jQuery向后台传入json格式数据的方法
本文实例讲述了jQuery向后台传入json格式数据的方法。分享给大家供大家参考。具体分析如下:
前后台数据交互一般都用json格式,后台可以直接将json对应转化为实体对象。方便以后的操作。jQuery向后台传数据的时候,我们会发现他会自动转化成查询字符串,不能真正传入一个json。而且用jquery对表单序列化的时候,返回的格式是一个数组,还需要作进一步转换。其实只要我们在ajax方法中配置一些东西就可以完成。代码如下:
<form id="ff">
<input type="text" name="test1"/>
<input type="text" name="test2"/>
<input type="text" name="test3"/>
<input type="text" name="test4"/>
<input type="button" id="save" value="save"/>
</form>
$("#save").on("click", function () {
var params = $("#ff").serializeArray();
var j = {};
for (var item in params) {
j[params[item].name] = params[item].value;
}
$.ajax({
url:'index.html',
data:JSON.stringify(j),
type:'post',
dataType:'json',
headers:{
Accept:"application/json",
"Content-Type":"application/json"
},
processData:false,
cache:false
}).done(function (data) {
});
});
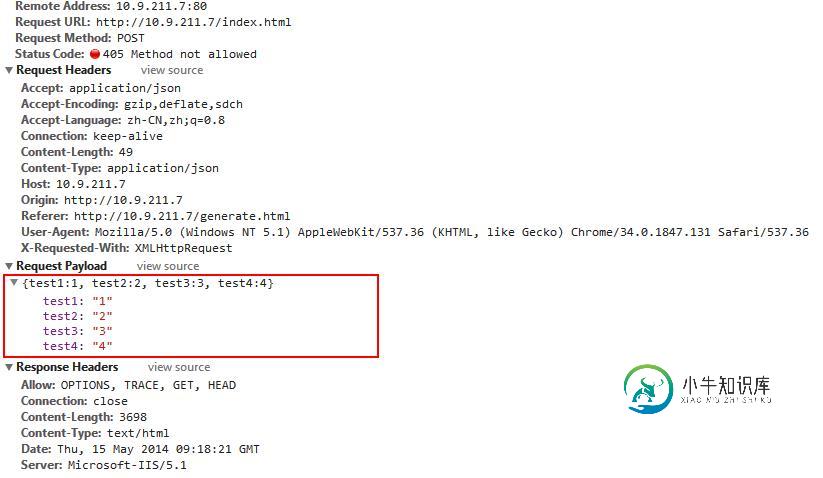
如果在chrome看到如图的显示格式,说明传入到后台的就是json格式

希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍Java后台处理Json格式数据的方法,包括了Java后台处理Json格式数据的方法的使用技巧和注意事项,需要的朋友参考一下 1.将对象转换为JSON字符串,返回值为一个JSON字符串 2. 将JSON字符串转换为实体对象,返回值为实体对象
-
JSON 数据格式 JSON 是 JavaScript Object Notation 的简称,是一种轻量的数据表示方法。json格式采用key:value的方式记录数据,非常直观,比XML简洁,因而大受欢迎 介绍json格式前,先让我们看看XML格式。显然,XML 得到了相当多的关注(正面和负面的评价都有),已经在 Ajax 应用程序中广泛使用: <request> <firstName>
-
本文向大家介绍JavaScript原生xmlHttp与jquery的ajax方法json数据格式实例,包括了JavaScript原生xmlHttp与jquery的ajax方法json数据格式实例的使用技巧和注意事项,需要的朋友参考一下 javascript版本的ajax发送请求 (1)、创建XMLHttpRequest对象,这个对象就是ajax请求的核心,是ajax请求和响应的信息载体,单是不同浏
-
本文向大家介绍Vue 使用formData方式向后台发送数据的实现,包括了Vue 使用formData方式向后台发送数据的实现的使用技巧和注意事项,需要的朋友参考一下 很多时候在使用form向后台发送数据的时候,并不需要使用到表单组件。 例如时间戳、ip等,这个时候除了ajax之外,还可以使用HTML5的一个全新方法FormData;在input[type = file]的文件类型中,很多时候想要
-
本文向大家介绍jQuery中ajax请求后台返回json数据并渲染HTML的方法,包括了jQuery中ajax请求后台返回json数据并渲染HTML的方法的使用技巧和注意事项,需要的朋友参考一下 html实例 jquery实例 php实例 以上这篇jQuery中ajax请求后台返回json数据并渲染HTML的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍Jquery解析Json格式数据过程代码,包括了Jquery解析Json格式数据过程代码的使用技巧和注意事项,需要的朋友参考一下 今天稍微学习了一下Json,JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。 易于人阅读和编写。同时也易于机器解析和生成。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C,

