Django生成PDF文档显示网页上以及PDF中文显示乱码的解决方法
项目地址:https://github.com/PythonerKK/django-generate-pdf/tree/master
这个demo实现了通过用户输入自己的个人信息生成一份简历pdf,来阐述如何使用Django的HttpResponse生成PDF的文档。
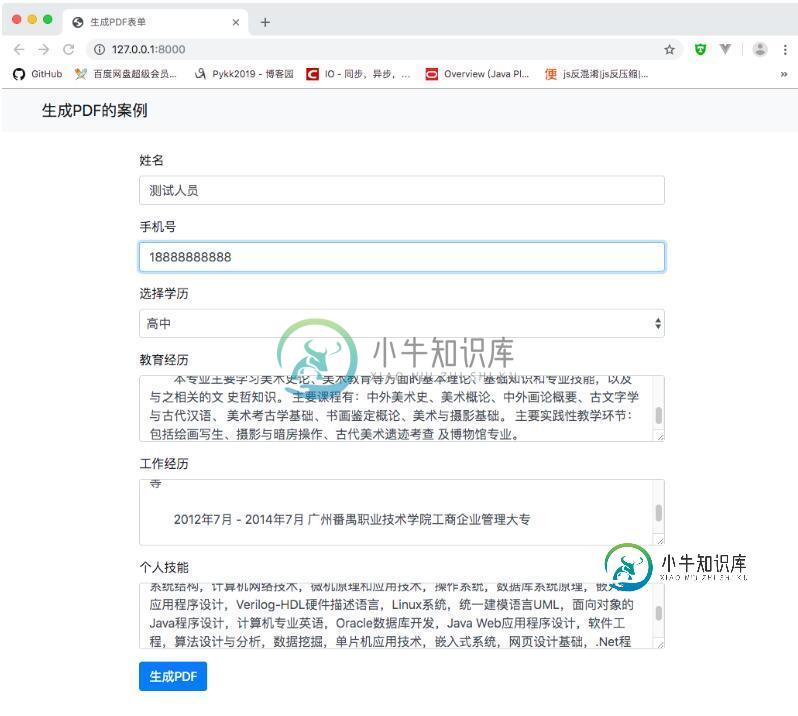
先上效果图:



安装依赖库
首先安装Django最新版2.2.2和PDF依赖包xhtml2pdf
pip install django pip install xhtml2pdf
编写表单验证
为了简单起见,这个demo依赖数据库,只需要表单验证数据即可
pdf/forms.py
class MessageForm(forms.Form): ''' 表单验证 ''' name = forms.CharField(required=True) degree = forms.CharField(required=True) edu = forms.CharField(required=True) work = forms.CharField(required=True) tech = forms.CharField(required=True) phone = forms.CharField(required=True)
编写类视图
pdf/views.py
由于这里我们只需要表单视图,所以只创建了一个类视图,post用来验证表单数据是否都存在,如果存在就把表单数据渲染到PDF模板中,经过处理后返回PDF的响应response。
这里可以使用Django的通用类视图FormView构建,代码更简洁
class MessageView(View):
def get(self, request):
form = MessageForm(data=request.GET)
return render(request, 'index.html', {
'form': form
})
def post(self, request):
form = MessageForm(data=request.POST)
if form.is_valid():
response = generate_pdf_response(context=form.cleaned_data)
return response
return redirect(reverse('pdf:message'))
编写生成PDF响应response
view.py这里为了方便直接把处理函数写到视图函数的文件里
def link_callback(uri):
if uri.startswith(settings.MEDIA_URL):
path = os.path.join(settings.MEDIA_ROOT,
uri.replace(settings.MEDIA_URL, ""))
elif uri.startswith(settings.STATIC_URL):
path = os.path.join(settings.STATIC_ROOT,
uri.replace(settings.STATIC_URL, ""))
else:
return uri
# 确保本地文件存在
if not os.path.isfile(path):
raise Exception(
"Media URI 必须以以下格式开头"
f"'{settings.MEDIA_URL}' or '{settings.STATIC_URL}'")
return path
def generate_pdf_response(context):
response = HttpResponse(content_type="application/pdf")
response["Content-Disposition"] = \
