echarts学习笔记之图表自适应问题详解
前言
为了直观查看公司服务器各个进程占用的内存动态情况,我使用echarts进行数据可视化,具体的实现过程按下不表。
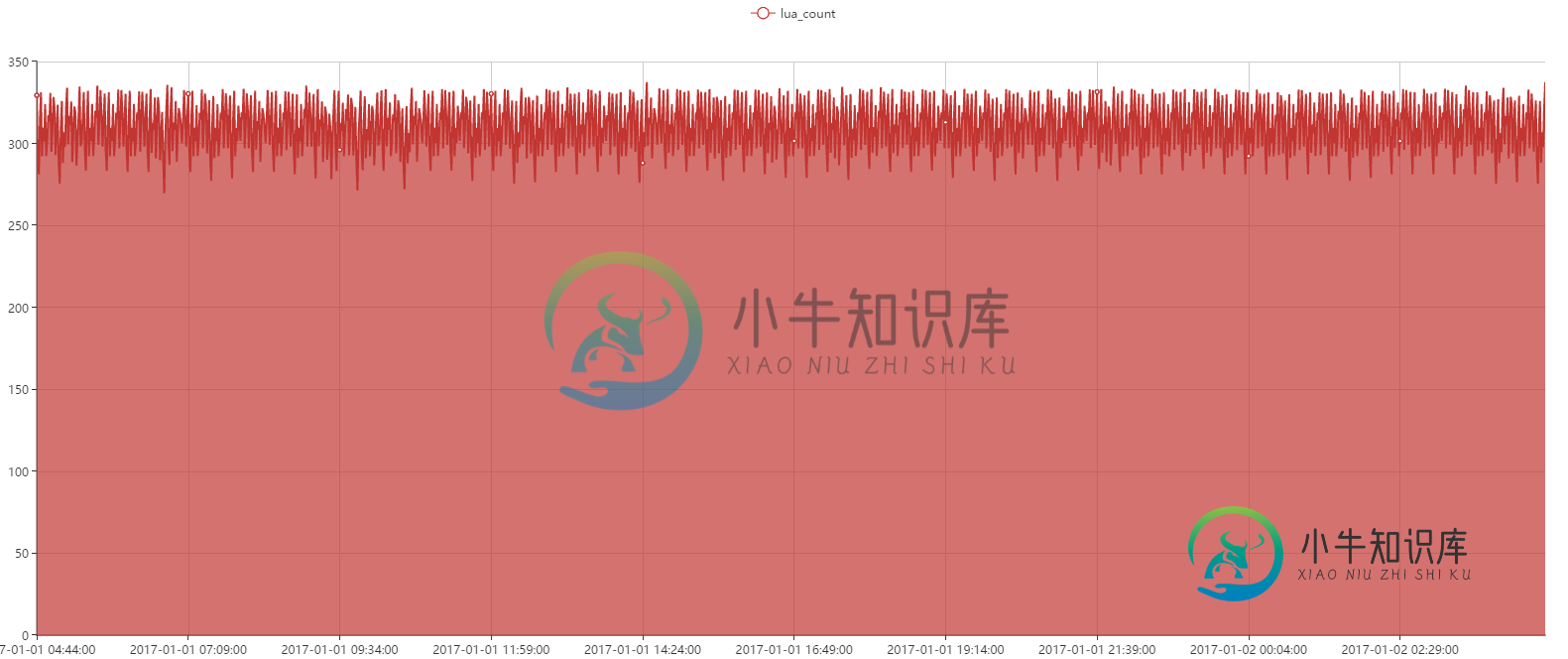
最后实现的效果如图:

然后问题就来了,因UI采用了Bootstrap响应式框架,所以除了图表之外其他都是响应式。当窗口缩小后,就会发生很尴尬的出界事件。
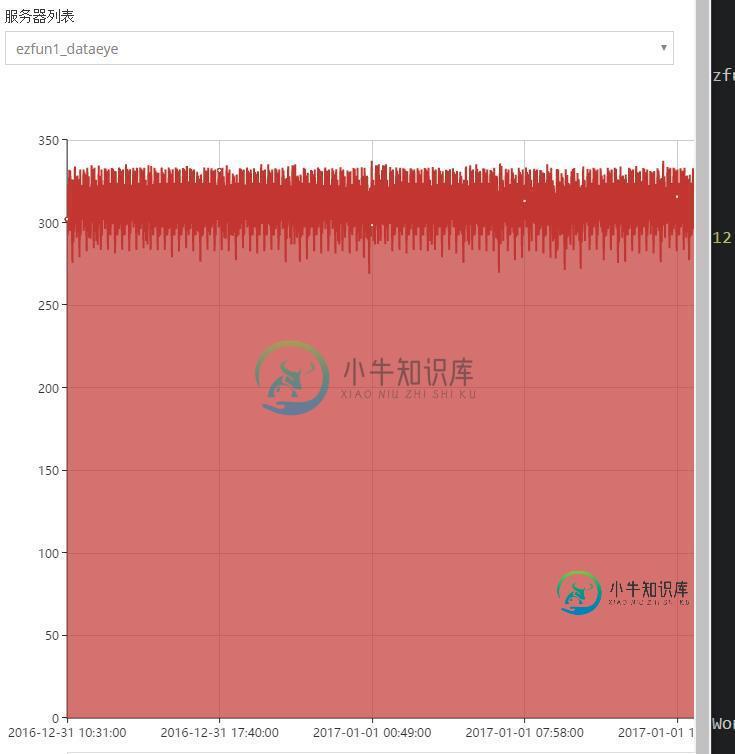
如图:

针对这个问题,刚开始的解决思路及方法:把echart容器的宽度设置为100%;
<div class="col-sm-12 row" id="logic1_node" style="width:100%;height:700px"></div>
这样之后依然存在问题:页面初始的宽度是多少,canvas宽度就是多少,之后不会再变化。
便尝试通过jsDOM操作,强行令canvas的宽度为100%,however too young too simple!
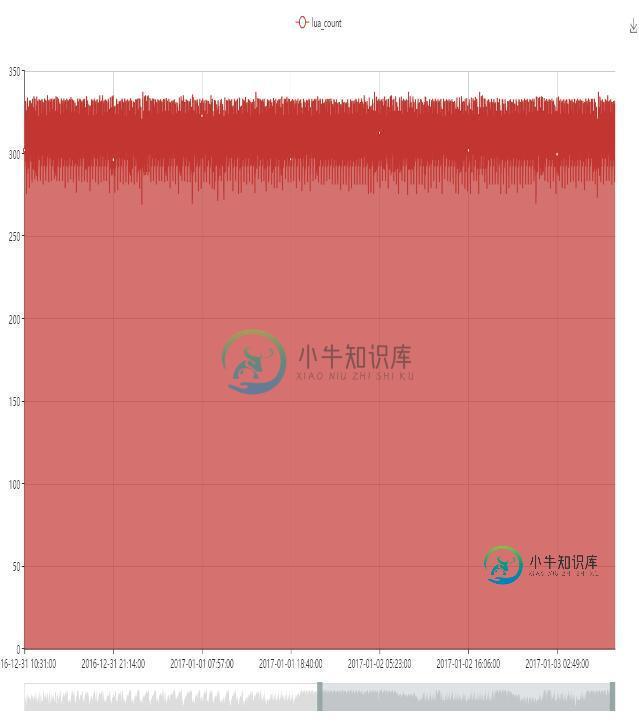
调整浏览器宽度发现,canvas画布的宽度是随之变化的,然而画布里面的图表内容却像被挤压在一起的馅饼,模糊扭曲了。

到这里细心的同学可以发现,echart图表一旦绘制成功,内容就不会再变化。所以对于echart图表,其"响应式"应该是可以随着窗口调整不断被重新绘制,不是简单的调整宽高。
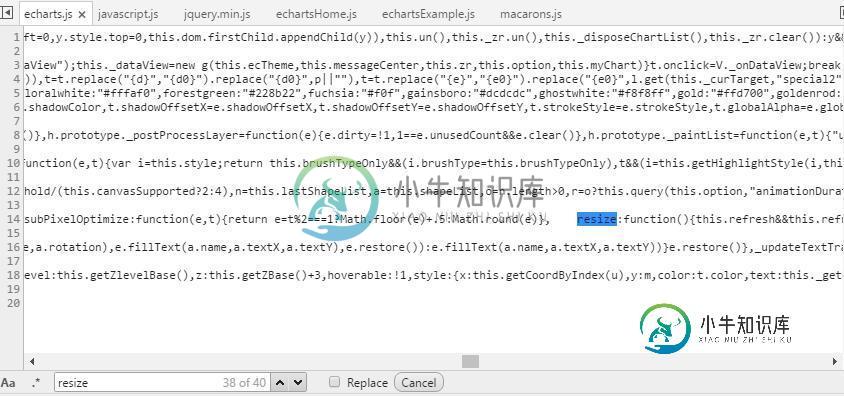
