Android ViewFlipper的简单使用
大家都使用过ViewPager,但是ViewPager还有一个兄弟,那就是ViewFlipper。两者的名字非常相似,我们可以将ViewPager理解成“一页一页的视图”,ViewFlipper则是“快速翻转的视图”,但后者的使用率却远不及前者,不过这并不意味着ViewFlipper就弱了。现在我们就来拜访一下经常被冷落的ViewFlipper。
1、创建工程及页面视图布局
在Android Studio中新建一个工程,实现这样一个效果:创建红、橙、绿、蓝四种颜色的页面,然后通过ViewFlipper让它们来回切换。四个页面布局文件的名称如下所示:

item_view1.xml的代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:background="@android:color/holo_red_light" android:layout_width="match_parent" android:layout_height="match_parent"> </LinearLayout>
另外三个布局的代码只要把背景色换掉就可以了。
2、添加布局至ViewFlipper
页面创建好了,那我们怎么把它放置到ViewFlipper中呢?很简单,ViewFlipper支持include标签添加页面,我们只需在activity_main.xml中将四个布局依次include进去即可。
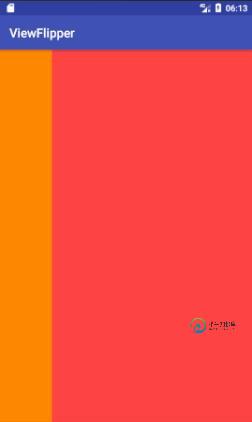
直接运行就可以看到下面的效果了:

除了直接在布局文件中添加页面外,也可以在代码中添加,把activity_mai.xml中include标签注释掉,然后在MainActivity中初始化ViewFlipper之后再添加如下的代码:
//要添加的页面布局ID private int viewIds[] = {R.layout.item_view1, R.layout.item_view2, R.layout.item_view3, R.layout.item_view4}; /** * 将页面添加进ViewFlipper */ private void addViews() { View itemView; for (int viewId : viewIds) { itemView = View.inflate(this,viewId,null); viewFlipper.addView(itemView); } }
然后在onCreate中调用addViews方法即可。
3、添加页面切换动画
页面切换的效果我们是实现了,但是没有变化过程,看起来太生硬了,累眼睛。如果能有动画效果的话就会舒服很多。这里,我们就要用到两个新属性了:
- inAnimation:视图进入时的动画效果
- outAnimation:视图退出时的动画效果
这两个属性也可以在代码中设置的,稍后我们会用到。现在,我们就创建所需要的动画文件。比如,我想要实现左右循环滑动的动画效果,那么就可以分成两种情况来讨论:一种是新的视图从左边进入,原有的视图从右边退出,即从左往右滑动;另一种是新视图从右边进入,原有的视图从左边退出,即从右往左滑动。弄清楚所有的动画效果之后,我们就在res文件夹下新建一个anim文件夹,创建如下如下四种动画效果:
left_in.xml
视图从左边进入界面的动画:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fromXDelta="-100%p" android:toXDelta="0"/> </set>
left_out.xml
视图从左边退出界面的动画:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fromXDelta="0" android:toXDelta="-100%p"/> </set>
right_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fromXDelta="100%p" android:toXDelta="0"/> </set>
right_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="500" android:fromXDelta="0" android:toXDelta="100%p"/> </set>
现在我们先来试试从左往右转的动画效果。在布局中给ViewFlipper加上如下的属性:
android:inAnimation="@anim/left_in" android:outAnimation="@anim/right_out"
运行一下,就可以实现从左往右滑动的动画效果了(GIF图有点失真,不过效果是没问题的)。

相信不用我说,你也知道怎么让它从右往左滑动了吧?
4、手指左右滑屏一(使用触摸监听事件实现)
看着画面自顾自地滑动,是不是心痒痒的?没关系,下面我们就来让它响应我们手指的滑动。在此之前,先做点准备工作:前往布局文件,去掉动画属性,并将autoStart属性设为false。
要让它听从“指挥”,我们可以先继承OnTouchListener接口,然后实现onTouch方法:
private float startX; //手指按下时的x坐标
private float endX; //手指抬起时的x坐标
private float moveX = 100f; //判断是否切换页面的标准值
/**
* 触摸监听事件
* @param v
* @param event
* @return
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//手指按下时获取起始点坐标
startX = event.getX();
break;
case MotionEvent.ACTION_UP:
//手指抬起时获取结束点坐标
endX = event.getX();
//比较startX和endX,判断手指的滑动方向
if (endX - startX > moveX) { //手指从左向右滑动
viewFlipper.setInAnimation(this, R.anim.left_in);
viewFlipper.setOutAnimation(this, R.anim.right_out);
viewFlipper.showPrevious();
} else if (startX - endX > moveX) { //手指向右向左滑动
viewFlipper.setInAnimation(this, R.anim.right_in);
viewFlipper.setOutAnimation(this, R.anim.left_out);
viewFlipper.showNext();
}
break;
}
return true;
}
上面的代码不难,注释也写得比较清楚了。总体的思路就是获取手指按下和抬起时的坐标,然后判断是向左还是向右滑动。值得注意的是showPrevious和showNext方法,前者是显示上一个视图,后者则是显示后一个视图。最后还要记住,返回值要改为true,否则触摸事件是无法响应的。
效果图如下,可以向左,也可以向右。

