AngularJS入门心得之directive和controller通信过程
AngularJS 通过新的属性和表达式扩展了 HTML。Angularjs学习起来也非常的简单。
1.AngularJS是何方神圣
Angular JS (Angular.JS) 是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。它支持整个开发进程,提供web应用的架构,无需进行手工DOM操作。
AngularJS是为了克服HTML在构建应用上的不足而设计的。HTML是一门很好的为静态文本展示设计的声明式语言,但要构建WEB应用的话它就显得乏力了。这里AngularJS就应运而生,弥补了HTML的天然缺陷,用于构件Web应用等。
2.如何了解AngularJS
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。
AngularJS官网 : http://www.angularjs.org (一般来说会被墙掉,所以可以访问下面的网站)
AngularJS中文网站 : http://www.ngnice.com
书籍 :《AngularJS 权威教程》《用AngularJS开发下一代Web应用》等。个人意见,For your information
备注 :视频教程,最近有看过大漠老师的AngularJS教程,觉得还不错,但是感觉没有一点基础还是听不懂的,或者要看好几遍(不是做广告)
3.为什么要了解AngularJS
一项新技术能够面世,为众人所知,从而脱引而出,定然不是空穴来风,肯定有其标新立异的过人之处,主要有以下几点:
(1)MVC的思想(或者是MVVM)
(2)模块化和依赖注入
(3)双向数据绑定
(4)指令
每一个特性都可以大篇幅的展开,显然,目前能力不够,没法展开,有兴趣可以网上搜下,大体了解。
今天主要来说说AngularJS的三个指令“ @ ”,“ = ”,“ & ”的用法和区别(这个问题困扰了我大半天,和Frank交流多次,我才明白)
1.指令作用域中的@
作用是把当前属性作为字符串传递。
先上代码,前台界面:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>
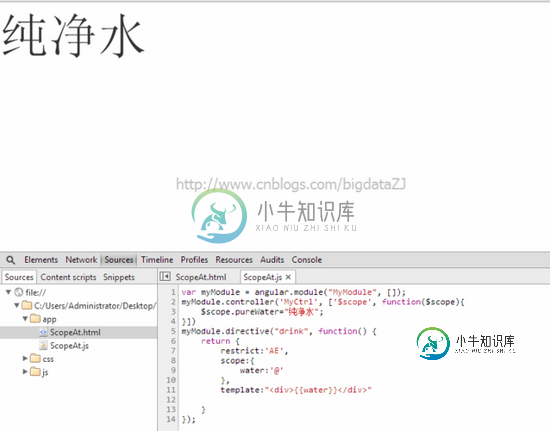
JS代码:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});
执行的结果平淡无奇,却暗藏玄机:

(1) HTML页面中,声明一个标签<drink></drink>,其中定义一个属性名:water 属性值:pureWater(这里的{{}}是angularjs的一种常见表达式,类似于ng-model,用于值绑定)
(2) JS文件中,首先从模块开始,然后创建一个控制器行2~行4,再定义一个指令,主要实现的是将"<drink></drink>"替换为"<div>{{water}}</div>"标签显示
(3) 重点介绍这里的
scope:{
water:'@'
}
该表达式等价于:
link:function(scope,element,attrs){
scope.water=attrs.water;
}
具体含义就是在指令的scope上定义一个属性名:water,它的值就是前台界面中water属性的值,也就是"{{pureWater}}";
同时{{pureWater}}的值我们从声明的控制器可以看出:
$scope.pureWater="纯净水";
所以最终页面显示的是“纯净水”,主要的流程就是:
a.在指令中,通过@实现指令与HTML页面元素关联;
b.在控制器中又实现了与页面的联系;
c.从而借助HTML页面建立起控制器与指令的联系,也是一种通讯方式。
具体见下图:

2.指令作用域中的=
作用是与父scope中的属性进行双向绑定。
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});
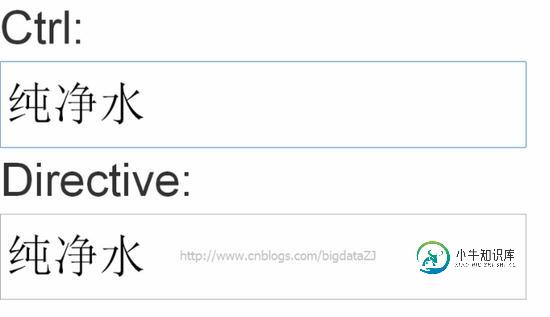
这里=的手段类似,通过页面设置两个输入框,分别代表指令和控制器的作用域,在JS代码实现了双向绑定,做到了控制器与指令在各自作用域内能够影响对方,也就是双向通信,具体思路与@类似,不赘述,上图:

