js实现随机的四则运算题目效果
本文主要介绍了随机的四则运算题目,这样就可以自动的生成随机的30个四则运算题目了。可以生成随机的四则运算题目给给小学生用,但是还是有问题,小学生啊!他们不知道负数,不知道小数。所以还要加入判定条件。具体代码如下:
switch(Arr[n]){
case "+":{
sum=a+b;
break;
}
case "-":{
sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
sum=a-b;
}
break;
}
case "*":{
sum=a*b;
break;
}
case "/":{
sum=a/b;
while(hasDot(sum)){
var a = GetRandomNum(1,100);
var b = GetRandomNum(1,100);
sum=a/b;
}
break;
}
这样负数和小数都没有了。
不过,小学生貌似会分数的运算。于是我又开始试试写分数的。
<body>
<button class="btn btn-success btn-sm" type='button' onclick="pl_f()">开始生成题目</button>
<span id="text_f"></span>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var X=son_a+"/"+par_b;
var Y=son_c+"/"+par_d;
document.write("第一个分数:"+X+"<br>");
document.write("第二个分数"+Y+"<br>");
max_x=max_num(son_a,par_b);
max_y=max_num(son_c,par_d);
document.write("第一个最大公约数"+max_x+"<br>");
document.write("第二个最大公约数"+max_y+"<br>");
var N=fenshu(son_a,par_b,max_x);
var M=fenshu(son_c,par_d,max_y);
document.write("第一个分数化简:"+N+"<br>");
document.write("第二个分数化简"+M);
}
</script>
</body>
这个可以动态的生成两个分数,然后输出这个分数分子和分母的最大公约数。最后输出分子的最简式。
最后就是将分数放入整数一起了!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<button type='button' onclick="play_all()">开始生成题目</button>
<span id="text"></span>
</body>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function f_count(a,b,c,d) {
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum_x=(a*d)+(b*c);
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"+"+c+"/"+d+"="+N;
break;
}
case "-":{
var sum_x=(a*d)-(b*c);
while (sum_x<0) {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var c = GetRandomNum(1,30);
var d = GetRandomNum(1,30);
var sum_x=(a*d)-(b*c);
}
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"-"+c+"/"+d+"="+N;
break;
}
case "*":{
var sum_x=a*c;
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"*"+c+"/"+d+"="+N;
break;
}
case "/":{
var sum_x=a*d;
var sum_y=b*c;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"÷"+c+"/"+d+"="+N;
break;
}
}
}
function count(a,b){
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum=a+b;
return a+"+"+b+"="+sum;
break;
}
case "-":{
var sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sum=a-b;
}
return a+"-"+b+"="+sum;
break;
}
case "*":{
var sum=a*b;
return a+"*"+b+"="+sum;
break;
}
case "/":{
var sum=a/b;
while(a%b!==0){
var max_x=max_num(a,b);
var N=fenshu(a,b,max_x);
return a+"÷"+b+"="+N;
}
return a+"÷"+b+"="+sum;
break;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var suma=f_count(son_a,par_b,son_c,par_d);
return suma;
}
function pl() {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sumb=count(a,b);
return sumb;
}
function play_all() {
for (i = 1; i <=30; i++) {
var a = GetRandomNum(0,1);
document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:");
switch (a) {
case 0:
var A=pl();
document.getElementById("text").innerHTML+=(A);
break;
case 1:
var B=pl_f();
document.getElementById("text").innerHTML+=(B);
break;
}
}
}
</script>
</html>
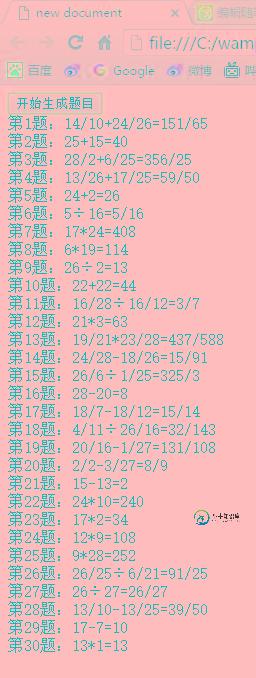
执行完节目就成这样的啦

最后上个答案和题目分开的版本!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
</head>
<body>
<button type='button' onclick="play_all()">开始生成题目</button>
<span id="text"></span>
<span id="text2"></span>
</body>
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
function max_num(x,y) {
var t;
while (y) {
t = x%y;
x = y;
y = t;
}
return x;
}
function fenshu(a,b,p) {
if (p==1) {
