PHP实现数据库的增删查改功能及完整代码
本文用到:jquery、tp框架
TP_3.2.2/Application/Home/Controller/StuController.class.php
<?php
/**
* Created by PhpStorm.
* User: root
* Date: 2018/4/17
* Time: 16:32
*/
namespace Home\Controller;
use Think\Controller;
class StuController extends Controller
{
public function StuShow(){
$this->display("school/stu");
}
public function getdata(){
$Studata = M('stu');
$data['id']='';
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$Studata->add($data);
$this->success("正在。。。",U('Stu/showdata'));
}
public function showdata()
{
$Studata = M('stu');
$data=$Studata->select();
$this->assign('info',$data);
$this->display('school/showdata');
}
public function del(){
$id = I('get.id');
$Studata = M('stu');
$bool = $Studata->where(['id'=>$id])->delete();
if($bool){
echo 1;
}else{
echo 0;
}
}
public function updata()
{
$id = I('get.id');
$Studata = M('stu');
$data = $Studata->where(['id'=>$id])->find();
$this->assign('data',$data);
$this->display("school/upshowdata");
}
public function updatadeal()
{
$Studata = M('stu');
$id = I('get.id');
$data['name']=I('get.name');
$data['age']=I('get.age');
$data['num']=I('get.num');
$data['address']=I('get.add');
$bool = $Studata->where(['id'=>$id])->save($data);
if($bool){
$this->showdata();
}else{
echo 0;
}
}
}
TP_3.2.2/Application/Home/View/school/showdata.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据展示界面</title>
</head>
<body id="content">
<center>
<h2>学生信息展示</h2>
<table border="1">
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>学号</th>
<th>籍贯</th>
<th>操作</th>
<th>操作</th>
<foreach name="info" item="vo" >
<tr>
<td>{$vo['id']}</td>
<td>{$vo['name']}</td>
<td>{$vo['age']}</td>
<td>{$vo['num']}</td>
<td>{$vo['address']}</td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="del" where="{$vo['id']}">删除</a></td>
<td><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="up" where="{$vo['id']}">修改</a></td>
</tr>
</foreach>
</table>
</center>
</body>
</html>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script>
$('.del').click(function () {
var where = $(this).attr('where');
$.ajax({
type: "get",
url: "{:U('Stu/del')}?id="+where,
success: function(msg){
if(msg==1){
alert('删除成功');
location.href('showdata');
}else {
alert('删除失败');
}
}
});
})
$('.up').click(function () {
var where = $(this).attr('where');
location.href('updata?id='+where);
// $.ajax({
// type: "get",
// url: "{:U('Stu/updata')}?id="+where,