3.指令作用域中的&
主要作用是传递一个来自父scope的函数,稍后调用。
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-"> <link rel="stylesheet" href="../css/bootstrap.css"> </head> <body> <div ng-controller="MyCtrl"> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </div> </body> <script src="../js/angular.js"></script> <script src="ScopeAnd.js"></script> </html> var myModule = angular.module("MyModule", []); myModule.controller('MyCtrl', ['$scope', function($scope){ $scope.sayHello=function(name){ alert("Hello "+name); } }]) myModule.directive("greeting", function() { return { restrict:'AE', scope:{ greet:'&' }, template:'<input type="text" ng-model="userName" /><br/>'+ '<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>' } });
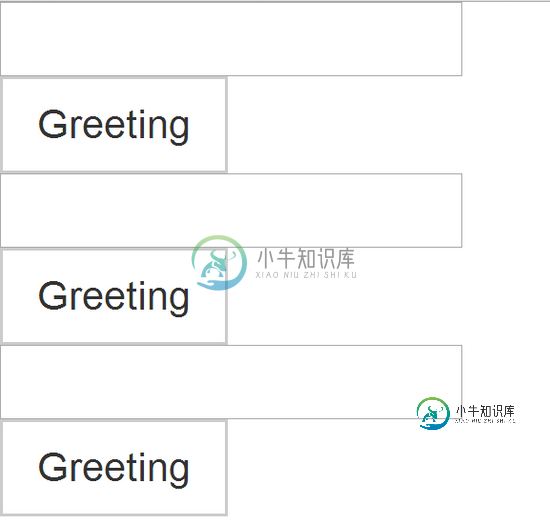
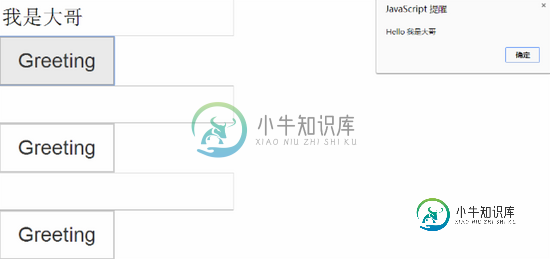
从页面可以看出,这里定义了一个标签<greeting></greeting>,并在其中定义了属性名greet,与上面的@以及=不同的是,属性名后面是一个方法,所以,这里的&主要用于在Controller和directive之间传递函数,实现两者之间的函数通信,在JS中,将前台的greeting标签替换为template中的内容,一个输入框加上一个按钮,按钮上绑定了greet函数,与前台页面的greet相呼应,而前台的greet函数在控制器中有定义,所以指令中也是调用的控制器中的greet函数。执行结果如下:
(1)初始界面

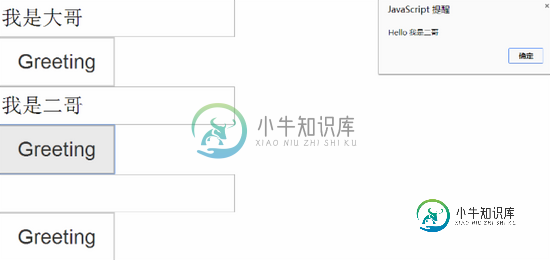
(2)在第一个文本框填值

(2)在第二个文本框填值

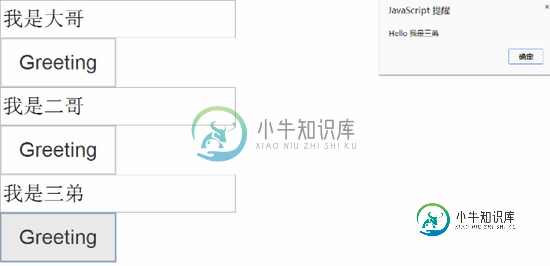
(3)在第三个文本框填值

-
本文向大家介绍AngularJS入门教程之过滤器详解,包括了AngularJS入门教程之过滤器详解的使用技巧和注意事项,需要的朋友参考一下 在这一步你将学习到如何创建自己的显示过滤器。 请重置工作目录: git checkout -f step-9 现在转到一个手机详细信息页面。在上一步,手机详细页面显示“true”或者“false”来说明某个手机是否具有特定的特性。现在我们使用一个定制的过滤器来
-
本文向大家介绍AngularJS入门教程之AngularJS指令,包括了AngularJS入门教程之AngularJS指令的使用技巧和注意事项,需要的朋友参考一下 熟悉HTML的朋友都知道,HTML有很多属性。比如<a>标签的href属性可以来指定链接的URL地址,<input>标签的type属性可以用来指定input的类型。AngularJS指令就是通过扩展HTML的属性来为 AngularJS
-
本文向大家介绍AngularJS入门教程之AngularJS 模板,包括了AngularJS入门教程之AngularJS 模板的使用技巧和注意事项,需要的朋友参考一下 是时候给这些网页来点动态特性了——用AngularJS!我们这里为后面要加入的控制器添加了一个测试。 一个应用的代码架构有很多种。对于AngularJS应用,我们鼓励使用模型-视图-控制器(MVC)模式解耦代码和分离关注点。考虑到这
-
本文向大家介绍AngularJS入门教程之AngularJS模型,包括了AngularJS入门教程之AngularJS模型的使用技巧和注意事项,需要的朋友参考一下 相关阅读: AngularJS入门教程之AngularJS表达式 AngularJS入门教程之AngularJS指令 在前面表达式和指令的教程中了解到,AngularJS模型(ng-model)可以将HTML输入域中的值与Angular
-
本文向大家介绍AngularJS入门教程之AngularJS表达式,包括了AngularJS入门教程之AngularJS表达式的使用技巧和注意事项,需要的朋友参考一下 表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。 AngularJS
-
本文向大家介绍AngularJS入门教程之过滤器用法示例,包括了AngularJS入门教程之过滤器用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了AngularJS过滤器用法。分享给大家供大家参考,具体如下: 在前面几节里我们已经接触过AngularJS的表达式,表达式的作用是向视图中输出字面量或$scope对象中的属性值。在输出之前我们可以通过过滤器来格式化输出的数据。 过滤器的

