从0搭建vue-cli4脚手架
之前写了两期前后端分离的SpringBoot项目,从0搭建到整合Mybatis,但是只有后端没有前端的项目是不完整的,所以今天更新一篇从0搭建vue-cli4脚手架。
准备工作,有点类似java的jdk
安装node.js
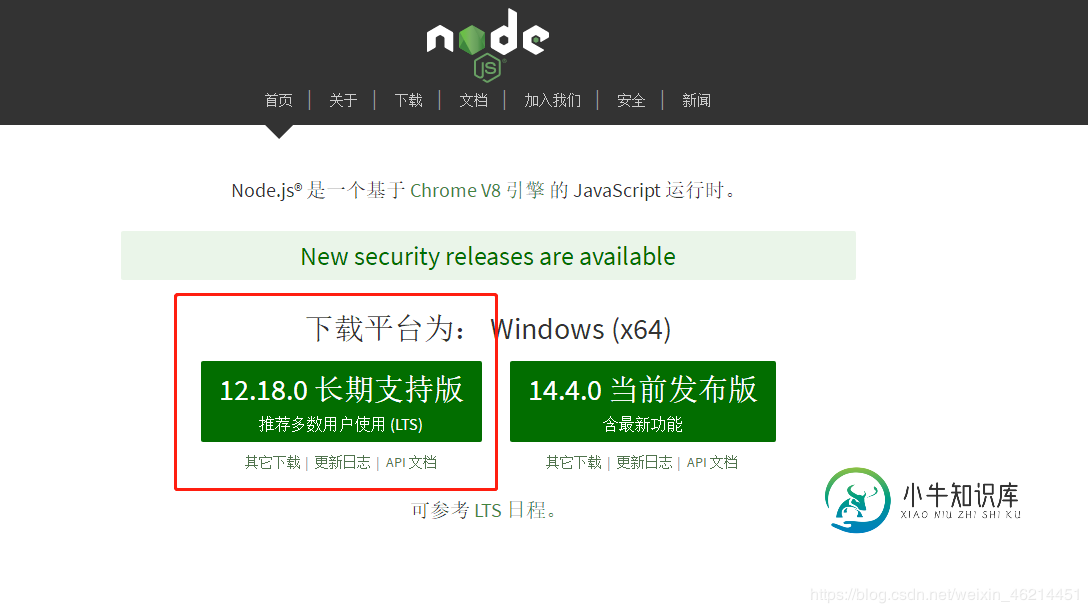
直接去官网下载就可以https://nodejs.org/zh-cn/

选择长期支持版,下载好后直接无脑下一步就可以了。
确认node.js安装成功:
cmd下输入 node -v 或 npm -v 能输出相应版本号即可
安装node.js淘宝镜像加速器(cnpm)
类似配置maven的阿里云镜像,正常npm要从国外下载比较慢甚至有时候会报错,安装了cnpm会很快
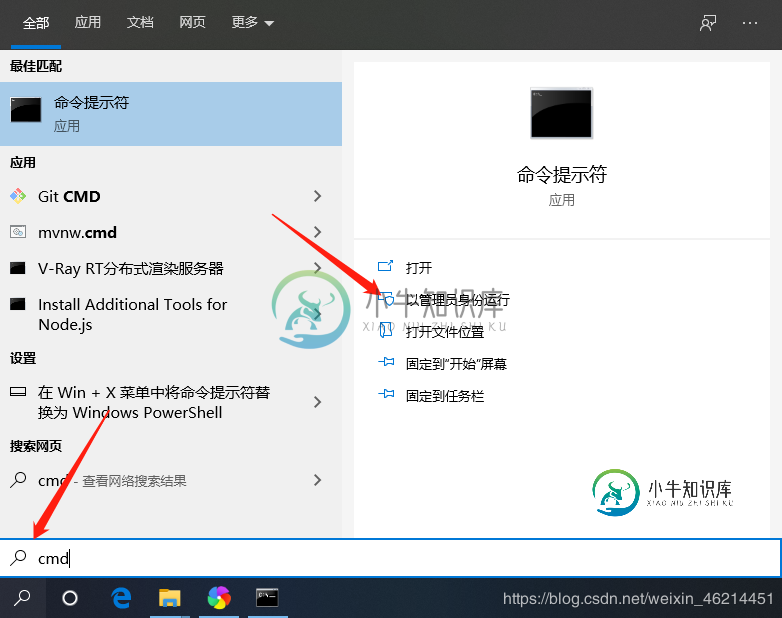
这里用管理员身份运行cmd,输入: npm install cnpm -g
cmd下输入 cnpm -v 能输出相应版本号即可

