三行Android代码实现白天夜间模式流畅切换
Usage xml android:background= ?attr/zzbackground app:backgroundAttr= zzbackground //如果当前页面要立即刷新,这里传入属性名称 比如R.attr.zzbackground 传zzbackground即可 android:textColor= ?attr/zztextColor app:textColorAttr= zztextColor //
演示效果

Usage xml
android:background="?attr/zzbackground" app:backgroundAttr="zzbackground"//如果当前页面要立即刷新,这里传入属性名称 比如R.attr.zzbackground 传zzbackground即可 android:textColor="?attr/zztextColor" app:textColorAttr="zztextColor"//如需立即刷新页面效果 同上
java
@Override
protected void onCreate(Bundle savedInstanceState) {
// 在要立即切换效果的页面调用此方法
ChangeModeController.getInstance().init(this,R.attr.class).setTheme(this, R.style.DayTheme, R.style.NightTheme);
//在其他页面调用此方法
//ChangeModeController.setTheme(this, R.style.DayTheme, R.style.NightTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//添加额外view至夜间管理
// ChangeModeController.getInstance().addBackgroundColor(toolbar, R.attr.colorPrimary);
//ChangeModeController.getInstance().addBackgroundDrawable(view,R.attr.colorAccent);
// ChangeModeController.getInstance().addTextColor(view,R.attr.colorAccent);
// 设置切换
//ChangeModeController.changeDay(this, R.style.DayTheme);
//ChangeModeController.changeNight(this, R.style.NightTheme);
}
@Override
protected void onDestroy() {
super.onDestroy();
// 在onDestroy调用
ChangeModeController.onDestory();
}
详细操作描述
第一步:自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="zzbackground" format="color|reference"/>
<attr name="zzbackgroundDrawable" format="reference"/>
<attr name="zztextColor" format="color"/>
<attr name="zzItemBackground" format="color"/>
</resources>
第二步:配置夜间style文件
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> <item name="windowNoTitle">true</item> </style> <!--日间模式 --> <style name="DayTheme" parent="AppTheme"> <item name="zzbackground">@color/dayBackground</item> <item name="zzbackgroundDrawable">@drawable/ic_launcher</item> <item name="zztextColor">@color/dayTextColor</item> <item name="zzItemBackground">@color/dayItemBackground</item> </style> <!--夜间模式 --> <style name="NightTheme" parent="AppTheme"> <item name="zzbackground">@color/nightBackground</item> <item name="zzbackgroundDrawable">@color/nightBackground</item> <item name="zztextColor">@color/nightTextColor</item> <item name="zzItemBackground">@color/nightItemBackground</item> <item name="colorPrimary">@color/colorPrimaryNight</item> <item name="colorPrimaryDark">@color/colorPrimaryDarkNight</item> <item name="colorAccent">@color/colorAccentNight</item> </style> <style name="AppTheme.AppBarOverlay" parent="ThemeOverlay.AppCompat.Dark.ActionBar" /> <style name="AppTheme.PopupOverlay" parent="ThemeOverlay.AppCompat.Light" /> </resources>
为相关属性设置对应模式的属性值:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="dayBackground">#F2F4F7</color> <color name="dayTextColor">#000</color> <color name="dayItemBackground">#fff</color> <color name="nightItemBackground">#37474F</color> <color name="nightBackground">#263238</color> <color name="nightTextColor">#fff</color> </resources>
第三步:在布局文件中配置使用对应属性
