php实现数据库的增删改查
1.查询:
数据的显示,这里就可以嵌入php来进行数据的输出
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>性别</td>
<td>生日</td>
<td>班级</td>
<td>操作</td>
</tr>
<?php
$db = new MySQLi("localhost","root","12345678","heiheihei");
//连接数据库
$sql = "select * from student ";
//写sql语句
$r = $db->query($sql);
//执行sql语句返回给r
if($r)//条件
{
while ($attr = $r->fetch_row())
{
$ssex = "";
if($attr[2])
{
$ssex = "男";
}
else
{
$ssex = "女";
}
echo
"
<tr>
<td>{$attr[0]}</td>
<td>{$attr[1]}</td>
<td>{$ssex}</td>
<td>{$attr[3]}</td>
<td>{$attr[4]}</td>
//添加一个单击事件,防止不小心删掉
<td><a onclick=\"return confirm('确定要删除吗???')"
href='shanchu.php?sno={$attr[0]}'>删除</a>
<a href='xiugai.php?sno={$attr[0]}'>修改</a> </td> </tr>"; } } ?>
</table>
<a href="tianjia.php" rel="external nofollow" >添加页面</a>
</body>
</html>
2.删除的处理页面
删除时是链接到删除处理页面的,所以还要写一个删除处理页面:
<?php
$aaa = $_GET ["sno"]; //删除方式使用的get,照旧
$db = new mysqli("localhost","root","12345678","heiheihei");
//连接...
$sql = "delete from student WHERE sno='{$aaa}'";
//写sql语句,sno主键
if($db->query($sql)) //执行sql语句
{
header("location:text.php");
//删完回去表页面
}
else{
echo "删除失败";
}
?>
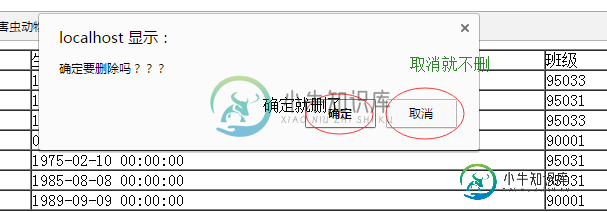
来张效果图:

3.添加数据:
点击 即可进入添加页面
即可进入添加页面
添加页面:
<body>
<h1>添加</h1>
<form action="add.php" method="post" >
<div>代号:<input type="text" name="sno"/></div>
<div>名字:<input type="text" name="sname"/></div>
<div>性别: <input type="radio" value="1" name="sex" />男
<input type="radio" value="0" name="sex"/>女</div>
<div>日期:<input type="text" name="sbirthday"/></div>
//创建表时性别是用的1或2来表示的,要是进行修改不知道1或2代表了什么,所以就要进行处理,处理成用户能够明白的男和女
<div>班级:
<select name="class">
<?php
$db= new MYSQLi("localhost","root","12345678","heiheihei");
//连接...
$sql = " select * from class ";
//写sql...
$r = $db->query($sql);
//执行...返回...
while($arr = $r->fetch_row())
{
echo "<option value='{$arr[0]}'>{$arr[1]}</option>";
//添上以后回表页面
}
?>
</select>
</div>
<div><input type="submit" value="添加"/></div>
</form>
</body>
添加也需要一个处理页面来判断添加:
<?php
$sno = $_POST["sno"];
//$_POST 变量用于收集来自 method="post" 的表单中的值。
$sname = $_POST["sname"];
$ssex = $_POST["ssex"];
$sbirthday = $_POST["sbirthday"];
$class = $_POST["class"];
$db = new mysqli("localhost","root","12345678","heiheihei");
$sql = "insert into student VALUES ('{$sno}','{$sname}','{$ssex}','{$sbirthday}','{$class}')";
//向数据库中添加写的数据
if($db->query($sql))
{
header("location:text.php");
//header() 函数向客户端发送原始的 HTTP 报头。
}
else {
echo "添加失败";
}
?>
效果图:

