vue.js watch经常失效的场景与解决方案
使用过watch的,应该起码经历过一次失效。
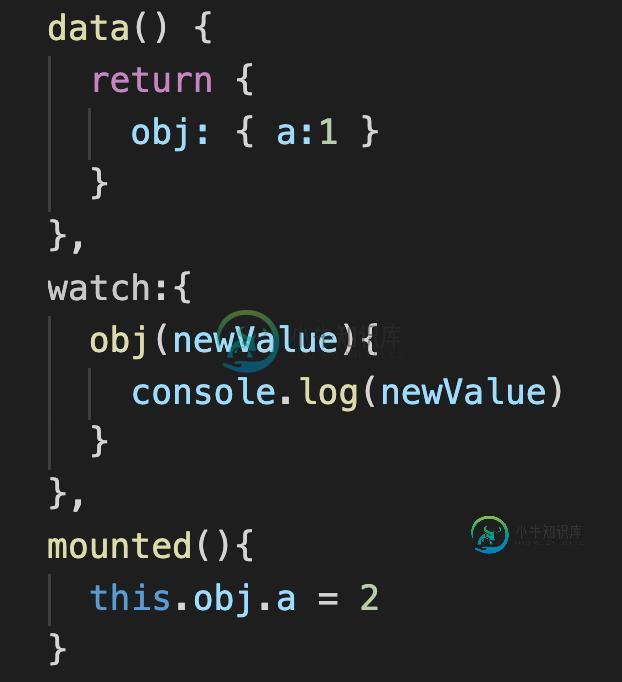
比如,我们监听对象的时候,在没有踩坑之前,很容易这样写:

但是,❌,这里的watch是无效的!!!
因为 obj 是引用类型!!!
引用类型的指针是固定的,所以如果不是重新赋值,那么其赋值的变量自然也不会发生变化。
举个例子:
let obj = { a: 1 };
let obj1 = obj;
let obj2 = { ...obj };
obj1.a = 2;
obj2.a = 3;
// 这里肯定是true,因为obj和obj1都是同一个指针,不明白的搜下引用类型
console.log(obj1 === obj);
// 这里肯定是false,因为指针不同
console.log(obj2 === obj);
怎么解决呢?也简单!
设置deep:true,这样obj中的属性发生变化(可被监测到的),便会执行 handler 函数;。

!!!注意,因为是引用类型,所以newValue 和oldValue始终相等,千万不要犯傻的写相等就return,那就永远也不往下走了。。。。
监测数组
引用类型,除了对象,很容易想到数组,那数组是不是也需要这样写呢。
话分两头:
- 数组项是对象类型,就需要deep
- 数组项是值类型,就不需要deep
因为vue2里,数组被特殊处理了,跟 obj 不等同,所以需要分情况。
也就是数组项是值类型的话,直接这么写就行:

对象类型的话,上面是不行的,先举个错误 ❌ 的例子:

不打印的原理,依然是数组项是对象类型,想watch对象类型,必须加deep
正确做法 ✅:
watch:{
arr: {
handler(newValue) {
// 这里就可以打印了
console.log(newValue);
},
deep: true
},
}
总结
watch失效的场景:
- 对象类型
- 数组项为对象类型的数组
解决方案:加deep:true。
watch的其他属性
官网文档
- 一开始就需要执行watch的话,可 immediate属性
- handle可以是一个数组
- 取消watch的话,this.$unwatch
- watch对象的某个属性的话,'obj.key'(){}
- 如果想同时检测两个属性,懒得一个个写的话,有个偷懒的法子用computed做中间层。
computed:{
fullName(){return this.firstName + this.lastName}
},
watch:{
fullName(){...}
}
引用
watch的用法
总结
到此这篇关于vue.js watch经常失效的场景与解决方案的文章就介绍到这了,更多相关vue.js watch失效的场景与解决内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
常用场景是围绕以场景分析为主,满足企业中市场、运营、产品等不同业务部门的不同角色,在使用通用的一些分析功能时,可以自定义添加常用场景;以达到在使用分析平台时,可以直接查看、分析特定的业务场景(例如:注册分析、渠道分析、开户分析等等)。 功能及使用 1.添加常用场景 你可以在通用分析整体、事件、漏斗使用分析时,可以把一些业务场景的分析,添加到「常用场景」分析中,添加后,之后在「常用场景」分析中可以直
-
我需要在多个环境中执行一些测试。 每个环境都有自己的一组URL和凭据来登录。 理想情况下,我需要一个带标签的背景,以便在每个场景之前登录到测试环境。 例如: @reconnect@dev @重新连接@prd 由于此选项不可用,我尝试使用标记的挂钩和场景,但场景上所有匹配的标记都会在每个场景之前触发多个登录。例子: @reconnect@dev@PRD 场景:aaa 将为DEV和PRD环境运行登录。
-
本文向大家介绍MongoDB最大连接数设置失效的异常分析过程与解决方法,包括了MongoDB最大连接数设置失效的异常分析过程与解决方法的使用技巧和注意事项,需要的朋友参考一下 背景介绍: 查询MongoDB配置参数,可以知道关于最大连接数的参数是maxConns。但是连接实例后,查看支持的最大连接数,还是默认的819。 说明:最大连接数是由maxConn (maxIncomingConnectio
-
本文向大家介绍jquery中checkbox全选失效的解决方法,包括了jquery中checkbox全选失效的解决方法的使用技巧和注意事项,需要的朋友参考一下 如果你使用jQuery 1.6 ,代码if ( $(elem).attr(“checked”) ),将获得一个属性(attribute) ,它不改变该复选框被选中和选中。它只是用来存储默认或选中属性的初始值。为了保持向后兼容,.attr()
-
本文向大家介绍新手场景Java线程相关问题及解决方案,包括了新手场景Java线程相关问题及解决方案的使用技巧和注意事项,需要的朋友参考一下 一、创建线程方式 a. 继承线程类( new Thread),重写run方法; b. 实现runnable接口,将runnable对象传入Thread类; c. 使用线程池的方式,提交runnable或callable任务; d. 推荐使用第三种方式。高效,资
-
本文向大家介绍Python flask框架端口失效解决方案,包括了Python flask框架端口失效解决方案的使用技巧和注意事项,需要的朋友参考一下 大家可能有这样的体验,好比在程序里面我明明写了app.run(port=8001),结果程序还是在5000端口输出,我们右键点击py程序,直接运行。 可以看到,端口为5000 这时候我们要做的是点击以下图标 进入页面,填入如下内容,点击ok,再点击

