详解将数据从Laravel传送到vue的四种方式
在过去的两三年里,我一直在研究同时使用 Vue 和 Laravel 的项目,在每个项目开发的开始阶段,我必须问自己 “我将如何将数据从 Laravel 传递到 Vue ?”。这适用于 Vue 前端组件与 Blade 模板紧密耦合的两个应用程序,以及运行完全独立于 Laravel 后端的单页应用程序。
这里有四种不同的方法从一个到另一个获取数据。
直接回显到数据对象或组件属性中

- 赞成: 简单明了
- 反对: 必须与嵌入到 Blade 模板中的 Vue 应用程序一起使用
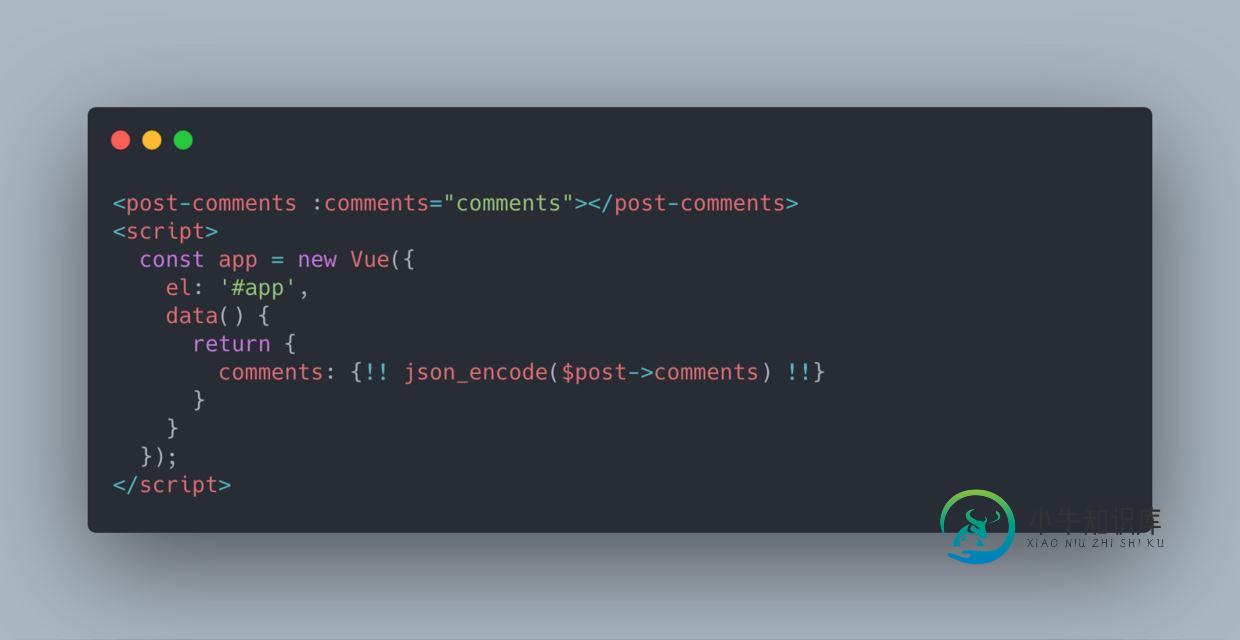
可以说是将数据从 Laravel 应用程序移动到 Vue 前端的最简单方法。使用上面的任何一种方法,您都可以将 JSON 编码的数据回送给您的应用程序或其组件。
然而,最大的缺点是可扩展性。您的 JavaScript 需要直接暴露在模板文件中,以便引擎可以呈现您的数据。如果您使用 Vue 向 Laravel 站点的页面或区域添加一些基本的交互,这应该不是问题,但是您很容易就会遇到将数据强制放入压缩脚本的困难。

