引用值 在 之前的文章中介绍过原始值和引用值,原始值指的 Undefined, Null, Boolean,
-
本文向大家介绍解决PyCharm import torch包失败的问题,包括了解决PyCharm import torch包失败的问题的使用技巧和注意事项,需要的朋友参考一下 Anaconda3-5.1.0-MacOSX-x86_64.pkg 下载安装后,附带安装了pytorch包。 需要将环境调整到新的python3.6目录下。 1、在Project Interpreter选择“Show All
-
JavaScript 中最常用的两种数据结构是 Object 和 Array。 对象让我们能够创建通过键来存储数据项的单个实体,数组则让我们能够将数据收集到一个有序的集合中。 但是,当我们把它们传递给函数时,它可能不需要一个整体的对象/数组,而是需要单个块。 解构赋值 是一种特殊的语法,它使我们可以将数组或对象“拆包”为到一系列变量中,因为有时候使用变量更加方便。解构操作对那些具有很多参数和默认值
-
本文向大家介绍ECMAScript6变量的解构赋值实例详解,包括了ECMAScript6变量的解构赋值实例详解的使用技巧和注意事项,需要的朋友参考一下 数组的解构赋值 ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring) 这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。 下面是一些使用嵌套数组进行解构的例子 如果解
-
本文向大家介绍解决redis服务启动失败的问题,包括了解决redis服务启动失败的问题的使用技巧和注意事项,需要的朋友参考一下 最近学redis,就遇到了各种坑,在这里分享一下 我是将redis做成后台 安装,配置环境变量统统省略掉了。 做成后台服务呢,首先,cd到redis的安装目录下,再cd到util,接着执行 然后修改服务名称,将原来的redis_6379更名为redisd,这样下次启动比较