// success: function(msg){
// $('#content').html(msg);
// }
// });
})
</script>
TP_3.2.2/Application/Home/View/school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/getdata')}" method="get">
<br>
名字: <input type="text" name="name">
<br>
年龄: <input type="text" name="age">
<br>
学号:<input type="text" name="num">
<br>
籍贯:<input type="text" name="add">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>
TP_3.2.2/Application/Home/View/school/stu.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title> 学号注册查询系统 </title>
</head>
<body>
<form action="{:U('Stu/updatadeal')}" method="get">
<input type="hidden" value="{$data['id']}" name="id">
<br>
名字: <input type="text" name="name" value="{$data['name']}">
<br>
年龄: <input type="text" name="age" value="{$data['age']}">
<br>
学号:<input type="text" name="num" value="{$data['num']}">
<br>
籍贯:<input type="text" name="add" value="{$data['address']}">
<br>
<input type="submit" value="提交">
<br>
</form>
</body>
</html>
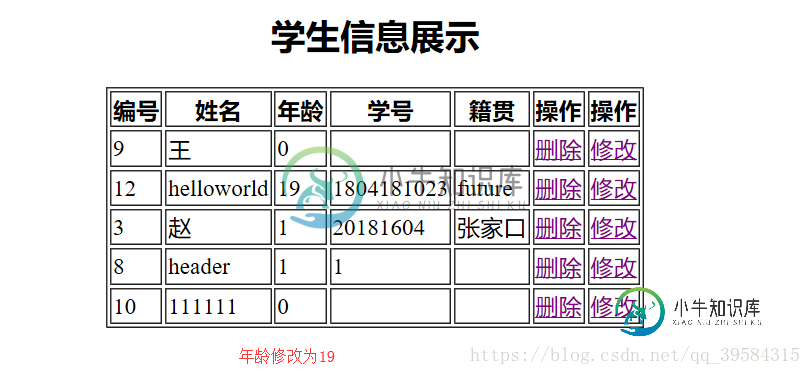
执行在浏览器里面输入:http://127.0.0.1:90/TP_3.2.2/index.php/Home/Stu/stushow
点击删除



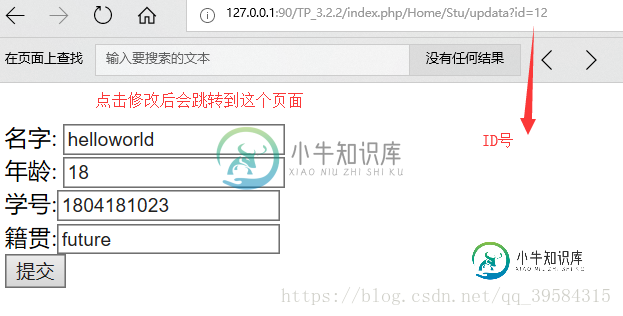
修改:


总结
以上所述是小编给大家介绍的PHP实现数据库的增删查改功能及完整代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍php实现数据库的增删改查,包括了php实现数据库的增删改查的使用技巧和注意事项,需要的朋友参考一下 1.查询: 数据的显示,这里就可以嵌入php来进行数据的输出 2.删除的处理页面 删除时是链接到删除处理页面的,所以还要写一个删除处理页面: 来张效果图: 3.添加数据: 点击即可进入添加页面 添加页面: 添加也需要一个处理页面来判断添加: 效果图: 4.修改数据:主键不可修改!!
-
本文向大家介绍php中PDO方式实现数据库的增删改查,包括了php中PDO方式实现数据库的增删改查的使用技巧和注意事项,需要的朋友参考一下 需要开启php的pdo支持,php5.1以上版本支持 实现数据库连接单例化,有三要素 静态变量、静态实例化方法、私有构造函数 DPDO.php 用于处理字段映射,使用pdo的字段映射,可以有效避免sql注入 增删改查的具体实现DB.php 测试文件test.p
-
本文向大家介绍jsp+servlet+jdbc实现对数据库的增删改查,包括了jsp+servlet+jdbc实现对数据库的增删改查的使用技巧和注意事项,需要的朋友参考一下 一、JSP和Servlet的简单介绍 1、Servlet和JSP简介: Java开发Web应用程序时用到的技术主要有两种,即Servlet和JSP,Servlet是在服务器端执行的Java程序,一个被称为Servlet容器的程序
-
本文向大家介绍Python实现连接MySql数据库及增删改查操作详解,包括了Python实现连接MySql数据库及增删改查操作详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现连接MySql数据库及增删改查操作。分享给大家供大家参考,具体如下: 在本文中介绍 Python3 使用PyMySQL连接数据库,并实现简单的增删改查。(注意是python3) 1、安装PyMySQ
-
本文向大家介绍php中操作memcached缓存进行增删改查数据的实现代码,包括了php中操作memcached缓存进行增删改查数据的实现代码的使用技巧和注意事项,需要的朋友参考一下 核心代码:
-
本文向大家介绍PHP连接数据库实现注册页面的增删改查操作,包括了PHP连接数据库实现注册页面的增删改查操作的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP连接数据库实现注册页面的增删改查操作的方法,供大家参考,具体内容如下 1.连接数据库 2.注册页面(html页面) 3.将注册数据显示在数据库 4.返回后台界面 5.修改数据 6.删除数据 以上就是本文的全部内容,希望对大家的