对于 Laravel 5.5+ 使用 json 指令:
使用自定义组件和 Laravel 自身的 json blade 指令可以让您轻松地将数据移动到道具中。此方法允许您划分 Vue 代码,将脚本与 Webpack 或 Mix 捆绑在一起,同时仍可以直接向其中注入数据。
将属性作为全局窗口注入

- 赞成: 在整个 Vue 应用程序和任何其他脚本中全局可用
- 反对: 可能很混乱,通常不建议用于大型数据集
虽然这看起来有点老生常谈,但将数据添加到窗口对象中可以轻松地创建全局变量,这些变量可以从应用程序中使用的任何其他脚本或组件访问。在过去,我用它作为存储和访问 API 基 URL、公钥、特定模型 ID 和各种其他需要在整个前端使用的小数据项的方法。
不过,使用此方法有一点需要注意,这就是访问 Vue 组件内部数据的方式。在模板内部,您将无法使用以下内容,因为 Vue 假定您尝试访问的窗口对象位于同一组件内:
// 不会起作用
<template>
<div v-if="window.showSecretWindow">
<h1>这是个秘密窗口,别告诉任何人!</h1>
</div>
</template>
相反,您需要使用返回值的计算方法:
// 会起作用
<template>
<div v-if="showSecretWindow">
<h1>这是个秘密窗口,别告诉任何人!</h1>
</div>
</template>
<script>
export default {
computed: {
showSecretWindow() {
return window.showSecretWindow;
}
}
}
</script>
如果这个方法的用例是较小的字符串或数值,并且使用 Laravel 自身的 mix 来编译,那么事情实际上会变得非常简单。您可以使用 process.env 对象引用 JavaScript 中 .env 文件中的值。例如,如果我的环境变量文件中有 API_DOMAIN=example.com,我可以在我的 Vue 组件(或使用 mix 编译的其他 JavaScript )中使用 process.env.API_DOMAIN。
将 API 与 Laravel 自身的 web 中间件和 CSRF 令牌一起使用

- 赞成: 易于启动,非常适合单页应用程序
- 反对: 要求前端由 Blade 模板呈现
对我来说,这个解决方案是 Vue 前端 + Laravel 后端世界中最简单的入门方法。 Laravel 提供了两个不同的路由文件:web.php 和 api.php。它们被拉入并通过应用程序 Providers 目录中的 RouteServiceProvider.php 文件映射。默认情况下,web 组的中间件设置为 web,api 组的中间件设置为 api。
追溯到 app/Http/Kernel.php;您会注意到,在第 30 行左右,有两个组被映射到一个数组中,这个 web 组包含会话、 cookie 加密和 CSRF 令牌验证等内容。同时,api 组只有一个基本的限制和一些绑定。如果您的目标只是通过一个基本的、轻量级的 api 将信息拉入 Vue ,而这个 api 不需要身份验证或 post 请求,那么您可以到此为止。否则,可以进行一次修改,以确保在几秒钟内与 Vue 完全兼容。
回到上面的 RouteServiceProvider, 交换出 web 方法中的 api 中间件。我们为什么要这样做?这样做有什么作用吗?它使我们通过 api 拉入的路由也可以包含应用程序的常规网络路由通常会使用到的所有会话标量和令牌。当使用 axios 或者其他异步 JavaScript http 调用的时候,我们可以在后端使 Auth::user () 或者其他的验证技术,而默认的 api 就无法做到这些。
这个方法唯一警告的是,你必须使用 Laravel 和 一个 blade 模板来渲染前端。这样框架可以将必要的会话令牌和变量注入到请求当中。
使用 JWT 认证的 API 调用