if (a>b) {
return a+"/"+b;
}else if(a<b){
return a+"/"+b;
}else {
return 1;
}
}else {
var x=a/p;
var y=b/p;
if(y==1){
return x;
}else{
return x+"/"+y;
}
}
}
function f_count(a,b,c,d) {
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum_x=(a*d)+(b*c);
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"+"+c+"/"+d+"="+N;
break;
}
case "-":{
var sum_x=(a*d)-(b*c);
while (sum_x<0) {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var c = GetRandomNum(1,30);
var d = GetRandomNum(1,30);
var sum_x=(a*d)-(b*c);
}
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"-"+c+"/"+d+"="+N;
break;
}
case "*":{
var sum_x=a*c;
var sum_y=b*d;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"*"+c+"/"+d+"="+N;
break;
}
case "/":{
var sum_x=a*d;
var sum_y=b*c;
max_x=max_num(sum_x,sum_y);
max_y=max_num(sum_x,sum_y);
var N=fenshu(sum_x,sum_y,max_x);
return a+"/"+b+"÷"+c+"/"+d+"="+N;
break;
}
}
}
function count(a,b){
var Arr = ["+","-","*","/"];
var n = GetRandomNum(0,3);
switch(Arr[n]){
case "+":{
var sum=a+b;
return a+"+"+b+"="+sum;
break;
}
case "-":{
var sum=a-b;
while(sum<0){
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sum=a-b;
}
return a+"-"+b+"="+sum;
break;
}
case "*":{
var sum=a*b;
return a+"*"+b+"="+sum;
break;
}
case "/":{
var sum=a/b;
while(a%b!==0){
var max_x=max_num(a,b);
var N=fenshu(a,b,max_x);
return a+"÷"+b+"="+N;
}
return a+"÷"+b+"="+sum;
break;
}
}
}
function pl_f() {
var son_a = GetRandomNum(1,30);
var par_b = GetRandomNum(1,30);
var son_c = GetRandomNum(1,30);
var par_d = GetRandomNum(1,30);
var suma=f_count(son_a,par_b,son_c,par_d);
return suma;
}
function pl() {
var a = GetRandomNum(1,30);
var b = GetRandomNum(1,30);
var sumb=count(a,b);
return sumb;
}
function play_all() {
for (i = 1; i <=30; i++) {
var a = GetRandomNum(0,1);
document.getElementById("text").innerHTML+=("<br>"+"第"+i+"题:");
switch (a) {
case 0:
var A=pl();
var strs = A.split("=");
document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>");
document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]);
break;
case 1:
var B=pl_f();
var strs = B.split("=");
document.getElementById("text").innerHTML+=(strs[0]+"="+"<br>");
document.getElementById("text2").innerHTML+=("<br>"+"第"+i+"题答案:"+strs[1]);
break;
}
}
}
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
随机四则运算(类型:随机数) 描述
-
本文向大家介绍php实现简单四则运算器,包括了php实现简单四则运算器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了php实现简单四则运算器的具体代码,供大家参考,具体内容如下 前端代码 : 后台: 效果图1: 效果图2: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍java中实现四则运算代码,包括了java中实现四则运算代码的使用技巧和注意事项,需要的朋友参考一下 最近上网查了一下,竟然没有找到用Java编写的四则运算的代码,就小写了一下.如有问题请大家反馈. 1.说明 代码只是实现了简单的四则运算,支持+,-,*,/,(,) 只能计算出正确的表达式的值,没有对非法表达式进行校验. 2.实现方法 第一步:将输入的字符串转换为List,主要是用来
-
本文向大家介绍Python实现简单的四则运算计算器,包括了Python实现简单的四则运算计算器的使用技巧和注意事项,需要的朋友参考一下 一、算法 1、算法的主要思想就是将一个中缀表达式(Infix expression)转换成便于处理的后缀表达式(Postfix expression),然后借助于栈这个简单的数据结构,计算出表达式的结果。 2、关于如何讲普通的表达式转换成后缀表
-
本文向大家介绍js实现随机抽奖,包括了js实现随机抽奖的使用技巧和注意事项,需要的朋友参考一下 前言 在前端的开发当中,我们肯定会遇到随机抽奖的需求。我们要怎么去实现呢?下面就来分享随机抽奖的JS代码,有需要的小伙伴可以复制到编译器当中运行查看效果。 随机抽奖的JS代码 小编还为大家准备了精彩的专题:javascript经典小游戏汇总 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多
-
本文向大家介绍JS实现的随机排序功能算法示例,包括了JS实现的随机排序功能算法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的随机排序功能算法。分享给大家供大家参考,具体如下: 使用JS编写一个方法 让数组中的元素每次刷新随机排列 方法一: 方法二: 方法三:---best way. PS:这里再为大家提供几款相关在线工具供大家参考使用: 在线随机数字/字符串生成工具: ht

