iOS实现卡片式滚动效果 iOS实现电影选片效果
本文实例为大家分享了iOS实现卡片式滚动效果的具体代码,供大家参考,具体内容如下
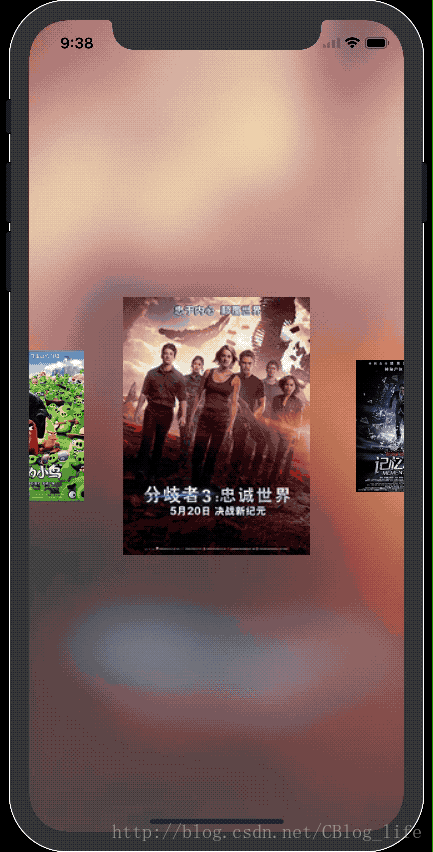
先来张效果图吧:

直接上源码了:
CardScrollView.h
#import <UIKit/UIKit.h> @interface CardView : UIView @property (nonatomic, assign) CGFloat zoomRate; @property (nonatomic, strong) NSString *imgUrl; - (UIImage *)getImage; @end @interface CardScrollView : UIView @property (nonatomic, assign) CGFloat cardViewWidth; @property (nonatomic, assign) CGFloat minCardZoomRate; @property (nonatomic, assign) CGFloat maxCardZoomRate; @property (nonatomic, assign) BOOL needBackgroundBlurImage; - (void)setImgUrls:(NSArray<NSString *> *)imgUrls selectedCard:(void(^)(NSInteger selectedIndex))selectedCard; @end
CardScrollView.m
#import "CardScrollView.h"
@interface CardView ()
@property (nonatomic, strong) UIImageView *imgView;
@end
@implementation CardView
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
_imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, CGRectGetWidth(frame), CGRectGetHeight(frame))];
[_imgView setContentMode:UIViewContentModeScaleAspectFit];
[_imgView setClipsToBounds:YES];
[self addSubview:_imgView];
}
return self;
}
- (void)setZoomRate:(CGFloat)zoomRate {
if (zoomRate < 0) {
zoomRate = 0;
}
_zoomRate = zoomRate;
CGFloat width = CGRectGetWidth(self.bounds);
CGFloat height = CGRectGetHeight(self.bounds);
CGFloat imgViewWidth = width * zoomRate;
CGFloat imgViewHeight = height * zoomRate;
_imgView.frame = CGRectMake((width - imgViewWidth) / 2, (height - imgViewHeight) / 2, imgViewWidth, imgViewHeight);
}
- (void)setImgUrl:(NSString *)imgUrl {
_imgUrl = imgUrl;
[_imgView setImage:[UIImage imageNamed:imgUrl]];
}
- (UIImage *)getImage {
return [_imgView image];
}
@end
@interface CardScrollView () <UIScrollViewDelegate>
@property (nonatomic, strong) UIImageView *bgImageView;
@property (nonatomic, strong) UIVisualEffectView *blurView;
@property (nonatomic, strong) UIScrollView *scrollView;
@property (nonatomic, assign) CGFloat aroundSpacing;
@property (nonatomic, strong) NSArray<NSString *> *imgUrls;
@property (nonatomic, strong) NSMutableArray<CardView *> *cardViewArray;
@property (nonatomic, assign) NSInteger currentIndex;
@property (nonatomic, strong) void(^selectedCard)(NSInteger);
@end
@implementation CardScrollView
- (UIImageView *)bgImageView {
if (!_bgImageView) {
_bgImageView = [[UIImageView alloc] initWithFrame:self.bounds];
}
return _bgImageView;
}
- (UIVisualEffectView *)blurView {
if (!_blurView) {
[self addSubview:self.bgImageView];
_blurView = [[UIVisualEffectView alloc] initWithFrame:self.bounds];
[_blurView setEffect:[UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]];
}
return _blurView;
}
- (UIScrollView *)scrollView {
if (!_scrollView) {