到echart官网看了Example,发现官网的实例都具有响应式功能,确实不是单纯的宽度改变,是每次调整后图表是重新绘制。猜想echart源码里应该有resize这个API,打开调试器,打开echart源码,Ctrl+F,果然找到了。

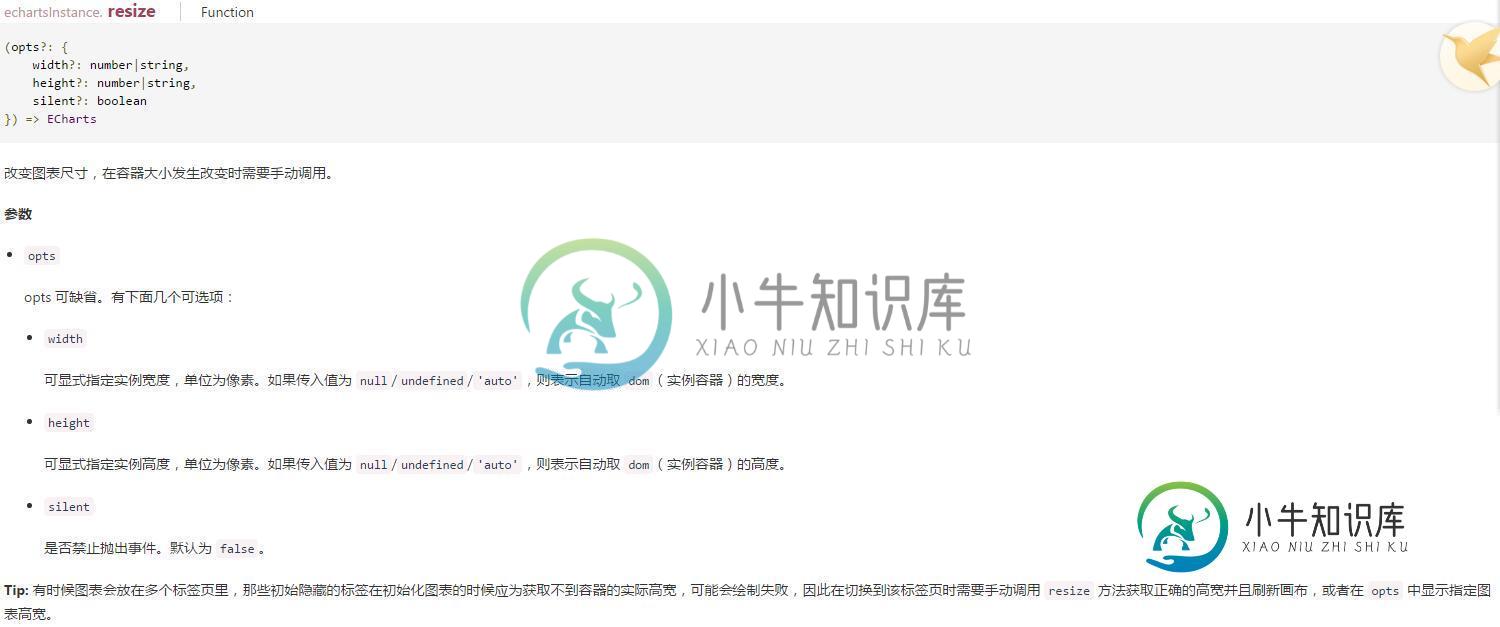
再仔细查看官方文档:

echart图表本身是提供了一个resize的函数的。
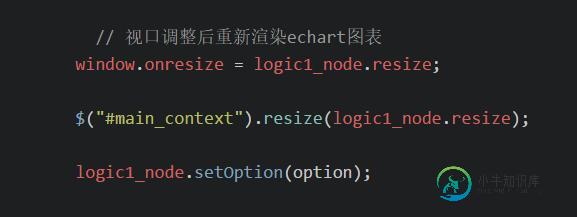
于是当浏览器发生resize事件的时候,让其触发echart的resize事件,重绘canvas。(也可以通过其他事件触发)

附:Echarts 页面多图自适应的解决办法
网上看到有不少人使用Echarts抽象出来的框架,实现自适应的效果代码:window.onresize = option.chart.resize() , 这个代码基本是官网上的window.onresize = myCharts.resize();的翻版。
但在实际的应用中一个页面可能会有好几个Echarts图表,而使用window.onresize = option.chart.resize() ,加载页面图表后,页面上只有一个图表会根据浏览器的变化而自适应。如果要是页面上的图表都要自适应。则需要将resize事件叠加在不同的图上面,使用一下代码可以实现。
window.addEventListener("resize", function () {