- 赞成: 最安全和解耦的选项
- 反对: 需要安装以及配置第三方程序包
JSON Web Tokens 是安全的,易于使用的方法来锁定对 API 端点的访问,并使用了 Tymon'sjwt-auth 扩展包,在这个基础上,用来构建新的项目或者在现有的 Laravel 应用中使用绝对是一件简单的事情。
要在 API 上安装和配置此功能,只需要几个简单的步骤:
- 在你的应用根目录运行 composer require tymon/jwt-auth。在写这篇文章的时候正处于过渡时期,因此你可能需要指定版本 (例如 1.0.0-rc.5)。
- 如果你使用的是 Laravel5.4 及更低的版本,将该行 Tymon\JWTAuth\Providers\LaravelServiceProvider::class, 加入 config/app.php 的 providers 数组当中。
- 通过运行 php artisan vendor:publish 来选择 jwt-auth 软件包发布配置文件。
- 运行 php artisan jwt:secret 以生成签名应用程序令牌所需要的密钥。
完成之后,你需要决定哪些路由将受 JWT 保护并针对 JWT 进行身份验证。你可以使用内置的 api auth 中间件来执行此操作,或者也可以自己滚动在发送请求的过程中获取令牌。在 API 的登录方法中,你将使用相同的 auth()->attempt 方法作为默认的 Laravel 应用程序,但从它返回的除外是你应该传递回的 JSON Web Token 令牌。
从那里,你的 Vue 应用程序应该存储该令牌 (存储在 LocalStorage 或者 Vuex),在每一个传出请求中,都将它加入到 Authorization header 作为授权头。回到你的 Laravel 应用,你可以使用他们的令牌来引用特定用户的请求。将应该显示给他们的数据返回回去。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍详解IOS四种保存数据的方式,包括了详解IOS四种保存数据的方式的使用技巧和注意事项,需要的朋友参考一下 在iOS开发过程中,不管是做什么应用,都会碰到数据保存的问题。将数据保存到本地,能够让程序的运行更加流畅,不会出现让人厌恶的菊花形状,使得用户体验更好。下面介绍一下数据保存的方式: 1.NSKeyedArchiver:采用归档的形式来保存数据,该数据对象需要遵守NSCoding协
-
本文向大家介绍详解参数传递四种形式,包括了详解参数传递四种形式的使用技巧和注意事项,需要的朋友参考一下 这篇文章是在日常的工作中总结出来的,下面把四种参数传递的形式展示给大家。 什么时候用GET, 查,删, 什么时候用POST,增,改 (特列:登陆用Post,因为不能让用户名和密码显示在URL上) 4种get传参方式 <!--//参数传递的几种形式--> <!--第一种:
-
本文向大家介绍详解Android提交数据到服务器的两种方式四种方法,包括了详解Android提交数据到服务器的两种方式四种方法的使用技巧和注意事项,需要的朋友参考一下 Android应用开发中,会经常要提交数据到服务器和从服务器得到数据,本文主要是给出了利用http协议采用HttpClient方式向服务器提交数据的方法。 代码比较简单,这里不去过多的阐述,直接看代码。 以上就是本文的全部内容,希望
-
本文向大家介绍详解C#批量插入数据到Sqlserver中的四种方式,包括了详解C#批量插入数据到Sqlserver中的四种方式的使用技巧和注意事项,需要的朋友参考一下 本篇,我将来讲解一下在Sqlserver中批量插入数据。 先创建一个用来测试的数据库和表,为了让插入数据更快,表中主键采用的是GUID,表中没有创建任何索引。GUID必然是比自增长要快的,因为你生成一个GUID算法所花的时间肯定比你
-
本文向大家介绍Vue 父子组件数据传递的四种方式( inheritAttrs + $attrs + $listeners),包括了Vue 父子组件数据传递的四种方式( inheritAttrs + $attrs + $listeners)的使用技巧和注意事项,需要的朋友参考一下 当我们在书写 vue 组件的时候,也许可能会用到数据传递;将父组件的数据传递给子组件,有时候也需要通过子组件去事件去触发
-
本文向大家介绍详解Java解析XML的四种方法,包括了详解Java解析XML的四种方法的使用技巧和注意事项,需要的朋友参考一下 XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object Model),DTD(Document