_scrollView = [[UIScrollView alloc] initWithFrame:self.bounds];
_scrollView.delegate = self;
[_scrollView setShowsHorizontalScrollIndicator:NO];
}
return _scrollView;
}
- (NSMutableArray<CardView *> *)cardViewArray {
if (!_cardViewArray) {
_cardViewArray = [NSMutableArray array];
}
return _cardViewArray;
}
- (void)layoutSubviews {
[super layoutSubviews];
if (_needBackgroundBlurImage) {
[self addSubview:self.blurView];
}
[self addSubview:self.scrollView];
}
- (void)setImgUrls:(NSArray<NSString *> *)imgUrls selectedCard:(void (^)(NSInteger))selectedCard {
_imgUrls = imgUrls;
_selectedCard = selectedCard;
[self layoutCardViews];
}
- (void)layoutCardViews {
if (_cardViewWidth == 0) {
_cardViewWidth = CGRectGetWidth(self.bounds) / 2;
}
if (_minCardZoomRate == 0) {
_minCardZoomRate = 0.5;
}
if (_maxCardZoomRate == 0) {
_maxCardZoomRate = 1;
}
_aroundSpacing = (CGRectGetWidth(self.bounds) - _cardViewWidth) / 2;
for (int i = 0; i < [_imgUrls count]; i++) {
CardView *cardView = [[CardView alloc] initWithFrame:CGRectMake(_aroundSpacing + i * (_cardViewWidth), 0, _cardViewWidth, CGRectGetHeight(self.bounds))];
cardView.zoomRate = _minCardZoomRate;
cardView.imgUrl = _imgUrls[i];
cardView.tag = i;
UITapGestureRecognizer *tapGr = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(clickCardView:)];
[cardView addGestureRecognizer:tapGr];
[_scrollView addSubview:cardView];
[self.cardViewArray addObject:cardView];
}
[_scrollView setContentSize:CGSizeMake(CGRectGetMaxX([_cardViewArray lastObject].frame) + _aroundSpacing, 0)];
[self setCardViewZoomRate:[_cardViewArray firstObject]];
[self selectIndex:0];
}
- (void)clickCardView:(UIGestureRecognizer *)gestureCognizer {
[self selectIndex:gestureCognizer.view.tag];
}
- (void)selectIndex:(NSInteger)index {
_currentIndex = index;
CardView *cardView = _cardViewArray[index];
[_scrollView setContentOffset:CGPointMake(CGRectGetMidX(cardView.frame) - CGRectGetWidth(_scrollView.frame) / 2, 0) animated:YES];
if (_needBackgroundBlurImage) {
[_bgImageView setImage:[cardView getImage]];
}
if (_selectedCard) {
_selectedCard(index);
}
}
#pragma mark - 根据 CardView 在 X 轴的中心坐标 设置其 ZoomRate
- (void)setCardViewZoomRate:(CardView *)cardView {
CGFloat offsetRate = ABS(_scrollView.contentOffset.x + CGRectGetWidth(_scrollView.frame) / 2 - CGRectGetMidX(cardView.frame)) / _cardViewWidth;
CGFloat zoomRate = _maxCardZoomRate - offsetRate;
if (zoomRate < _minCardZoomRate) {
zoomRate = _minCardZoomRate;
}
[_scrollView bringSubviewToFront:cardView];
[cardView setZoomRate:zoomRate];
}
#pragma mark - UIScrollView Delegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSInteger index = floorf((scrollView.contentOffset.x - _aroundSpacing + CGRectGetWidth(_scrollView.frame) / 2) / _cardViewWidth);