4.修改数据:主键不可修改!!
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1>修改</h1>
<?php
$sno = $_GET{"sno"};
$db = new mysqli("localhost","root","12345678","heiheihei");
$sql = "select * from student WHERE sno='{$sno}'";
$r = $db->query($sql);
$arr = $r->fetch_row();
?>
<form action="update.php" method="post">
<div>代号:<input readonly="readonly" type="text" name="sno" value="<?php
echo $arr[0];
?>"/></div>
//readonly只可读
<div>名称:<input type="text" name="sname" value="<?php echo $arr[1]; ?>"/></div> <div>性别: <input type="radio" name="ssex" value="1" <?php echo $arr[2]?"checked='checked'":""; ?>/>男 <!-- 三元运算符,如果性别=ture,默认值就在男上面,否则空--> <input type="radio" name="ssex" value="0" <?php echo $arr[2]?"":"checked='checked'"; ?>/>女 </div> <div>日期:<input type="text" name="sbirthday" value="<?php echo $arr[3]; ?>"/></div> <div>班级:<select name="class">
//value取默认值
<?php
$sclass = "select * from class";
$rclass = $db->query($sclass);
while($attr = $rclass->fetch_row())
//取到的班级信息
{
//判断将要输出的班级是不是和该人员的是否相同
if($arr[4]==$attr[0])//arr是班级名,attr是班级的代号,俩表
{
echo "<option value = '{$attr[0]}' selected='selected'>{$attr[1]}</option>";
}
else{
echo "<option value = '{$attr[0]}'>{$attr[1]}</option>";
}
}
?>
</select></div>
<div><input type="submit" value="修改完毕"/></div>
</form>
</body>
</html>
]
修改的处理页面:
<?php
$sno = $_POST["sno"];
$sname = $_POST["sname"];
$ssex = $_POST["ssex"];
$sbirthday = $_POST["sbirthday"];
$class = $_POST["class"];
$db = new mysqli("localhost","root","12345678","heiheihei");
$sql = "update student set sname='{$sname}',
ssex='{$ssex}',
sbirthday='{$sbirthday}',
class='{$class}' WHERE sno='{$sno}'";
//看一下是不是传递过来的sno值;
if($db->query($sql))
{
header("location:text.php");
}
else{
echo "修改失败";
}
?>
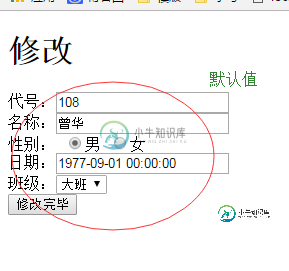
修改的效果图:

-
本文向大家介绍php中PDO方式实现数据库的增删改查,包括了php中PDO方式实现数据库的增删改查的使用技巧和注意事项,需要的朋友参考一下 需要开启php的pdo支持,php5.1以上版本支持 实现数据库连接单例化,有三要素 静态变量、静态实例化方法、私有构造函数 DPDO.php 用于处理字段映射,使用pdo的字段映射,可以有效避免sql注入 增删改查的具体实现DB.php 测试文件test.p
-
本文向大家介绍jsp+servlet+jdbc实现对数据库的增删改查,包括了jsp+servlet+jdbc实现对数据库的增删改查的使用技巧和注意事项,需要的朋友参考一下 一、JSP和Servlet的简单介绍 1、Servlet和JSP简介: Java开发Web应用程序时用到的技术主要有两种,即Servlet和JSP,Servlet是在服务器端执行的Java程序,一个被称为Servlet容器的程序
-
本文向大家介绍PHP实现数据库的增删查改功能及完整代码,包括了PHP实现数据库的增删查改功能及完整代码的使用技巧和注意事项,需要的朋友参考一下 本文用到:jquery、tp框架 TP_3.2.2/Application/Home/Controller/StuController.class.php TP_3.2.2/Application/Home/View/school/showdata.htm
-
本文向大家介绍PHP连接数据库实现注册页面的增删改查操作,包括了PHP连接数据库实现注册页面的增删改查操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP连接数据库实现注册页面的增删改查操作的方法,供大家参考,具体内容如下 1.连接数据库 2.注册页面(html页面) 3.将注册数据显示在数据库 4.返回后台界面 5.修改数据 6.删除数据 以上就是本文的全部内容,希望对大家的
-
本文向大家介绍ThinkPHP框架实现数据增删改,包括了ThinkPHP框架实现数据增删改的使用技巧和注意事项,需要的朋友参考一下 使用TP框架主要是比较简单一些,之前我们写增删改,代码量相对来说还是比较多的,这里利用tp框架写起来是非常简单的,大大的减少了代码量 这里我是以数据库的nation表为例的,nation表只有两列,一列是code 另一列是name,首先是增加add方法 其次
-
本文向大家介绍PHP+MYSQL实现用户的增删改查,包括了PHP+MYSQL实现用户的增删改查的使用技巧和注意事项,需要的朋友参考一下 文件列表。。文件内容。。 dbconn.php userListt.php editUser.php editDo.php detailUser.php deleteUser.php addUser.php addDo.php <dbconn.php> <user