安装vue-cli
注意 坑来了
如果你是第一次搭建vue项目直接cmd下输入:cnpm install -g @vue/cli 即可安装vue-cli4版本
如果你之前创建过vue-cli2版本需要先卸载之前的版本,cmd下输入:cnpm uninstall -g vue-cli 然后再安装新版本,安装好了之后输入 vue -V 查看版本(注意 -V是大写)
到这准备工作就做好了,开始创建项目
因为博主是个后端程序员,所以编译器当然选择IDEA的好兄弟WebStorm,不需要手动去下载插件而且通过WebStorm创建项目不需要我们手动安装webpack。
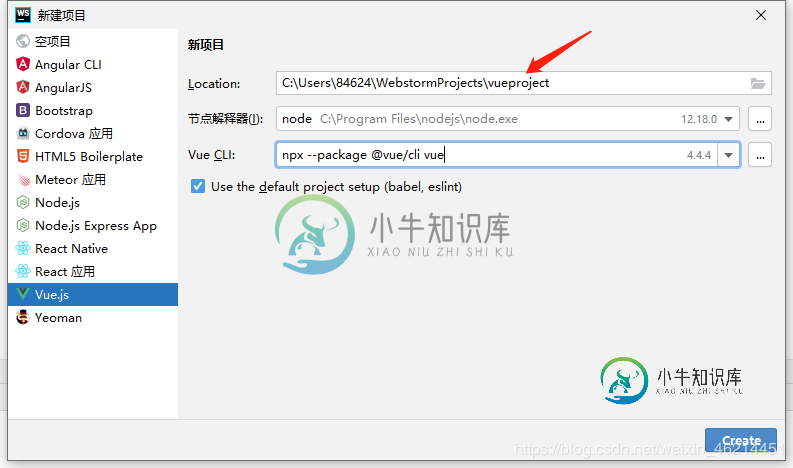
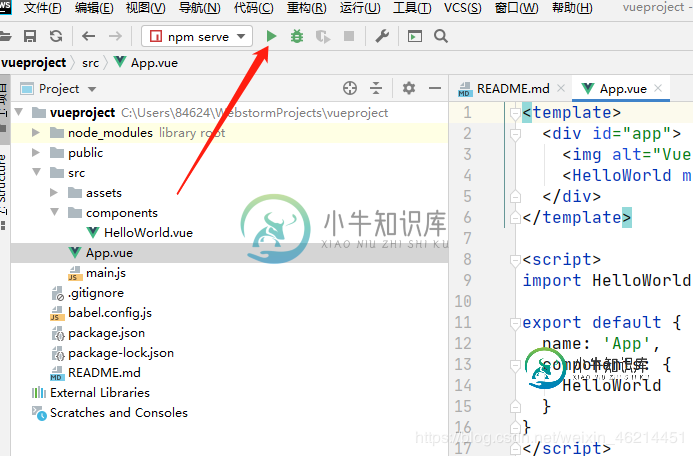
直接新建一个vue.js项目

