利用IIS调试ASP.NET网站程序的完整步骤
前言
在实际的开发当中,相信很多的开发者在开发调试ASP.NET网站时候都是直接通过Visual Studio工具的编译运行来调试的。
一般情况下,这种调试方式也不会有多少问题,但有时候我们会发现这样的一个情况,就是明明在本地调试运行都没有问题的网站,部署到服务器IIS上,就出现无法描述的线上问题。这时候,就要排除服务器环境是否跟本地环境一样,其中一点还要涉及到IIS的配置的排除。
那问题来了,我们能不能在开发的时候,就部署在IIS上调试,而不是直接使用Visual Studio的运行调试,这样涉及到IIS配置的相关问题就能及早的暴露出来,比如IIS用户的权限调用等。举个很典型的例子,如我们调用微软的Office Excel组件导出Excel的时候,就需要设置IIS用户组对Com组件的调用权限。
在开发阶段就通过IIS对网站进行调试,可以避开很多因为IIS设置问题而导致的问题。
下面来说下配置IIS调试的步骤。
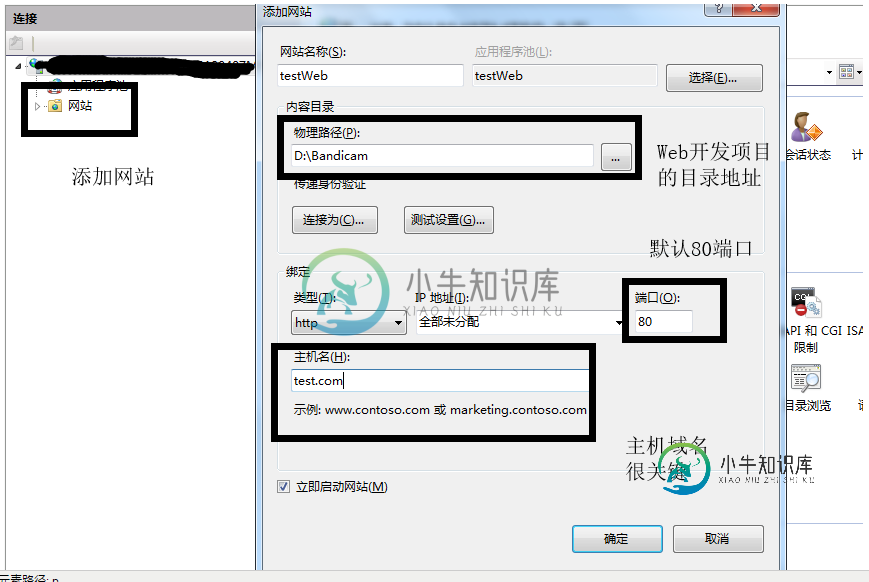
第一步 打开你的IIS管理器,没有安装IIS服务器的请上网百度如何安装,此处不再阐述。在IIS中新建一个网站,给定一个主机域名为test.com,并将网站目录指向你web项目的根目录,如下图。

第二步 网站配置的应用程序池很关键,上图中的应用程序池的名字叫testWeb,那这个应用程序池的.NetFrameWork的版本号应该跟你项目中使用的版本一致。我们点击上图左侧的菜单【应用程序池】,打开应用程序池列表,选中testWeb名称的应用程序池,确认编辑好该程序池的版本号。如下图

第三步 确保你的IIS的状态为正在运行而非停止的状态,并且确认你网站的状态以及网站对应应用程序池的状态为正在运行。
第四步 设置本地电脑的Host文件,配置本地域名test.com。让浏览器识别test.com域名的指向是本地计算机。(此步骤非常关键,不然你在浏览器中输入test.com会告知你无法解析)
我们在电脑的C盘中查找系统的Host文件,Host文件一般在以下路径中:C:\Windows\System32\drivers\etc。
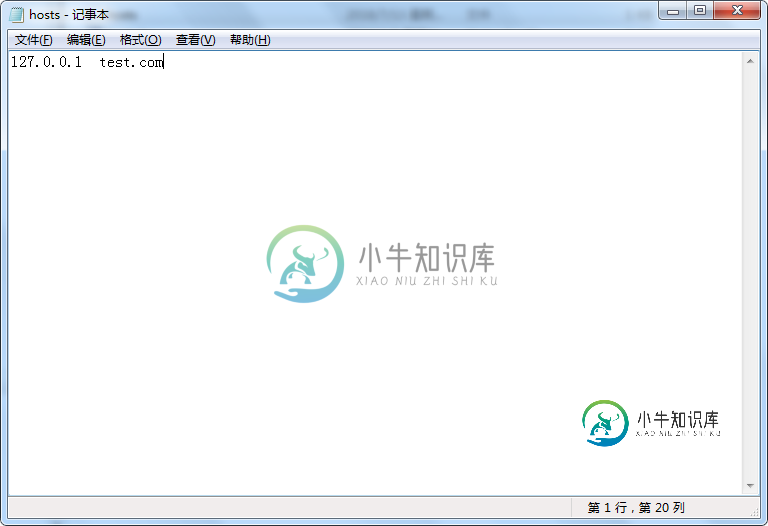
找到Host文件后,用文本编辑器打开host文件,推荐使用notepad++文本编辑器。打开后,我们在最后一行加入127.0.0.1 test.com即可,配置完成后保存(Win10系统可能无法编辑保存,我们一般采取复制文件出来,编辑完成后覆盖回原文件),在浏览器中输入test.com即可指向本地IIS中的网站,即你刚才配置的网站。

