浅谈matplotlib.pyplot与axes的关系
最近在学习数据可视化,梳理一下其中一些诸如pandas绘图、matplotlib绘图、pyplot(plt)、axes等概念。
重要的事情说三遍:axes不是axis!axes不是axis!axes不是axis!
重要的事情说三遍:pyplot是接口不是对象!pyplot是接口不是对象!pyplot是接口不是对象!
很多书上一上来就直接import matplotlib.pypltot as plt,然后就教你plt.xxx()。这种方式固然没错,可问题就出在了plt只是一个interface,只是一个接口,连对象都算不上(仔细回想,你确实没有实例化过任何一个名叫plt类型的对象)这给本来就对面向对象编程并不很熟悉的我带来无穷无尽的困扰。plt这个接口的意义在于:
- 通过接口直接画图(这时候我们把这个接口看成一个黑盒,根本不要去管其中有些什么对象类型)
- 通过接口实例化别的类型的对象(如figure类型 axes类型等)
1.通过plt.xxx()直接绘图
就像各种教程和书上的常规操作一样,我们可以用plt.plot(), plt.bar()等绘制不同类型的图(部分总结如下表)
表一 plt中用于绘图的部分函数
| 函数名 | 作用 |
|---|---|
| plt.bar() | 条形图 |
| plt.barh() | 横排条形图 |
| plt.boxplot() | 箱线图(plt.box()是另一个函数) |
| plt.hist() | 频率直方图 |
| plt.plot() | 折线图 |
我们可以用plt的其他一些函数来对图表的标题等进行设置(部分总结如下表)
表二 plt中用于设置的部分函数
| 函数名 | 作用 |
|---|---|
| plt.title() | 设置图表标题 |
| plt.grid() | 设置图表网格 |
| plt.xlabel();plt.ylabel | 设置x;y轴标题 |
| plt.xticks();plt.yticks() | 设置x;y轴刻度 |
| plt.xlim();plt.ylim() | 设置x;y轴范围 |
| plt.annotate() | 设置标注 |
(具体的参数和用法详见 https://matplotlib.org/api/pyplot_summary.html )
用plt绘图的方便之处,同样也是它最令人迷惑的地方,就是它没有一个显性的对象。
我们甚至可以调用pandas绘图以后,用表二中的plt函数来对pandas生成的这个图表进行设置。
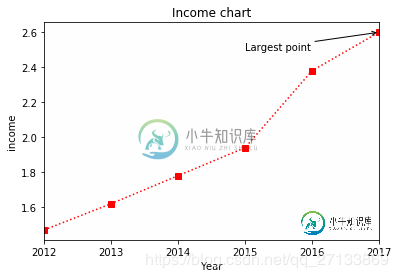
例程如下:
import matplotlib.pyplot as plt
from pandas import Series
data = Series([1.47,1.62,1.78,1.94,2.38,2.60],index=['2012','2013','2014','2015','2016','2017'])
#注意下一行的对象是'data',它是一个series对象,调用的是pandas绘图函数
data.plot(label='income', color = 'r', linestyle=':', marker = 's')#具体的pandas绘图之后会细讲
#但接下来我们甚至可以调用plt的函数对它进行设置
plt.title('Income chart')
plt.xlabel('Year')
plt.ylabel('income')
plt.annotate('Largest point',xy=(5,2.60),xytext=(3,2.5), arrowprops=dict(arrowstyle='->'))
plt.show()

上面这个例子就展示了pyplot(plt)的特点,不用指明对象就能进行画图和设置,当我们在同一个程序中的图比较少的时候这是方便的,但当我们同一个程序中的图很多的时候,这种没有显性对象的方式会导致我们没有办法重新调用之前的图(因为没有对象名)
也会给人一种很不踏实的感觉
。
2.实例化figure和axes对象后绘图
就像前文提到的,plt只是一个接口而不是对象。
在matplotlib中,有两个重要的对象类型:figure对象可以把它想成一张空白图纸,在上面可以绘制一个或多个axes对象(还可以有其他对象等)。axes对象是一个图像的主要部分(它包括了图线、xy轴等部分)。
我们可以使用plt接口生成figure对象和axes对象,然后对axes对象调用方法来实现画图和设置。
总体思路是:
- 实例化figure对象
- 实例化axes对象
- 对axes对象调用方法进行画图和设置
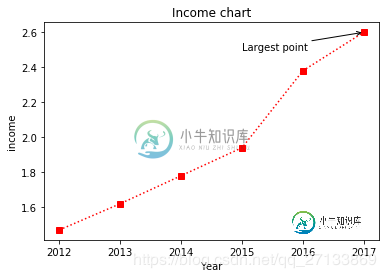
例程如下:
import matplotlib.pyplot as plt
from pandas import Series
data = Series([1.47,1.62,1.78,1.94,2.38,2.60],index=['2012','2013','2014','2015','2016','2017'])
#调用plt接口,实例化figure1对象
figure1 = plt.figure(facecolor='w')#faceclolr设置背景颜色
#实例化ax1对象
ax1 = figure1.add_subplot(111)#ax1是figure1的第1行第一列的第1张图表
