mvc 、bootstrap 结合分布式图简单实现分页
分页采用laypage使用起来比较简单但是功能很齐全,数据库访问使用petapoco,bootstrap用的是flatlab模版,采用mvc的repository模式。
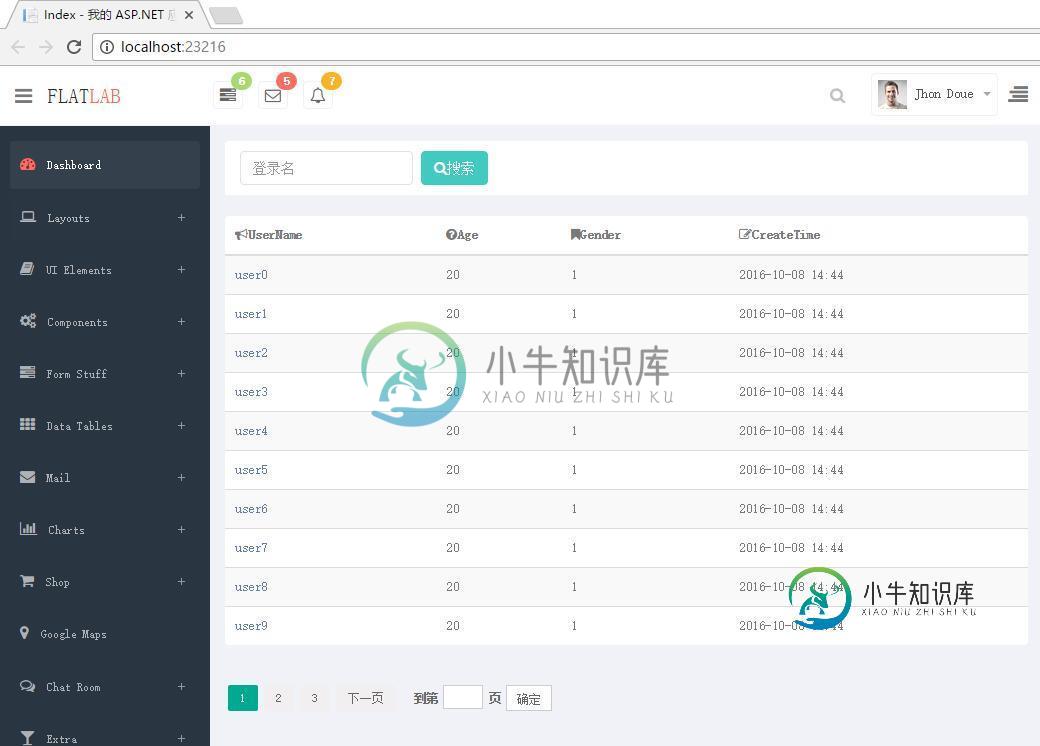
先来一张效果图;

下面来看具体实现;
Controller:
public ActionResult Index()
{
return View();
}
/// <summary>
/// 分布视图
/// </summary>
/// <param name="query"></param>
/// <returns></returns>
public ActionResult List(UserQuery query)
{
var list = UserRepository.GetList(query);
return View(list);
}
Repository
public Page<User> GetList(UserQuery query)
{
var sql = Sql.Builder.Append("select Id,UserName,Password,Age,Gender,CreateTime from Users where 1=1 ");
if (!string.IsNullOrWhiteSpace(query.UserName))
{
sql.Append("and username like @0", "%" + query.UserName + "%");
}
return Page<User>(query.PageIndex, query.PageSize, sql);
}
js:
var users = {
lpage: function (query) {
var self = this;
var url = '/test/list?r=' + Math.random();
$.get(url,
query,
function (h) {
//get 请求分布视图,返回html,把html添加到对应的div里
$('#datadiv').html(h);
laypage({
cont: 'pager',
pages: $('#pagecount').val(),
skin: 'molv',
skip: true,
curr: query.pageindex,
jump: function (obj, first) {
if (!first) {
var nquery = $.extend({}, query, { pageindex: obj.curr });
self.lpage(nquery);
}
}
});
},
'html');
},
load: function () {
//搜索条件,序列化成对象
var query = users.serializeElements($(':input', '#searchdiv'));
query.pageindex = 1;
query.pagesize = 10;
users.lpage(query);
},
init: function () {
users.load();
$('#searchbtn').click(function () {
users.load();
});
},
serializeElements: function (array) {
var items = {};
array.each(function () {
var fieldname = this.name;
if (fieldname) {
var self = $(this);
if (self.is(':checkbox') || self.is(':radio')) {
if (self.attr('checked'))
items[fieldname] = $(this).val();
} else {
var val = self.val();
if (!self.is(':input')) {
val = val || $.trim(self.text());
}
if (val && val.length === 0) return;
items[fieldname] = val;
}
}
});
return items;
}
}
html:
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section js{
<script src="~/assets/laypage/laypage.js"></script>
<script src="~/Scripts/ixxiyy-js/users.js"></script>
<script type="text/javascript">
users.init();
</script>
}
<!--main content start-->
<section id="main-content">
<section class="wrapper">
<!-- page start-->
<div class="row">
<div class="col-lg-12">
<section class="panel">
<header class="panel-heading">
<div class="form-inline" id="searchdiv">
<div class="form-group">
<input type="text" class="form-control" placeholder="登录名" name="UserName" />