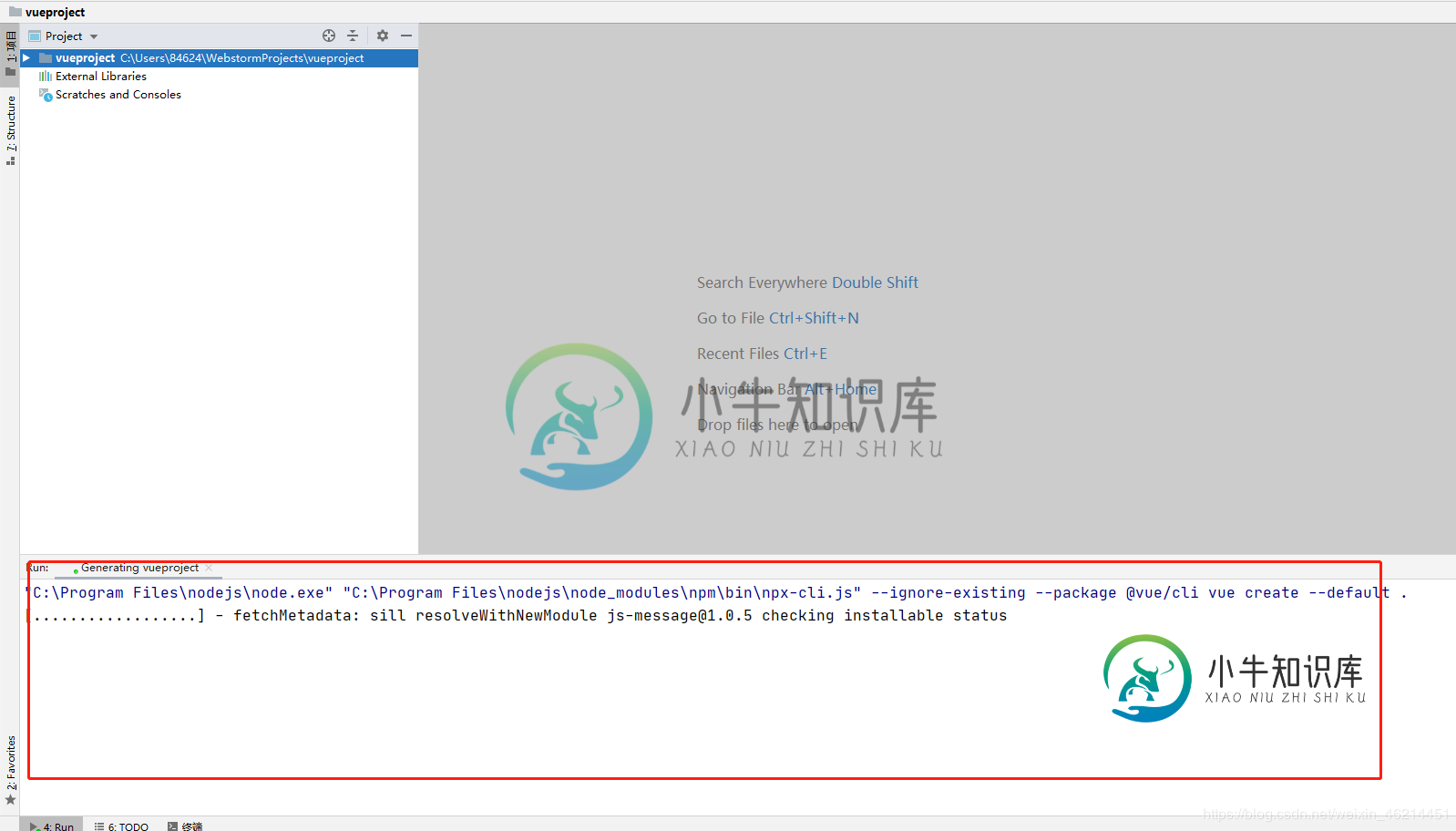
这里要等的时间比较久

出现这样的提示就代表项目搭建成功了

可以点击这里直接启动项目

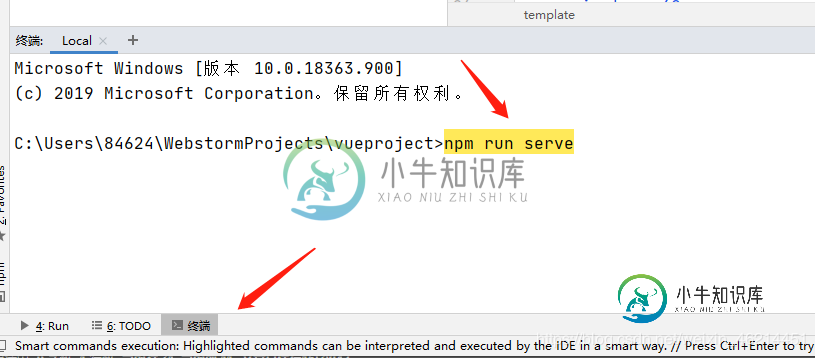
也可以在终端输入命令: npm run serve 启动 (Ctrl+C终止)

