Android使用xml自定义图片实例详解
Android使用xml自定义图片实例详解
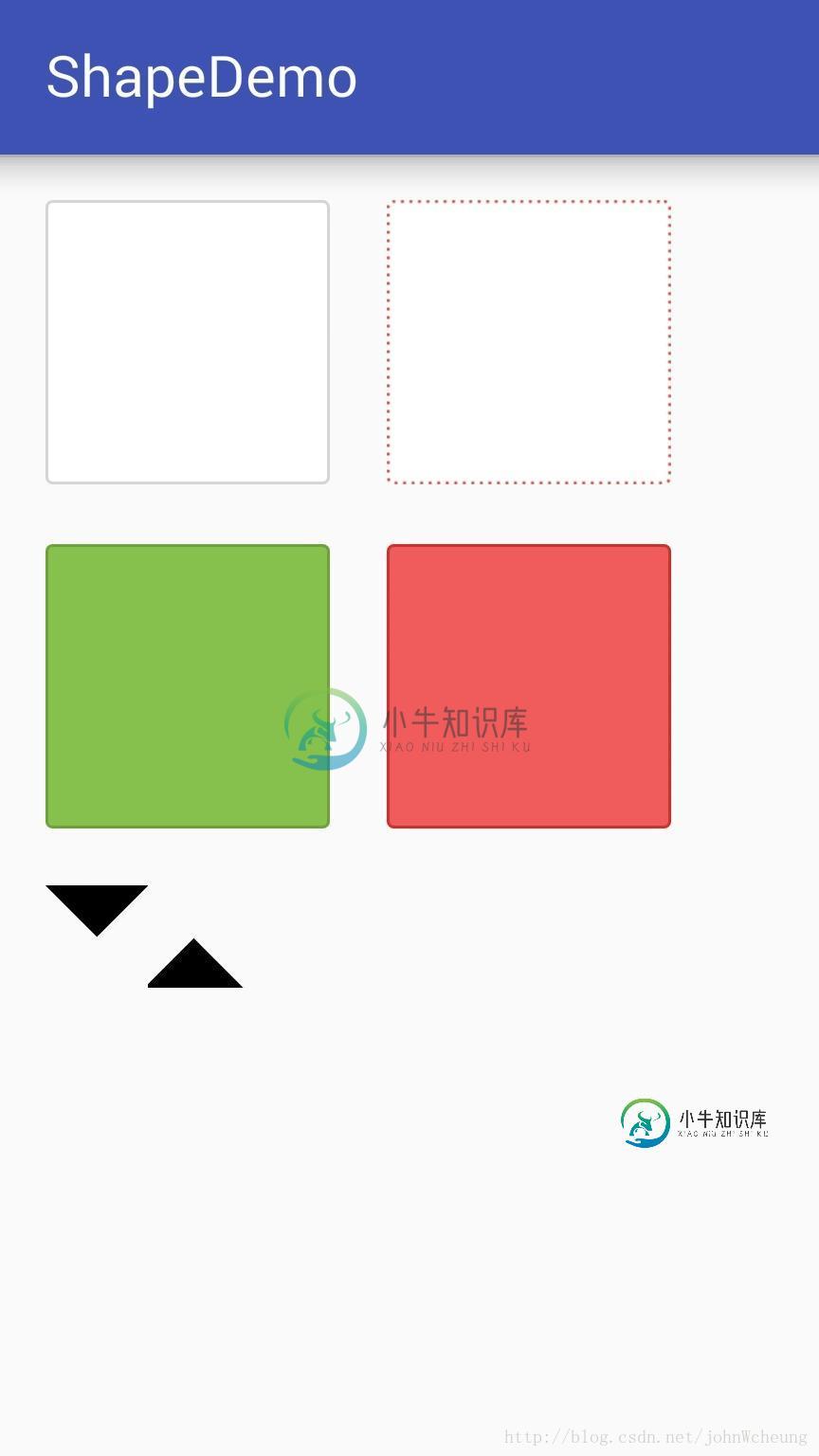
实现效果图:

白色圆角图片
bg_round_rectangle_white.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#D5D5D5"/> </shape>
白色圆角虚线框
bg_round_rectangle_white_dash.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#FFFFFF" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 虚线描边 --> <stroke android:width="1dp" android:color="#DD4041" android:dashWidth="1dp" android:dashGap="2dp"/> </shape>
红色圆角图片
bg_round_rectangle_red.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#F15C5D" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#D42D2E"/> </shape>
绿色圆角图片
bg_round_rectangle_green.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充 --> <solid android:color="#88C14E" /> <!-- 圆角 --> <corners android:radius="2dp"/> <!-- 描边 --> <stroke android:width="1dp" android:color="#6FA13C"/> </shape>
正三角形图片
triangle_white_arrow_up.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="-40%" android:pivotY="80%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
倒立正三角形图片
triangle_white_arrow_down.xml
<?xml version="1.0" encoding="utf-8"?> <rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="45" android:toDegrees="45" android:pivotX="135%" android:pivotY="15%"> <shape android:shape="rectangle"> <solid android:color="#000000"/> </shape> </rotate>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍Android实现自定义轮播图片控件示例,包括了Android实现自定义轮播图片控件示例的使用技巧和注意事项,需要的朋友参考一下 要完成一个轮播图片,首先想到的应该是使用ViewPager来实现。ViewPager已经有了滑动的功能,我们只要让它自己滚动。再加上下方的小圆点就行了。所以我们本次的自定义控件就是由ViewPager和LinearLayout叠加起来组成的。 直接先上效果
-
本文向大家介绍详解Android自定义View--自定义柱状图,包括了详解Android自定义View--自定义柱状图的使用技巧和注意事项,需要的朋友参考一下 绪论 转眼间,2016伴随着互联网寒冬和帝都的雾霾马上就过去了,不知道大家今年一整年过得怎么样?最近票圈被各个城市的雾霾刷屏,内心难免会动荡,庆幸自己早出来一年,也担忧着自己的未来的职业规划。无所谓了,既然选择了这个行业,我觉得大家就应该坚
-
本文向大家介绍Android 图片缩放实例详解,包括了Android 图片缩放实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实现Android中的图片的缩放效果 首先设计布局: 逻辑代码如下: 如果你对矩阵的设置不清楚,还可以使用下列api提供的方法替换上面标记部分的代码: matrix.setScale(0.5f, 1); 注意: 新建矩阵并设置缩放值 M
-
本文向大家介绍Android使用自定义ImageView实现圆形图片效果,包括了Android使用自定义ImageView实现圆形图片效果的使用技巧和注意事项,需要的朋友参考一下 android中的ImageView只能显示矩形的图片,这样一来不能满足我们其他的需求,比如要显示圆形的图片,这个时候,我们就需要自定义ImageView了,其原理就是首先获取到图片的Bitmap,然后进行裁剪圆形的bi
-
本文向大家介绍Android自定义图片集合,包括了Android自定义图片集合的使用技巧和注意事项,需要的朋友参考一下 本文主要包括以下内容: 使用Xfermode设置圆角图片 使用BitmapShader设置圆角图片 滑动旋转缩放的bimp图片 图片颜色处理(滑动) 图片 + 文字 其中1,2是两种不同方式处理图片圆角的情况。3,是通过Matrix进行图片缩放,旋转等。4,是通过Matrix操作
-
本文向大家介绍android自定义imageview实现圆角图片,包括了android自定义imageview实现圆角图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了android自定义imageview实现圆角图片的具体代码,供大家参考,具体内容如下 自定义图片的属性,对图片进行圆角切割 实现效果图: (1)在activity_main.xml文件布局,非常简单 2.1注意添加