</div>
<div class="form-group">
<button type="button" class="btn btn-primary" id="searchbtn"><i class="fa fa-search"></i>搜索</button>
</div>
</div>
</header>
</section>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<section class="panel" id="datadiv"></section>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="pagination" id="pager"></div>
</div>
</div>
<!-- page end-->
</section>
</section>
<!--main content end-->
分布视图:
@{
Layout = null;
}
@model PetaPoco.Page<IxxIyy.Core.IxxIyyDB.User>
<input type="hidden" value="@Model.TotalPages" id="pagecount" />
<table class="table table-striped table-advance table-hover">
<thead>
<tr>
<th><i class="fa fa-bullhorn"></i>UserName</th>
<th class="hidden-phone"><i class="fa fa-question-circle"></i>Age</th>
<th><i class="fa fa-bookmark"></i>Gender</th>
<th><i class="fa fa-edit"></i>CreateTime</th>
</tr>
</thead>
<tbody>
@if (Model.TotalItems == 0)
{
<tr>
<td colspan="4">暂无数据</td>
</tr>
}
@foreach (var d in Model.Items)
{
<tr>
<td><a href="#">@d.UserName</a></td>
<td class="hidden-phone">@d.Age</td>
<td>@d.Gender</td>
<td>@d.CreateTime.Value.ToString("yyyy-MM-dd HH:mm")</td>
</tr>
}
</tbody>
</table>
以上所述是小编给大家介绍的mvc 、bootstrap 结合分布式图简单实现分页,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍简单实现jsp分页,包括了简单实现jsp分页的使用技巧和注意事项,需要的朋友参考一下 数据分页,在开发中必不可少,由于数据量太大,不得不进行处理。但是对于分页,又有很多种方式,比如使用sql语句的limit,或者使用jquery的插件。但是底层的逻辑,都是需要的。 在这里贴出bean对象的代码,以及一个辅助类。我做的这个项目是一个个人博客,算是个人网站吧。 (只贴部分底层逻辑代码)
-
本文向大家介绍Vue Cli与BootStrap结合实现表格分页功能,包括了Vue Cli与BootStrap结合实现表格分页功能的使用技巧和注意事项,需要的朋友参考一下 1、首先需要在vue-cli项目中配置bootstrap,jquery 2、 然后新建vue文件,如index.vue,index.vue内容如下: 3、配置路由即可运行实现。 总结 以上所述是小编给大家介绍的Vue Cli与B
-
本文向大家介绍Bootstrap与KnockoutJs相结合实现分页效果实例详解,包括了Bootstrap与KnockoutJs相结合实现分页效果实例详解的使用技巧和注意事项,需要的朋友参考一下 KnockoutJS是一个JavaScript实现的MVVM框架。非常棒。比如列表数据项增减后,不需要重新刷新整个控件片段或自己写JS增删节点,只要预先定义模板和符合其语法定义的属性即可。简单的说,我们只
-
本文向大家介绍asp.net实现简单分页实例,包括了asp.net实现简单分页实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net实现简单分页的方法。分享给大家供大家参考。 具体实现方法如下: 希望本文所述对大家的asp.net程序设计有所帮助。
-
本文向大家介绍Android ListView分页简单实现,包括了Android ListView分页简单实现的使用技巧和注意事项,需要的朋友参考一下 Android ListView分页简单实现 分页,开发应用中必不可少。那么,现在就来实现分页功能。 首先来想想实现它要有哪些步骤, 1, 实现的组件, 2、初始化第一页数据, 3,底部布局 , 4,加载数据的条件 5、获取下一页的数据。 有了思路
-
背景 在很多互联网产品应用中,有些场景需要加锁处理,比如:秒杀,全局递增ID,楼层生成等等。大部分的解决方案是基于DB实现的,Redis为单进程单线程模式,采用队列模式将并发访问变成串行访问,且多客户端对redis的连接并不存在竞争关系。其次Redis提供一些命令SETNX,GETSET,可以方便实现分布式锁机制。 一、使用分布式锁要满足的几个条件: 系统是一个分布式系统(关键是分布式,单机的可以

