Express不发送跨域cookie
我有一个问题,发送跨域会话cookie和搜索后,我得到了更困惑。最初,我在foo.vercel.com上有一个客户端(Next app),在bar.heroku.com上有一个api(Express)。发送和保存cookie在localhost上正常工作,但部署后,我遇到了一个问题,默认情况下将sameSite设置为lex。所以我把它改成了no。但是我发现sameSite no需要cookie集中的安全标志,所以我也改变了这一点。
将secure设置为true后,将不再发送cookie。
如果设置了安全,并且您通过HTTP访问站点,则不会设置cookie。

看到这个之后
没有跨域cookies这样的东西。你可以和foo分享一块饼干。实例com和bar。实例com,但决不在示例之间。com和示例2。通用域名格式
我将客户端移动到baz。希罗库。com但问题依然存在。
为了检查是否一切仍然正常,我禁用了没有SameSite的Cookies必须在chrome://标志中安全,并且工作正常。
- 甚至可以跨域设置cookie吗
我将感谢任何帮助。
共有1个答案
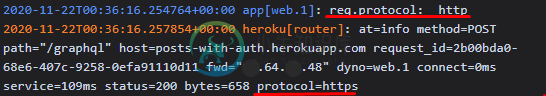
问题是赫罗库的代理人。我必须将以下内容添加到express服务器:
app.set("trust proxy", 1);
-
问题内容: 在 **http://www.a.com/service.asmx 上创建一个Web服务,并从 **http://www.b.com 向其发送跨域ajax请求。检查 Firebug 或 Live HTTP Headers中的标题 ,或您想要的任何其他插件。 在请求标头中没有 X-Requested-With HTTP标头字段的踪迹。 但是,如果您从同一域向同一服务发送ajax请求(例如
-
问题内容: 我正在使用PhoneGap和JavaScript来生成iPhone应用程序。是否可以发送跨域AJAX(POST)请求并将响应下载为HTML?(例如:登录yahoo邮件并提取新邮件) 问题答案: Cordova / PhoneGap允许将域列入白名单。只要您请求的服务器在白名单中即可。
-
问题内容: 似乎已经在stackoverflow上讨论过类似的内容,但是我找不到完全一样的东西。 我正在尝试发送带有CORS(跨源资源共享)的Cookie,但无法正常工作。 这是我的代码。 我在请求HEADER中看不到此Cookie。 问题答案: 您无法通过JavaScript在CORS请求上设置或读取Cookie。尽管CORS允许跨域请求,但cookie仍然受浏览器的同源策略约束,这意味着只有来
-
我想使用POST提供跨域服务。我可以看到飞行前选项调用成功,但当我发布时,cookie不会以Chrome发送。相同的javascript和服务器代码适用于Firefox和Safari。有什么问题吗?详情如下: 请求URL:http://j.test.com/Post 请求方法: OPTIONS 状态码: 200 OK 请求头视图源 接受:/ 接受-字符集: ISO-8859-1, utf-8; q
-
我对CORS这个问题还不熟悉,正在努力找出问题所在。 我有两个应用程序: 托管在上的react应用程序http://localhost:3000/ 在响应应用端,我试图通过一个授权标头与令牌如下: 但这是一个问题。我在节点(express)API端收到的标题如下: 它缺少授权头,因此,我的身份验证失败,API不工作。 我错过了什么? 编辑:路由处理程序: 然后我的索引路由文件:
-
问题内容: 根据带有凭据的请求,Firefox仅在以下情况下发送凭据以及跨域帖子: 设置了…但是看来jQuery的Ajax API似乎没有为此提供任何机制。 有什么我想念的吗?我还有其他方法可以做到吗? 问题答案: 功能应该在jQuery 1.5中被破坏。 从jQuery 1.5.1开始,您应该使用xhrFields参数。 文件:http://api.jquery.com/jQuery.ajax/