if (index < 0) {
index = 0;
}
if (index > [_cardViewArray count] - 1) {
index = [_cardViewArray count];
}
[self setCardViewZoomRate:_cardViewArray[index]];
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
int index = (scrollView.contentOffset.x - _aroundSpacing + CGRectGetWidth(_scrollView.frame) / 2) / _cardViewWidth;
[self selectIndex:index];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
if (!decelerate) {
[self scrollViewDidEndDecelerating:scrollView];
}
}
@end
使用:ViewController.m
#import "ViewController.h"
#import "CardScrollView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet CardScrollView *cardScrollView;
//@property (nonatomic, strong) CardScrollView *cardScrollView;
@property (nonatomic, strong) NSMutableArray<NSString *> *imgUrls;
@end
@implementation ViewController
- (NSMutableArray<NSString *> *)imgUrls {
if (!_imgUrls) {
_imgUrls = [NSMutableArray array];
for (int i = 0; i < 9; i++) {
[_imgUrls addObject:[NSString stringWithFormat:@"%d", i + 1]];
}
}
return _imgUrls;
}
//- (CardScrollView *)cardScrollView {
// if (!_cardScrollView) {
// _cardScrollView = [[CardScrollView alloc] initWithFrame:self.view.bounds];
// _cardScrollView.cardViewWidth = 150;
// _cardScrollView.needBackgroundBlurImage = YES;
// }
// return _cardScrollView;
//}
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
// [self.view addSubview:self.cardScrollView];
[_cardScrollView setImgUrls:self.imgUrls selectedCard:^(NSInteger selectedIndex) {
}];
}
@end
我一般习惯Storyboard开发,所以这里就使用的Storyboard拖拽的,代码中注释掉的 是纯代码使用的方法。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS实现3D卡片式轮播效果,包括了iOS实现3D卡片式轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现3D卡片式轮播效果的具体代码,供大家参考,具体内容如下 效果: 参考UITableView的UITableViewDataSource和UITableViewDelegate两个方法实现;支持五险轮播,可以加载本地图片,也可以加载网络图片,可以根据自
-
本文向大家介绍iOS实现图片六边形阴影效果,包括了iOS实现图片六边形阴影效果的使用技巧和注意事项,需要的朋友参考一下 先来看看效果图 这个效果写起来挺简单,主要运用下面几个知识点 layer 的mask : 图层蒙版 layer 的shadowPath : 绘制自定义形状阴影 UIBezierPath :绘制六边形路线 说完知识点下面上代码了 绘制六边形的路线 绘制
-
本文向大家介绍iOS实现图片折叠效果,包括了iOS实现图片折叠效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = Y
-
本文向大家介绍Android实现图片滚动效果,包括了Android实现图片滚动效果的使用技巧和注意事项,需要的朋友参考一下 Android开发图片滚动效果,供大家参考,具体内容如下 效果图: 设置适配来设置图片位置大小 main添加图片资源 布局 drawable放置图片资源 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍iOS实现选项卡效果的方法,包括了iOS实现选项卡效果的方法的使用技巧和注意事项,需要的朋友参考一下 先来看看实现效果: 控件是如何使用的 添加LMJTabDelegate代理 代理函数 LMJTab介绍: 总结 以上就是这篇文章的全部内容了,希望能对各位iOS开发者们有所帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍iOS图片模糊效果的实现方法,包括了iOS图片模糊效果的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了iOS图片模糊效果的三种实现方式,供大家参考,具体内容如下 1.实现效果依次如图:原图、iOS8效果、Core Image效果、 VImage 效果 - 2. 代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

