python+matplotlib实现鼠标移动三角形高亮及索引显示
Trifinder事件实例
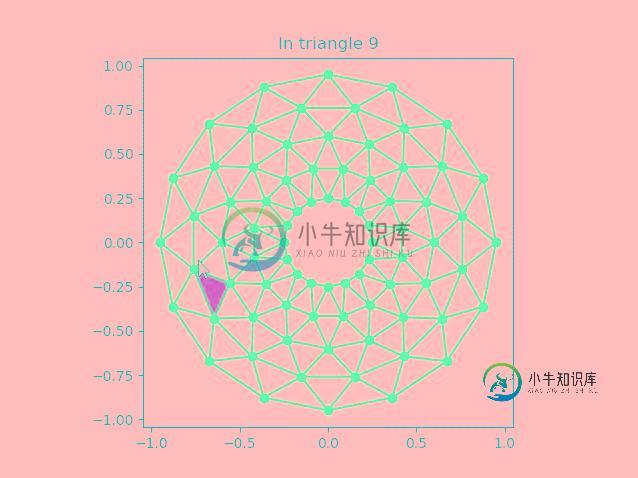
实例展示Trifinder对象对的使用。当鼠标移动到一个被分割的三角形上,这个三角形高亮显示,并且它的标签在图标题显示。
展示下演示结果:

完整代码:
import matplotlib.pyplot as plt
from matplotlib.tri import Triangulation
from matplotlib.patches import Polygon
import numpy as np
def update_polygon(tri):
if tri == -1:
points = [0, 0, 0]
else:
points = triang.triangles[tri]
xs = triang.x[points]
ys = triang.y[points]
polygon.set_xy(list(zip(xs, ys)))
def motion_notify(event):
if event.inaxes is None:
tri = -1
else:
tri = trifinder(event.xdata, event.ydata)
update_polygon(tri)
plt.title('In triangle %i' % tri)
event.canvas.draw()
# Create a Triangulation.
n_angles = 16
n_radii = 5
min_radius = 0.25
radii = np.linspace(min_radius, 0.95, n_radii)
angles = np.linspace(0, 2 * np.pi, n_angles, endpoint=False)
angles = np.repeat(angles[..., np.newaxis], n_radii, axis=1)
angles[:, 1::2] += np.pi / n_angles
x = (radii*np.cos(angles)).flatten()
y = (radii*np.sin(angles)).flatten()
triang = Triangulation(x, y)
triang.set_mask(np.hypot(x[triang.triangles].mean(axis=1),
y[triang.triangles].mean(axis=1))
< min_radius)
# Use the triangulation's default TriFinder object.
trifinder = triang.get_trifinder()
# Setup plot and callbacks.
plt.subplot(111, aspect='equal')
plt.triplot(triang, 'bo-')
polygon = Polygon([[0, 0], [0, 0]], facecolor='y') # dummy data for xs,ys
update_polygon(-1)
plt.gca().add_patch(polygon)
plt.gcf().canvas.mpl_connect('motion_notify_event', motion_notify)
plt.show()
总结
本文所示是一个Python+matplotlib实现的简单实例,希望对大家有所帮助。感兴趣的朋友可以继续参阅本站其他相关专题,如有不足之处,欢迎留言指出。感谢朋友们对本站的支持!
-
本文向大家介绍JavaScript实现的搜索及高亮显示功能示例,包括了JavaScript实现的搜索及高亮显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现的搜索及高亮显示功能。分享给大家供大家参考,具体如下: 情景: 用来筛选列表中的数据, 由于单条数据很简短, 没有用php+mysql去实现筛选功能, 只用javascript进行筛选, 匹配的高亮,
-
本文向大家介绍纯JS代码实现隔行变色鼠标移入高亮,包括了纯JS代码实现隔行变色鼠标移入高亮的使用技巧和注意事项,需要的朋友参考一下 在前端开发中经常见到隔行变色鼠标移入高亮显示的效果,下面小编给大家分享基于js代码实现的隔行变色鼠标移入高亮效果,废话不多说了,具体代码如下所示: 以上所述是小编给大家介绍的纯JS代码实现隔行变色鼠标移入高亮,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及
-
本文向大家介绍js控制鼠标事件移动及移出效果显示,包括了js控制鼠标事件移动及移出效果显示的使用技巧和注意事项,需要的朋友参考一下 鼠标事件的移动及移出效果都可以使用js来自定义,下面有个示例,效果为当事件发生改变时背景颜色也随着改变,适合新手朋友
-
本文向大家介绍VS+opencv实现鼠标移动图片,包括了VS+opencv实现鼠标移动图片的使用技巧和注意事项,需要的朋友参考一下 基于控制台应用程序+opencv,实现点击鼠标左键,可以拖动图片以显示感兴趣区域 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍javascript DIV实现跟随鼠标移动,包括了javascript DIV实现跟随鼠标移动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript DIV实现跟随鼠标移动的具体代码,供大家参考,具体内容如下 首先介绍的是一个div跟随鼠标移动的效果,具体代码如下 javascript div跟随鼠标移动 现在为大家分享的是javascript 一串DI
-
本文向大家介绍Vue实现搜索结果高亮显示关键字,包括了Vue实现搜索结果高亮显示关键字的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现搜索结果高亮显示关键字的具体代码,供大家参考,具体内容如下 1. 需要解决的问题 父组件将搜索的字段传到子组件 子组件接受数据,正则匹配,并替换字段 2. 具体代码 父组件代码 子组件代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也

