jQuery EasyUI tree 使用拖拽时遇到的错误小结
在我使用tree拖拽时总是失败,控制台输出了很多错误。
经过跟踪分析发现这是一个由于特殊配置导致的错误。
原先错误的代码如下:
$('#tree').tree({
//省略其他
loadFilter: function(data, parent){
return data.rows;
}
});
由于我后台返回值并不是一个直接适合tree使用的数据,需要从中取出rows才可以,所以就有了这段代码。
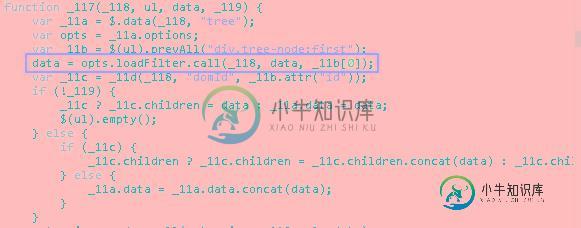
而 EasyUI 出错的原因就在于当拖动时,拖动方法中仍然会调用loadFilter方法,如下图代码:

EasyUI在前面的处理中,已经将data处理为了数组,所以当调用loadFilter方法时,由于返回的data.rows,肯定是undefined,而不是数组,因此在后续对data操作时就会出错,导致拖动失败,而且整棵树都出现问题。
解决的方法也很简单,将loadFilter方法改为可以适配默认情况即可:
loadFilter: function(data, parent){
if($.isArray(data)){
return data;
}
return data.rows;
}
主要就是判断如果data是个数组就直接返回,否则仍然返回我自己的data.rows。
以上所述是小编给大家介绍的jQuery EasyUI tree 使用拖拽时遇到的错误小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
注意:试图访问第18行C:\xampp\htdocs\E-LAMAX\app\libraries\Core.php中null类型值的数组偏移量 致命错误:未捕获PDOException:SQLSTATE[42S02]:找不到基表或视图:1146表“lamax.settings”在C:\xampp\htdocs\E-lamax\app\libraries\Database.php中不存在。php:6
-
在GUI里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从Firefox上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了QLineEd
-
在 GUI 里,拖放是指用户点击一个虚拟的对象,拖动,然后放置到另外一个对象上面的动作。一般情况下,需要调用很多动作和方法,创建很多变量。 拖放能让用户很直观的操作很复杂的逻辑。 一般情况下,我们可以拖放两种东西:数据和图形界面。把一个图像从一个应用拖放到另外一个应用上的实质是操作二进制数据。把一个表格从 Firefox 上拖放到另外一个位置 的实质是操作一个图形组。 简单的拖放 本例使用了 QL
-
拖放(DnD)是强大的用户界面概念,可以通过鼠标点击轻松复制,重新排序和删除项目。 这允许用户在元素上单击并按住鼠标按钮,将其拖动到另一个位置,然后释放鼠标按钮以将元素放在那里。 要使用传统的HTML4实现拖放功能,开发人员要么必须使用复杂的JavaScript编程,要么使用其他JavaScript框架,如jQuery等。 现在,HTML 5提出了一个拖放(DnD)API,它为浏览器提供了本机Dn
-
使用此命令运行我的项目时遇到以下错误:mvn -e camel:run [错误]无法执行目标org.apache.camel:camel-maven-plugin:2.10.4:运行(default-cli)项目废话:nul l:MojoExecutionException:org.apache.camel.spring.Main- 以下是我在 pom.xml 文件中的依赖项: 删除作用域后出错。
-
org.springframework.beans.factory.beanCreationException:创建名为“student controller”的bean时出错:注入autowired依赖项失败;嵌套异常为org.springframework.beans.factory.BeanCreationException:无法自动连接字段:public edu.java.spring.d