第五步 此时配置完毕后,我们在自己本地电脑的浏览器中输入test.com的时候,就会指向你本地IIS配置的test.com网站中,即你当前开发的网站。
第六步 如果test.com网站测试中发现相应的问题,我们就可以通过附加IIS进程的方式对网站进行调试。当然调试的方式与之前不同了,此时就不是直接点击Visual Studio中的调试按钮或者F5进行调试了。我们可以通过下面的方式进入调试模式,选择菜单栏上的调试,打开子菜单选中附加到进程,如下图(当然可以通过快捷键Ctrl+Alt+P直接调取出附加界面)

打开后的附加界面如下图,我们找到w3wp.exe进程,然后点击附加按钮即可。

附加完成后,你就可在代码中加入相应的断点调试了,在前台浏览器中输入test.com访问出现的错误,你可在Visual Studio中找到对应代码段加入断点。
通过上述步骤,即可很好的进行网站的调试,IIS相应的配置问题也能及早发现。
IIS出问题后的常见检查步骤:
1. 检查"Web服务扩展"中, 是否开启了"ASP.NET v2.0.50727"的支持.
2. 打开网站所在的文件夹(如: wwwroot), 在"属性"--->"安全"中, 检查有没有Internet来宾帐户, 如没有请添加, 并为其至少指定一个"只读"权限.
3. 在IIS管理器重, 选中"默认网站"后点击"属性", 在"主目录"中, 查看有没有选中"读取"、"记录访问"以及"索引资源".再"目录安全"中, 点击"授权及访问控制"下边的"编辑"之后, 查看又没有勾选"匿名访问"和"集成windows验证".
检查"ISAPI筛选器"选项卡, 是否为空.
如果设置非index、default等名称的页面为主页, 请检查是否在"文档"选项卡的"启用默认内容文档"中添加你希望做首页的文件名.
4. 检查"默认网站"下边的应用程序, 右键点击你网站对应的应用程序, 选择"属性", 按上面3的要求检查"目录"、"目录安全"和"文档"三个选项.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍利用node.js开发cli的完整步骤,包括了利用node.js开发cli的完整步骤的使用技巧和注意事项,需要的朋友参考一下 CLI介绍 命令行界面(英语:command-line interface,缩写:CLI),是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行。 目前前端开发中,CLI是常用的工具。前端三大
-
完整的利用链 至此,我们已经讨论了很多方面来说明如何远程漏洞利用这辆吉普和类似的车型。目前为止,这些信息已经足够你实现完整的漏洞利用,但是我们想要总结一下漏洞链是如何自始至终发挥作用的。 识别目标 你需要车辆的IP地址。你可以随便选择一个或写一个蠕虫来入侵所有的车辆。如果你知道汽车的VIN或GPS,你可以根据你所了解的车辆停留位置来扫描其IP范围,直到发现对应的VIN或GPS。由于Sprint网络
-
本文向大家介绍如何利用Emacs来调试C++程序,包括了如何利用Emacs来调试C++程序的使用技巧和注意事项,需要的朋友参考一下 俗话说,Emacs是神的编辑器,而Vim是编辑器之神。高手程序员都是用这两样神器进行开发。本人觉得,Emacs之所以厉害,是因为许多在其他编辑器下必须用鼠标点选很多步的操作,在Emacs下都可以通过键盘来完成。大大地节省了你在显示器上找按钮的时间。Emacs在Linu
-
本文向大家介绍mpvue+vuex搭建小程序详细教程(完整步骤),包括了mpvue+vuex搭建小程序详细教程(完整步骤)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了mpvue+vuex搭建小程序详细教程(完整步骤),分享给大家,具体如下: 源码 mpvue-vuex-demo 构成 1、采用mpvue 官方脚手架搭建项目底层结构 2、采用Fly.js 作为http请求库 3、引入mpvu
-
而且,它会在我的本地驱动器上加载一个10GB大小的文件。也就是说,它不仅保存了试验对象,而且保存了整个模型。您能否帮助我保存较小大小的试验对象(例如,XGBoost试验文件的大小为1MB),并避免错误。 谢谢你。
-
本文向大家介绍IIS下使用appcmd批量搭建网站,包括了IIS下使用appcmd批量搭建网站的使用技巧和注意事项,需要的朋友参考一下 使用 cmd 运行如下命令 修改 d 盘 下的 sites.xml 文件 包括批量新增的网站项目 在 cmd 中 使用如下命令导入 在 cmd 中 使用 如下命令重启IIS 刷新你的 iis .. 批量增加成功. 是不是很简单呢,小伙伴们自己参考下吧