f"attachment; filename='{context['name']}.pdf'"
html = render_to_string("pdf.html", context=context)
status = pisa.CreatePDF(html,
dest=response,
link_callback=link_callback)
if status.err:
return HttpResponse("PDF文件生成失败")
return response
解决中文乱码问题
需要下载中文字体msyh.ttf放在static目录下的font目录,用来设置全局字体。这些文件都在github仓库里。
def font_patch():
from reportlab.pdfbase.ttfonts import TTFont
from reportlab.pdfbase import pdfmetrics
from xhtml2pdf.default import DEFAULT_FONT
pdfmetrics.registerFont(TTFont('yh', '{}/font/msyh.ttf'.format(
settings.STATICFILES_DIRS[0])))
DEFAULT_FONT['helvetica'] = 'yh'
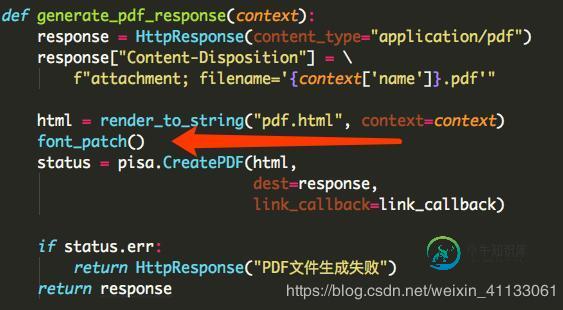
把这个函数放在生成PDF响应前

按照以上大致步骤大家就能够生成PDF文件了,可以在网页中浏览、放大、缩小,也可以下载,非常方便、简单。
大家可以直接clone一份代码试试效果
以上这篇Django生成PDF文档显示网页上以及PDF中文显示乱码的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Django生成PDF文档显示在网页上以及解决PDF中文显示乱码的问题,包括了Django生成PDF文档显示在网页上以及解决PDF中文显示乱码的问题的使用技巧和注意事项,需要的朋友参考一下 项目地址:https://github.com/PythonerKK/django-generate-pdf/tree/master 这个demo实现了通过用户输入自己的个人信息生成一份简历pdf
-
我使用iTextPDF生成PDF,从一些文本输入中获取数据。 当我运行应用程序并创建第一个PDF时,它会按预期生成。 然后我改变一些值并生成另一个值,这就是问题所在。第一个PDF上显示的最后一个条目被打印在第二个生成的PDF的第一个条目的顶部。 不知道为什么会这样?它是保存到缓冲区还是什么的,不是很确定。 下面是生成PDF的代码: 输出请见附件图像,第一个显示第一个文件生成,第二个显示第二个文件生
-
问题内容: 是否可以在 Django视图中显示PDF文件,而不是使用户必须下载它才能看到它? 如果有可能,将如何做? 这是我到目前为止所拥有的 问题答案: 简而言之,如果你有一个PDF文件,并且想通过Django视图输出它,那么你要做的就是将文件内容转储到响应中并以适当的mimetype发送。 你可能可以直接返回响应而无需指定Content-Disposition,但这可以更好地表明你的意图,并且
-
我已经将Ruby on Rails(Version5.2.1)与RubyMine IDE一起用于一个项目,并且处于一个开发阶段,在这个阶段我想创建一些基于PDF的报告。为此,我抓取了Prawn(2.2.2版)宝石。我设置了一个从页面下载PDF的按钮: 它被路由到相应的控制器:
-
本文向大家介绍通过网页查看JS源码中汉字显示乱码的解决方法,包括了通过网页查看JS源码中汉字显示乱码的解决方法的使用技巧和注意事项,需要的朋友参考一下 前言 在网页中读取js文件,中文显示正常(比如alert出js文件的中文信息)。但当浏览器查看js文件源代码时,则会看到代码里的中文全是乱码。虽然不影响程序运行,但是在读js文件代码时,会受影响。 前几天在浏览器查看自己写的web代码的时候,发现外