#注意下一行的对象是'ax1',它是一个axes对象,调用的是matplotlib.axes绘图函数
ax1.plot(data,label='income', color = 'r', linestyle=':', marker = 's')
#接下来我们调用ax1的方法对它进行设置
ax1.set_title('Income chart')
ax1.set_xlabel('Year')
ax1.set_ylabel('income')
ax1.annotate('Largest point',xy=(5,2.60),xytext=(3,2.5), arrowprops=dict(arrowstyle='->'))

用这种方式画出来的图,每一个对象都有它自己的名字,方便后面继续调用、修改。代码也就多了两行实例化的过程,并没有麻烦很多,个人很喜欢用这种方式画图(
也给人一种很踏实的感觉
)。
类比上面的表一和表二,给出对于axes对象的方法函数表:
表三 axes对象用于绘图的部分方法函数
| 函数名 | 作用 |
|---|---|
| ax.bar() | 条形图 |
| ax.barh() | 横排条形图 |
| ax.boxplot() | 箱线图 |
| ax.hist() | 频率直方图 |
| ax.plot() | 折线图 |
表四 axes对象中用于设置的部分方法函数
| 函数名 | 作用 |
|---|---|
| ax.set_title() | 设置图表标题 |
| ax.set_xlabel(); ax.set_ylabel | 设置x;y轴标题 |
| ax.set_xticks(); ax.set_yticks() | 设置x;y轴刻度 |
| ax.set_xlim(); ax.set_ylim() | 设置x;y轴范围 |
| ax.annotate() | 设置标注 |
(具体的参数和用法详见 https://matplotlib.org/api/axes_api.html )
注意表一和表三,表二和表四的异同:
- 表一表二中的plt是固定的名字,不论画什么都是plt.xxx(),而表三和表四中ax.xxx()中的ax要改成你实例的对象名。
- 注意对比表二和表四,很多作用相同的东西,跑到了axes这里要多加一个set_
用实例化axes的方式画图很重要,因为多子图的绘制更是需要依赖axes对象。
我还会分两期分别介绍一下axes与多子图的绘制和axes与pandas绘图的关系。
到此这篇关于浅谈matplotlib.pyplot与axes的关系的文章就介绍到这了,更多相关matplotlib.pyplot axes内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍浅谈Timer和TimerTask与线程的关系,包括了浅谈Timer和TimerTask与线程的关系的使用技巧和注意事项,需要的朋友参考一下 1. Timer是一个定时器,它可以根据指定的时间,指定的执行周期来执行固定的任务TimerTask,例子如下: Timer与线程的关系,在Timer源代码中可现如下代码: 1. 以下为Timer的默认构造方法,起调用了自身的一个有参构造函数:
-
本文向大家介绍浅谈Unicode与JavaScript的发展史,包括了浅谈Unicode与JavaScript的发展史的使用技巧和注意事项,需要的朋友参考一下 一、Unicode是什么? Unicode源于一个很简单的想法:将全世界所有的字符包含在一个集合里,计算机只要支持这一个字符集,就能显示所有的字符,再也不会有乱码了。 它从0开始,为每个符号指定一个编号,这叫做"码点"(codepoint)
-
本文向大家介绍浅谈Java中的final关键字与C#中的const, readonly关键字,包括了浅谈Java中的final关键字与C#中的const, readonly关键字的使用技巧和注意事项,需要的朋友参考一下 在编程语言中都有某种方式,告知编译器一块数据是恒定不变的。有两个需求 1. 一个永不改变的编译器常量 2. 一个在运行时被初始化的值,而这个值不会被改变 在Java中,使用fina
-
本文向大家介绍浅谈关于Android路由的实现,包括了浅谈关于Android路由的实现的使用技巧和注意事项,需要的朋友参考一下 先说一下背景,目前有需求从外部包括其他应用和WEB跳转到我们自己的APP,就这么个简单的需求…… 要实现这种外部跳转的功能,我们可以理解为打算跳转的一方有多少方式通知到APP进行相对的响应行为。所以,如果是应用之间的跳转,则有多种,你可以直接通过包名和具体的类名去打开已经
-
本文向大家介绍浅谈JavaScript对象与继承,包括了浅谈JavaScript对象与继承的使用技巧和注意事项,需要的朋友参考一下 JavaScript是我在C语言之后接触的第二门编程语言,大一暑假的时候在图书馆找了一本中国人写的JavaScript程序设计来看。那个时候在编程方面几乎还是小白,再加上那本书根本没有提JavaScript的编程机制,又有一些误导性的话,一直以来对JavaScript
-
本文向大家介绍浅谈Javascript 数组与字典,包括了浅谈Javascript 数组与字典的使用技巧和注意事项,需要的朋友参考一下 Javascript 的数组Array,既是一个数组,也是一个字典(Dictionary). 先举例看看数组的用法。 上面的代码创立了一个数组,每个元素都是一个字符串对象。 然后对数组进行遍历。注意 i 的结果为 0 和 1,a[i] 的结果才为字符串。 这个很象