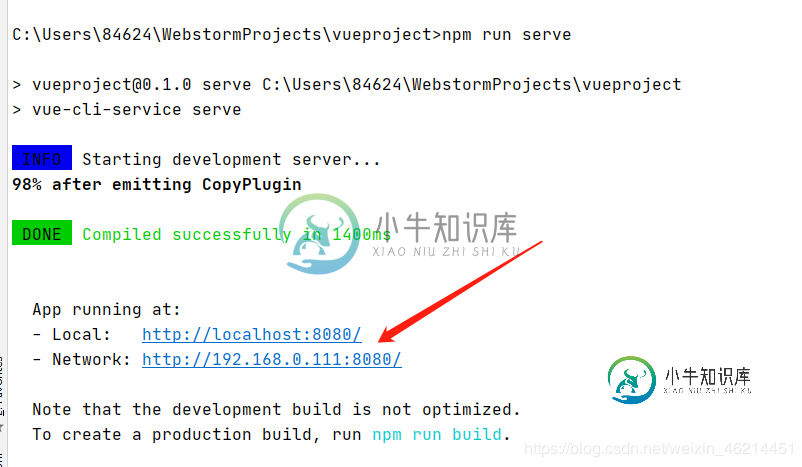
出现下面提示表示项目启动成功,直接点击链接就可以跳到首页


到这里项目就已经搭建成功了,本篇只讲项目搭建,具体业务实现,可以关注我的博客,下期更新。
到此这篇关于从0搭建vue-cli4脚手架的文章就介绍到这了,更多相关vue-cli4脚手架搭建内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍使用vue cli4.x搭建vue项目的过程详解,包括了使用vue cli4.x搭建vue项目的过程详解的使用技巧和注意事项,需要的朋友参考一下 cli-4.x已经发布好久了,斟酌了好久,还是决定将原来的cli-2.x升级到4.x,详细的升级过程可以戳这里 1、创建项目 vue create vuetest 2、选择配置方式 这里我选择的是手动配置(使用↑ ↓箭头切换,Enter
-
本文向大家介绍vue-cli3.0 脚手架搭建项目的过程详解,包括了vue-cli3.0 脚手架搭建项目的过程详解的使用技巧和注意事项,需要的朋友参考一下 1.安装vue-cli 3.0 安装成功后查看版本:vue -V(大写的V) 2.命令变化 用法:create [options] <app-name> 创建一个由 `vue-cli-service` 提供支持的新项目 选项: -p, --
-
本文向大家介绍详解如何使用vue-cli脚手架搭建Vue.js项目,包括了详解如何使用vue-cli脚手架搭建Vue.js项目的使用技巧和注意事项,需要的朋友参考一下 1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: 后面分步说明。 2. 安装 前提条件,Node.js >=4.x版本,建议使用6.x版本。npm版本 > 3.x 全局安装vue-cli 3. 使用
-
本文向大家介绍从零开始学习搭建React脚手架项目,包括了从零开始学习搭建React脚手架项目的使用技巧和注意事项,需要的朋友参考一下 写在前面 准备学习一下react和webpack相关的东西,官方的脚手架看起来太繁琐,所以打算自己来搭建一个,参考了这个文档从零搭建React全家桶框架教程;步骤上都差不多 react和vue,angular一样也有脚手架。这大大方便了我们的开发。react的脚手
-
vue不是脚手架搭建的,直接在html页面里用cdn引入,然后写的代码,部署后,如下代码是可以直接右键查看到的,如何不直接显示源码? 感谢大家的回复,另补充内容如下: 1、不考虑脚手架模式。 2、只对如下js部分不是直接源码可见,不用整个网页。
-
本文向大家介绍webpack4从0搭建组件库的实现,包括了webpack4从0搭建组件库的实现的使用技巧和注意事项,需要的朋友参考一下 代码分离 代码分离方法有三种: 入口起点:使用 entry 配置手动地分离代码。 防止重复:使用 SplitChunksPlugin 去重和分离 chunk。 动态导入:通过模块中的内联函数调用来分离代码。 动态导入(dynamic imports) import