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:background="?attr/zzbackground" app:backgroundAttr="zzbackground" tools:context="com.thinkfreely.changemode.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:backgroundAttr="colorPrimary" app:titleTextColor="?attr/zztextColor" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <Button android:layout_width="match_parent" android:layout_height="120dp" android:gravity="center" android:textColor="?attr/zztextColor" app:textColorAttr="zztextColor" android:background="?attr/zzItemBackground" app:backgroundAttr="zzItemBackground" android:padding="10dp" android:layout_marginBottom="8dp" android:textSize="22sp" android:textAllCaps="false" android:text="夜间模式切换by Mr.Zk" /> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical"/> </LinearLayout>
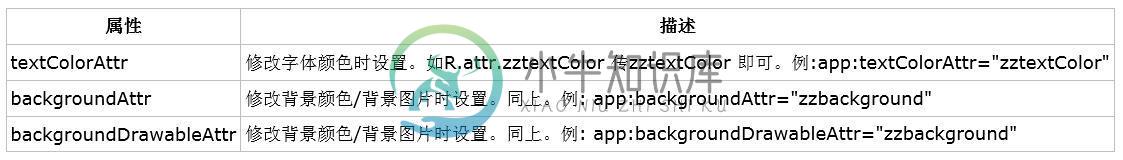
注意textColorAttr、backgroundAttr、backgroundDrawableAttr三个属性。如需当前页面立即刷新,需填加相应属性。

第四步:页面调用java代码
@Override
protected void onCreate(Bundle savedInstanceState) {
//1. 在要立即切换效果的页面调用此方法
ChangeModeController.getInstance().init(this,R.attr.class).setTheme(this, R.style.DayTheme, R.style.NightTheme);
//在其他页面调用此方法
//ChangeModeController.setTheme(this, R.style.DayTheme, R.style.NightTheme);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//2.设置切换夜间活日间模式
//ChangeModeController.changeDay(this, R.style.DayTheme);//切换日间模式
//ChangeModeController.changeNight(this, R.style.NightTheme);//切换夜间模式
}
@Override
protected void onDestroy() {
super.onDestroy();
//3. 在onDestroy调用
ChangeModeController.onDestory();
}
代码调用三步,即可开始夜间之旅。
如果页面有新创建的视图要加入夜间模式控制,安卓源码调用:
//添加额外view至夜间管理 // ChangeModeController.getInstance().addBackgroundColor(toolbar, R.attr.colorPrimary); //ChangeModeController.getInstance().addBackgroundDrawable(view,R.attr.colorAccent); // ChangeModeController.getInstance().addTextColor(view,R.attr.colorAccent);
如果在改变夜间模式时有其他非标准定义的属性时,可在ChangeModeController.changeDay或ChangeModeController.changeNight之后调用如下代码给相关属性赋值:
TypedValue attrTypedValue = ChangeModeController.getAttrTypedValue(this, R.attr.zztextColor);
toolbar.setTitleTextColor(getResources().getColor(attrTypedValue.resourceId));
源码下载地址:http://xiazai.jb51.net/201609/yuanma/AndroidChangeMode(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现夜间模式切换功能实现代码,包括了Android实现夜间模式切换功能实现代码的使用技巧和注意事项,需要的朋友参考一下 现在很多App都有夜间模式,特别是阅读类的App,夜间模式现在已经是阅读类App的标配了,事实上,日间模式与夜间模式就是给App定义并应用两套不同颜色的主题,用户可以自动或者手动的开启,今天用Android自带的support包来实现夜间模式。由于Su
-
本文向大家介绍Android夜间模式最佳实践,包括了Android夜间模式最佳实践的使用技巧和注意事项,需要的朋友参考一下 由于Android的设置中并没有夜间模式的选项,对于喜欢睡前玩手机的用户,只能简单的调节手机屏幕亮度来改善体验。目前越来越多的应用开始把夜间模式加到自家应用中,没准不久google也会把这项功能添加到Android系统中吧。 业内关于夜间模式的实现,有两种主流方案,各有其利弊
-
现在我们提供一个夜间模式,你只需要在 body 或者 .page 或者 .content 上加上 .theme-dark。它和其中所有子元素都会变成夜间模式。你也可以单独给 .bar 加上 .theme-dark,这样可以单独使标题栏或者工具栏变成夜间模式。 夜间模式最大的区别是他的背景变成了黑色,而前景色变成了白色。 夜间模式还处在测试阶段,可能会有某些组件在夜间模式下显示不正常。有任何问题都可
-
我正在做一个天气应用程序。整个应用程序都完成了,除夜间图标外,一切正常。我已经设置了当天的图标。但我不知道如何在一个条件下设置两个不同的图标来检查时间,如果当天显示的是太阳 这是我的代码: 请帮帮我。
-
获取设备夜间模式 接口说明 获取设备夜间模式 示例代码: Swift: RokidMobileSDK.device.getNightMode(device: RKDevice, completion: @escaping (_ error: RKError?, _ nightMode: SDKDeviceNightMode?) -> Void) Objc: RKDevice * device
-
获取设备夜间模式 接口说明 获取设备夜间模式 参数说明 字段 类型 必须? 说明 deviceId String 是 设备ID 示例代码: String deviceId = "XXXXXX"; RokidMobileSDK.device.getNightMode(deviceId, new IGetDeviceNightMode() { @Override

