asp.net MVC利用自定义ModelBinder过滤关键字的方法(附demo源码下载)
本文实例讲述了MVC利用自定义ModelBinder过滤关键字的方法。分享给大家供大家参考,具体如下:
前面一篇主要讲解了如何利用ActionFilter过滤关键字,这篇主要讲解如何利用自己打造的ModelBinder来过滤关键字。
首先,我们还是利用上一篇《asp.net MVC利用ActionFilterAttribute过滤关键字的方法》中的实体类,但是我们需要加上DataType特性,以便于我们构造的ModelBinder通过DataTypeName识别出来:
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace MvcApplication1.Models
{
public class TestModel
{
public int TID { get; set; }
[DataType("TName")]
public string TName { get; set; }
[DataType("TSite")]
public string TSite { get; set; }
}
}
然后我们新建一个FilterModelBinder的类,其中内容如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1
{
public class FilterModelBinder:DefaultModelBinder
{
public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueShouldFilter = bindingContext.ModelMetadata.DataTypeName;
if (valueShouldFilter == "TName" || valueShouldFilter == "TSite")
{
var resultProvider = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
if (resultProvider != null)
{
string result = resultProvider.AttemptedValue;
result = result.Replace("<", "<").Replace(">", ">");
return result;
}
}
return base.BindModel(controllerContext, bindingContext);
}
}
}
第13行,主要是获取我们需要验证的DataTypeName.
第15行,获取需要验证的值,然后替换,最后返回即可.
上面做完后,在Global.asax中,我们需要指定一下:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
ModelBinders.Binders.DefaultBinder = new FilterModelBinder();
}
这样,我们就能使用我们自己的ModelBinder了,下面开始测试:

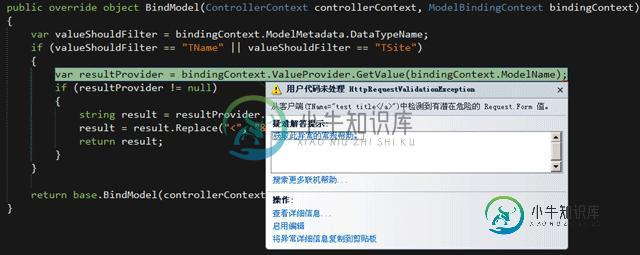
我们输入的内容如上图所示,当点击”添加”按钮的时候,确弹出如下的错误提示:

看来,系统会自动检测我们的输入值,发现有非法字符,会弹出错误提示,还好我们可以通过web.config配置一下,让其通过验证:
打开最外层的Web.config,输入以下节点:
<configuration> <system.web> <httpRuntime requestValidationMode="2.0" /> </system.web> <pages validateRequest="false"> </pages> </configuration>
然后保存,运行,我们看到,系统成功跑了起来,最后的结果如下:

我们可以看到,通过我们自定义的ModelBinder,系统自动将非法字符进行了替换,非常方便。
MVC中处处AOP,现在我们就可以利用现有的知识做一个全局过滤器了。是不是感觉很方便呢?
完整实例代码点击此处本站下载。
希望本文所述对大家asp.net程序设计有所帮助。
-
本文向大家介绍java生成XML的方法【附demo源码下载】,包括了java生成XML的方法【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java生成XML的方法。分享给大家供大家参考,具体如下: 下拉框的生成,我是通过javascript读取xml文件生成的。Xml文件是根据数据库生成的。Xml文件只相当于页面到数据库的一道缓存。这样利于性能。生成xml文件又是一
-
本文向大家介绍jQuery打字效果实现方法(附demo源码下载),包括了jQuery打字效果实现方法(附demo源码下载)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery打字效果实现方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 点击此处查看在线演示效果。 1.前台页面代码: 2.jticker_split.js脚本代码: 完整实例代码点击此处本站下载。 希望本文所
-
本文向大家介绍jQuery自定义图片缩放拖拽插件imageQ实现方法(附demo源码下载),包括了jQuery自定义图片缩放拖拽插件imageQ实现方法(附demo源码下载)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery自定义图片缩放拖拽插件imageQ实现方法。分享给大家供大家参考,具体如下: 综合网上一些代码 自己写的一个图片缩放拖拽的小插件 完整实例代码点击此处本站下载
-
本文向大家介绍利用jQuery实现滑动开关按钮效果(附demo源码下载),包括了利用jQuery实现滑动开关按钮效果(附demo源码下载)的使用技巧和注意事项,需要的朋友参考一下 首先来看看要实现的效果图: HTML结构如下: 初始化函数: 完整demo: HTML: JS: 实例下载:点击此处 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家
-
本文向大家介绍jQuery 自定义下拉框(DropDown)附源码下载,包括了jQuery 自定义下拉框(DropDown)附源码下载的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下效果图,喜欢的朋友可以下载源码哦 效果演示 源码下载 以上所述是小编给大家介绍的jQuery 自定义下拉框(DropDown)附源码下载,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家
-
本文向大家介绍PHP屏蔽过滤指定关键字的方法,包括了PHP屏蔽过滤指定关键字的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP屏蔽过滤指定关键字的方法。分享给大家供大家参考。具体分析如下: 实现思路: 一、把关键字专门写在一个文本文件里,每行一个,数量不限,有多少写多少。 二、PHP读取关键字文本,存入一个数组 三、遍历关键字数组,挨个用strpos函数去看看内容有没有关键字,如

