Android实现夜间模式切换功能实现代码
现在很多App都有夜间模式,特别是阅读类的App,夜间模式现在已经是阅读类App的标配了,事实上,日间模式与夜间模式就是给App定义并应用两套不同颜色的主题,用户可以自动或者手动的开启,今天用Android自带的support包来实现夜间模式。由于Support Library在23.2.0的版本中才添加了Theme.AppCompat.DayNight主题,所以依赖的版本必须是高于23.2.0的,并且,这个特性支持的最低SDK版本为14,所以,需要兼容Android 4.0的设备,是不能使用这个特性的,在API Level 14以下的设备会默认使用亮色主题。不过现在4.0以下的设备应该比较少了吧,毕竟微信的minSdkVersion都设置为14了。
添加依赖

准备资源
让应用继承DayNight主题
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
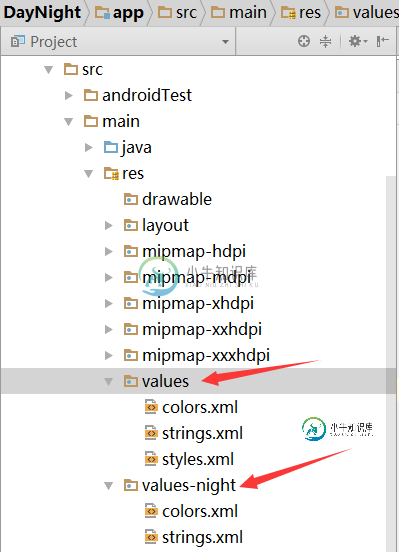
新建夜间模式资源文件夹:
在res目录下新建values-night文件夹,然后在此目录下新建colors.xml文件在夜间模式下的应用的资源。当然也可以根据需要新建drawable-night,layout-night等后缀为-night的夜间资源文件夹。如下:

内容如下:
values/colors.xml
<?xml version="1.0" encoding="utf-8"?> <!-- day values colors.xml --> <resources> <color name="colorPrimary">#009688</color> <color name="colorPrimaryDark">#00796B</color> <color name="colorAccent">#009688</color> <color name="textColorPrimary">#616161</color> <color name="viewBackground">@android:color/white</color> <color name="colorDayNightChange">@android:color/holo_orange_dark</color> </resources>
values/strings.xml
<resources> <string name="app_name">DayNight</string> <string name="day_night_label">日间模式</string> </resources>
values-night/colors.xml
<?xml version="1.0" encoding="utf-8"?> <!-- night values colors.xml --> <resources> <color name="colorPrimary">#35464e</color> <color name="colorPrimaryDark">#212a2f</color> <color name="colorAccent">#212a2f</color> <color name="textColorPrimary">#616161</color> <color name="viewBackground">#212a2f</color> <color name="colorDayNightChange">@android:color/holo_blue_dark</color> </resources>
values-night/strings.xml
<resources> <string name="app_name">DayNight</string> <string name="day_night_label">夜间模式</string> </resources>
使Activity继承自AppCompatActivity

在Application中设置初始主题

动态切换

代码逻辑实现如下:
acitivity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="10dp" android:layout_marginRight="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:text="@string/day_night_label" android:textSize="20sp" android:textColor="@color/colorDayNightChange" /> <Button android:id="@+id/day_night_change" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginLeft="5dp" android:text="日夜间模式切换" android:textSize="20sp" android:textColor="@color/colorDayNightChange"/> </LinearLayout>
MainActivity.java
package com.jackie.daynight;
import android.content.res.Configuration;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.app.AppCompatDelegate;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mDayNightChange;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDayNightChange = (Button) findViewById(R.id.day_night_change);
mDayNightChange.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int mode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK;
if (mode == Configuration.UI_MODE_NIGHT_YES) {
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_NO);
} else if (mode == Configuration.UI_MODE_NIGHT_NO) {
getDelegate().setLocalNightMode(AppCompatDelegate.MODE_NIGHT_YES);
}
recreate();
}
});
}
}
MyApplication.java
package com.jackie.daynight;
import android.app.Application;
import android.support.v7.app.AppCompatDelegate;
/**
* Created by Jackie on 2017/3/6.
* Application
*/
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
/**
* 默认设置一直使用夜间模式
*
* 这里AppCompatDelegate.setDefaultNightMode()方法可以接受的参数值有4个:
* MODE_NIGHT_NO. Always use the day (light) theme(一直应用日间(light)主题).
* MODE_NIGHT_YES. Always use the night (dark) theme(一直使用夜间(dark)主题).
* MODE_NIGHT_AUTO. Changes between day/night based on the time of day(根据当前时间在day/night主题间切换).
* MODE_NIGHT_FOLLOW_SYSTEM(默认选项). This setting follows the system's setting, which is essentially MODE_NIGHT_NO(跟随系统,通常为MODE_NIGHT_NO).
*/
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);
}
}
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍三行Android代码实现白天夜间模式流畅切换,包括了三行Android代码实现白天夜间模式流畅切换的使用技巧和注意事项,需要的朋友参考一下 Usage xml android:background= ?attr/zzbackground app:backgroundAttr= zzbackground //如果当前页面要立即刷新,这里传入属性名称 比如R.attr.zzbackgr
-
本文向大家介绍微信小程序实现皮肤功能(夜间模式),包括了微信小程序实现皮肤功能(夜间模式)的使用技巧和注意事项,需要的朋友参考一下 老规矩,先上效果图 个人对夜间模式这个功能情有独钟 晚上黑灯瞎火的看手机,屏幕亮度就算调到最低依然很是刺眼呀 所以我一直用某浏览器,因为有夜间模式 言归正传,依然是分析功能点 1.点击按钮,切换一套css(这个功能很简单) 2.把皮肤设置保存到
-
本文向大家介绍Android实现系统语言切换功能,包括了Android实现系统语言切换功能的使用技巧和注意事项,需要的朋友参考一下 简单介绍下这个需求的缘由,这段时间因公司业务需要,其中有一项“设置系统语言”功能,就是在使用APP的过程中,动态的去切换整个Android机器的语言,具体参照手机设置页面有语言切换功能。起初想来是很简单的事情嘛,不就是个简单的资源国际化嘛,strings.xml资源文
-
本文向大家介绍Android实现图片自动切换功能(实例代码详解),包括了Android实现图片自动切换功能(实例代码详解)的使用技巧和注意事项,需要的朋友参考一下 在Android中图片的自动切换不仅可以实现自动切换,而且还可以使用手动切换。而且一般在切换的时候,在图片下方还带有其他内容的切换,用来标记是第几个图片的切换。 这种效果在我们日常生活中很常见,例如某宝购物,一些商城都可以使用到,用户体
-
本文向大家介绍JS实现的样式切换功能tableCSS实例,包括了JS实现的样式切换功能tableCSS实例的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了JS实现的样式切换功能tableCSS。分享给大家供大家参考,具体如下: 把前阵子写的JQ插件函数(alterBgColor )改写成不基于JQ的代码,还添加了一个click样式效果 代码风格还是按照JQ插件风格来写,使用了闭包来循环设置
-
本文向大家介绍vue实现菜单切换功能,包括了vue实现菜单切换功能的使用技巧和注意事项,需要的朋友参考一下 vue实现菜单切换,点击菜单导航切换不同的内容以及为当前点击的选项添加样式,或者组件。 method里: css: html代码: js代码: methods: css代码: 总结 以上所述是小编给大家介绍的vue实现菜单切换功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及

