Jsonp post 跨域方案
近期在项目中遇到这样一问题,关于jsonp跨域问题,get传值是可以的,但post传值死活不行啊,于是网上看了一大堆关于这方面的资料,最终问题得以解决,今天抽空与大家分享下。
说明:
http://www.t1.com/index.php 服务端URL
当然这是我本地配置的,需要改为自己对应的地址。
客户端代码:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
服务端代码:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
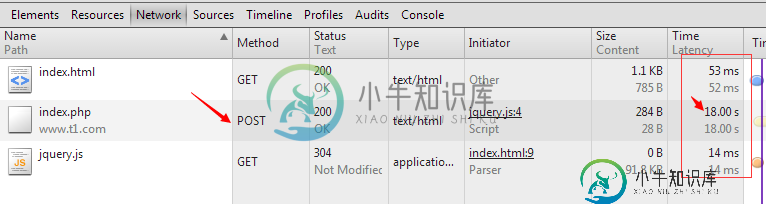
浏览器运行如下图:

看下运行结果,即使设置传送方式为 post,Jquery也会自动转为 get,难道Jsonp真的不支持 post 方式提交吗,继续折腾...
折腾到现在最终在 stackoverflow 里找到一些关于这方面的资料,看来老外也遇到这样问题呀,地址贴给大家
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
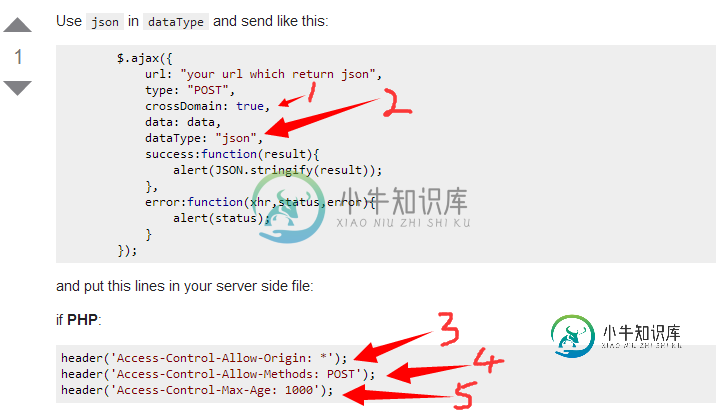
关键点如下图:

看上图我们发现,箭头标记处有变化,先不管这么多了,折腾这么久了,先对应放到程序里再说嘛,万一可以呢
客户端更改:
添加:crossDomain: true
修改:dataType: "json"
服务端添加:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
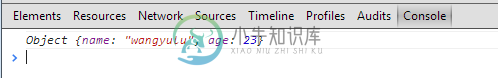
运行结果如下图:


到这里我们发现问题终于解决了,但我们详细观察发现,请求时间那是个漫长啊,,,看来老外也没个效率高的解决方案,
最后,我想说的是,要想完美支持POST方式的JSONP真心不好办啊,咱就到这吧,折腾不少时间了。
以上内容可能会关联到其它技术点,有兴趣自己可去研究哈,这里主要解决 Jsonp ,写的不好,大家请勿吐槽,谢谢!
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统
-
主要内容:1.@CrossOrigin,2.网关整合,3.Httpclient因为浏览器的同源政策,就会产生跨域。比如说发送的异步请求是不同的两个源,就比如是不同的的两个端口或者不同的两个协议或者不同的域名。由于浏览器为了安全考虑,就会产生一个同源政策,不是同一个地方出来的是不允许进行交互的。 1.@CrossOrigin 在控制层加入允许跨域的注解,即可完成一个项目中前后端口跨域的问题 2.网关整合 作为Spring Cloud生态系统中的网关,目标是替代,其 不仅提供统
-
我理解的JSONP的方式就是,通过JS代码,动态创建一个Script标签,通过标签的src的网址里面包含一个JSONP属性,后端接收到后返回一个url中jsonp=参数,这样一个参数(包含一个json),通过执行这个参数命名的函数来实现跨域。 以下是JS中的代码 var util = {}; /*[function 在页面注入脚本]*/ util.createScript = function(u
-
本文向大家介绍vue跨域解决方法,包括了vue跨域解决方法的使用技巧和注意事项,需要的朋友参考一下 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is present on the requested resource.” 这种跨域错误。 要想本地正常的调试,解
-
问题内容: 我有一个小问题。 如何为多个域设置Cookie? 我确实了解安全性问题,并且我确信以前已经做过。原因是SSO。 即。 将需要将登录域设置为: domain.com,domain1.com,domain2.com。 有没有简单的方法,可以使用PHP和Cookies或其他替代方法? 问题答案: domain.com绝对没有办法为domain1.com设置cookie。您试图做的事情只能通过
-
常规网页可以使用 XMLHttpRequest 对象从远程服务器发送和接收数据,但是它们受 same origin 策略的限制。内容脚本已将其注入其中的 Web origin 发起请求,因此,内容脚本也应遵循相同的 same origin 策略。 (自Chrome 73 以来,内容脚本就一直受 CORB 的限制,而 自Chrome 83以来,内容脚本就受 CORS 的限制。)扩展源的限制不是很有效