5、手指左右滑屏二(使用手势监听事件实现)
除了触摸监听事件之外,我们也可以用手势监听事件OnGestureListener实现同样的效果,但继承了该接口之后要实现一连串的方法,代码一下子膨胀起来了,而我们需要的只是其中一个方法啊。好在Android还提供了一个类SimpleOnGestureListener,这样我们只要自定义一个类继承它,然后实现我们需要的方法就可以了:
//创建手势监听器
GestureDetector gestureDetector = new GestureDetector(this, new MyGestureListener());
/**
* 自定义手势监听类
*/
class MyGestureListener extends GestureDetector.SimpleOnGestureListener{
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) {
if (e2.getX() - e1.getX() > moveX){
viewFlipper.setInAnimation(MainActivity.this, R.anim.left_in);
viewFlipper.setOutAnimation(MainActivity.this, R.anim.right_out);
viewFlipper.showPrevious();
} else if (e2.getX() - e1.getX() < moveX){
viewFlipper.setInAnimation(MainActivity.this, R.anim.right_in);
viewFlipper.setOutAnimation(MainActivity.this, R.anim.left_out);
viewFlipper.showNext();
}
return true;
}
}
这里的onFling方法得解释一下,它表示的是手指在屏幕上移动然后松开的手势,也就是滑动。前面两个参数分别表示手指按下和松开时的事件,通过它们的对象去调用getX()方法就可以获取滑动前后的坐标了。后面的步骤就跟我们在触摸事件里面的一样,相信你能理解的。
我一开始以为到这里就大功告成了,可运行之后却纹丝不动!仔细查看文档,发现还必须到触摸监听方法中调用onTouchEvent方法才行,否则触摸事件不会起作用的。
@Override
public boolean onTouch(View v, MotionEvent event) {
gestureDetector.onTouchEvent(event);
return true;
}
6、后记
ViewFlipper的用法就告一段落了,写这篇文章的时候我还顺便复习了手势监听事件等知识,也希望你能有所收获。下面是源码:
ViewFlipperDemo
7、参考文章
谷歌官方文档之ViewFlipper
Android的手势操作识别
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
主要内容:本节引言:,1.ViewPager的简单介绍,2.PagerAdapter的使用,3.ViewPager结合Fragment示例,4.代码示例下载,本节小结:本节引言: 本节带来的是Android 3.0后引入的一个UI控件——ViewPager(视图滑动切换工具),实在想不到 如何来称呼这个控件,他的大概功能:通过手势滑动可以完成View的切换,一般是用来做APP 的引导页或者实现图片轮播,因为是3.0后引入的,如果想在低版本下使用,就需要引入v4 兼容包哦~,我们也可以看到,Vie
-
本文向大家介绍Android WebView 的简单使用,包括了Android WebView 的简单使用的使用技巧和注意事项,需要的朋友参考一下 Android WebView 1.首先修改activity.xml中的代码: 2.然后MainActivity中的代码: 3.最后设置权限: <uses-permission android:name="android.permission.INTE
-
1. 前言 在上一节中,我们搭建了 MyBatis 实验环境。本小节,我们将一起学习如何使用 MyBatis,虽然在实际的开发中,你几乎不会按照本小节所介绍的方式去使用 MyBatis,但是这对你熟悉 MyBatis 整体结构有着重要作用,同时这也是面试的重点。 2. 编程式使用 MyBatis 官方文档中并未详细的介绍如何编程式使用 MyBatis,绝大多数情况下,我们都是通过 配置文件来拿到配
-
一、脚本的理解 脚本本质就是多个终端命令的集合。 在工作中绝大多数机械重复性的工作其实都可以使用脚本来帮我们完成。 自动化更是是用来脚本来帮我们完成一些日常重复性的工作:比如每天下班的时候自动备份提交代码到远程仓库,就可以使用 Mac 的定时任务 + git 提交脚本 来实现。 二、脚本的基础知识 2.1、终端常用命令 2.2、可执行文件 可执行文件:Mac 上是指一般双击就可以使用终端执行的文件
-
下载安装 Grafana也是用GO语言写的,无任何依赖,安装非常简单。 启动 sudo service grafana-server start 运行 直接访问:http://your_ip:3000 登入 默认帐号:admin 默认密码:admin 添加数据库 在Data Sources中添加数据库testDB 其中user和password,如果没有设置过,可以随便填下。 保存之后,可以通过
-
问题内容: 我真的找不到一个简单的解决方案,我看到的每个示例都只显示了非常复杂的解决方案,但是我想要的只是2-3张循环显示的图像,因此看起来好像是动画的。与Gif动画效果相同。现在我有这个来创建图像 但是如何将MonsterNode变量设置为此类动画?我确实在寻找实现这一目标所需的最少代码。 问题答案: 主要思想是用于此任务。您需要设置精灵需要进行动画处理的所有帧以及每个帧的显示时间。然后使用运行

