iOS下PDF文件的浏览和涂鸦效果的简单实现
浏览PDF的效果
方法一:利用webview
-(void)loadDocument:(NSString *)documentName inView:(UIWebView *)webView
{
NSString *path = [[NSBundle mainBundle] pathForResource:documentName ofType:nil];
NSURL *url = [NSURL fileURLWithPath:path];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
[webView loadRequest:request];
}
利:1.实现简单
2.还是实现简单
弊:1.仅能浏览,拿不到任何回调,safari不会鸟任何人。
2.固定竖版拖动,想实现翻页动效果就扒瞎

下面的方法可以解决webview 显示pdf的弊,相对的,要付出一些汗水作为代价了。
方法二:利用CGContextDrawPDFPage
CGPDFDocumentRef GetPDFDocumentRef(NSString *filename) { CFStringRef path; CFURLRef url; CGPDFDocumentRef document; size_t count; path = CFStringCreateWithCString (NULL, [filename UTF8String], kCFStringEncodingUTF8); url = CFURLCreateWithFileSystemPath (NULL, path, kCFURLPOSIXPathStyle, 0); CFRelease (path); document = CGPDFDocumentCreateWithURL (url); CFRelease(url); count = CGPDFDocumentGetNumberOfPages (document); if (count == 0) { printf("[%s] needs at least one page!\n", [filename UTF8String]); return NULL; } else { printf("[%ld] pages loaded in this PDF!\n", count); } return document; } void DisplayPDFPage (CGContextRef myContext, size_t pageNumber, NSString *filename) { CGPDFDocumentRef document; CGPDFPageRef page; document = GetPDFDocumentRef (filename); page = CGPDFDocumentGetPage (document, pageNumber); CGContextDrawPDFPage (myContext, page); CGPDFDocumentRelease (document); }
这样显示出来的pdf单页是倒立的,Quartz坐标系和UIView坐标系不一样所致,调整坐标系,使pdf正立:
CGContextRef context = UIGraphicsGetCurrentContext(); CGContextTranslateCTM(context, 80, self.frame.size.height-60); CGContextScaleCTM(context, 1, -1);
配合iOS5强大的UIPageViewController实现翻页浏览
- (PDFViewController *)viewControllerAtIndex:(NSUInteger)index
{
//Return the PDFViewController for the given index.
if (([self.pagePDF count] == 0 )|| (index > [self.pagePDF count]) ) {
return nil;
}
//Create a new view controller and pass suitable data.
PDFViewController *dataViewController = [[PDFViewController alloc]initWithNibName:@"PDFViewController" bundle:nil];
//dataViewController.pdfview = [self.pagePDF objectAtIndex:index];
dataViewController.pdfview = [[PDFView alloc]initWithFrame:self.view.frame atPage:index];
[dataViewController.view addSubview:dataViewController.pdfview];
NSLog(@"index = %d",index);
return dataViewController;
}
- (NSUInteger) indexOfViewController:(PDFViewController *)viewController
{
return [self.pagePDF indexOfObject:viewController.pdfview];
}
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController
{
NSUInteger index = [self indexOfViewController:(PDFViewController *)viewController];
if ((index == 0 ) || (index == NSNotFound)){
return nil;
}
index--;
return [self viewControllerAtIndex:index];
}
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController
{
NSUInteger index = [self indexOfViewController:(PDFViewController *)viewController];
if (index == NSNotFound)
{
return nil;
}
index++;
if (index == [self.pagePDF count]){
return nil;
}
return [self viewControllerAtIndex:index];
}


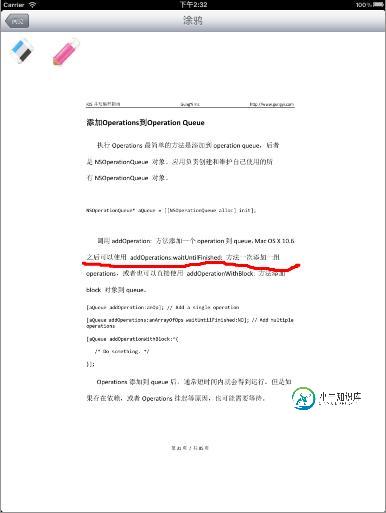
涂鸦效果
主要涉及:
1. 多context,分层画画
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
2. 触摸事件touches族那些event
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event ……
3. 初始化单页view传页码
- (id)initWithFrame:(CGRect)frame onPage:(NSInteger)page
4.画轨迹方法
CG_EXTERN void CGPathMoveToPoint(CGMutablePathRef path, const CGAffineTransform *m, CGFloat x, CGFloat y) CG_EXTERN void CGPathAddLineToPoint(CGMutablePathRef path, const CGAffineTransform *m, CGFloat x, CGFloat y)




-
本文向大家介绍iOS实现PDF文件浏览功能,包括了iOS实现PDF文件浏览功能的使用技巧和注意事项,需要的朋友参考一下 写了一个小Demo,显示本地PDF格式文件,支持翻页、跳页、缩放。 先看一下效果图: iOS开发,显示PDF格式文件方法有很多: 最简单的应该是UIWebView,可以加载本地或网络PDF文件,支持上下滑动浏览、缩放。 优化一点的是用系统的QLPreviewController
-
涂鸦智能 IOS 一面 总体用时 30 分钟,现在就是前端、后端、运维、客户端、IOS、安卓全能面......,后端最注重学历.jpg,竞争太多 1)实习经历介绍 2)为什么要做这个项目? 3)设计模式是怎么用的? 4)设计模式的作用,用一句话概括 5)单例模式是怎么实现的?作用和适用场景 6)JVM 内存回收机制,怎么判断对象是否死亡 7)垃圾回收算法介绍 8)快速排序的原理 9)稳定算法和不稳
-
在web项目中,我们有一个简单的文件浏览器。为了安全起见,我们需要某种映射,即哪些用户角色可以在哪些目录(包括它们的子目录)中读取(R)或读写(RW)。 例子: 用户可以查看文件夹中的文件。 roleA,“folderA/”,R 具有角色的UserB在folderA/中查看和编辑文件,以及查看folderB/ roleB,“folderA/”,RW 到目前为止,项目中使用的一些技术: 挂毯 冬眠
-
本文向大家介绍JavaScript实现非常简单实用的下拉菜单效果,包括了JavaScript实现非常简单实用的下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现非常简单实用的下拉菜单效果。分享给大家供大家参考。具体如下: 这是一款实用的JS下拉菜单,鼠标移上菜单就显示出二级菜单,是从其它网站上整理下来的,修改花了不少时间,现在去除了一些无用代码,更简洁了,
-
本文向大家介绍jQuery实现简单下拉导航效果,包括了jQuery实现简单下拉导航效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简单下拉导航效果。分享给大家供大家参考。具体如下: 这里粗略做一款基于jquery的下拉导航菜单效果,我觉得挺不错,虽然没有怎么美化,但是代码易懂,另外修补的空间也比较大,相信对学习CSS以及jquery的朋友有不小的帮助。 运行效果截图如下
-
本文向大家介绍JavaScript实现的浏览器下载文件的方法,包括了JavaScript实现的浏览器下载文件的方法的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 该方法从网上找来的,直接调用,使用直接传路径,就可使用 总结 以上所述是小编给大家介绍的JavaScript实现的浏览器下载文件的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,