option.chart.resize();
});
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍echarts学习笔记之箱线图的分析与绘制详解,包括了echarts学习笔记之箱线图的分析与绘制详解的使用技巧和注意事项,需要的朋友参考一下 一、箱线图 Box-plot 箱线图(Boxplot)也称箱须图(Box-whisker Plot),它是用一组数据中的最小值、第一四分位数、中位数、第三四分位数和最大值来反映数据分布的中心位置和散布范围,可以粗略地看出数据是否具有对称性。通过
-
本文向大家介绍React学习笔记之列表渲染示例详解,包括了React学习笔记之列表渲染示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于React列表渲染的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 示例详解: 列表渲染也很简单,利用map方法返回一个新的渲染列表即可,例如: 基础列表组件的构造中,有一个重要的属性值key需要你进行指定
-
本文向大家介绍Python3学习笔记之列表方法示例详解,包括了Python3学习笔记之列表方法示例详解的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于Python3列表方法的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。 1 使用[]或者list()创建列表 2 使用list() 可以将其他类型转换成列表 3 使用[offset]获取元素 或 修
-
本文向大家介绍Android学习笔记之ContentProvider和Uri详解,包括了Android学习笔记之ContentProvider和Uri详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了自定义Content Provider的相关内容,完全解析内容提供者的用法。Content Provider,内容提供者,相信大家对这个组件的名字都不陌生,可能是自己平时做的都是一些简单的App
-
本文向大家介绍Vue.js学习笔记之修饰符详解,包括了Vue.js学习笔记之修饰符详解的使用技巧和注意事项,需要的朋友参考一下 本篇将简单介绍常用的修饰符。 在上一篇中,介绍了 v-model 和 v-on 简单用法。除了常规用法,这些指令也支持特殊方式绑定方法,以修饰符的方式实现。通常都是在指令后面用小数点“.”连接修饰符名称。 一、v-model的修饰符 v-model 是用于在表单表单元素
-
本文向大家介绍python学习笔记之列表(list)与元组(tuple)详解,包括了python学习笔记之列表(list)与元组(tuple)详解的使用技巧和注意事项,需要的朋友参考一下 前言 最近重新再看python的基础知识,感觉自己还是对于这些知识很陌生,需要用的时候还是需要翻书查阅,还是先注重基础吧——我要重新把python的教程阅读一遍,把以前自己忽略的部分学习,加强练习和记忆。 现在读

