vue 点击按钮增加一行的方法
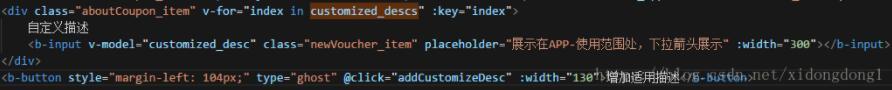
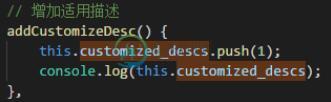
如下所示:

data() {
return {
customized_descs: [1],
}
},

不要js,jq里面的方法了。
以上这篇vue 点击按钮增加一行的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Repeater中添加按钮实现点击按钮获取某一行数据的方法,包括了Repeater中添加按钮实现点击按钮获取某一行数据的方法的使用技巧和注意事项,需要的朋友参考一下 本文以一个asp.net程序为例讲述了Repeater中添加按钮实现点击按钮获取某一行数据的方法,分享给大家供大家参考借鉴之用。具体步骤如下: 1.添加编辑按钮和删除按钮 具体代码如下: 2.选中Repeater控件,添
-
本文向大家介绍layui实现点击按钮给table添加一行,包括了layui实现点击按钮给table添加一行的使用技巧和注意事项,需要的朋友参考一下 •问题描述:想实现点击按钮在表格添加一行的功能,但发现layuii并未集成该工具栏,因此,需要自己手动添加这个功能; •原先我写的table是这样实现的: 并不能实现添加的效果;后查询后发现,这样做是基于table是用静态的方式编写的,即: 而我用的是
-
本文向大家介绍vue.js 实现点击按钮动态添加li的方法,包括了vue.js 实现点击按钮动态添加li的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇vue.js 实现点击按钮动态添加li的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
我就是不能点击按钮进入下一页。目前为止我尝试了以下方法 编辑 关键是重新定位元素,重新加载。由于我在表单中单击,底层代码发生了变化。司机。通过xpath(//button[@type='submit'][@name='button'])查找元素。因此,click()无法找到元素。重新加载驱动程序后。get(“%s/%s:%s”%(str(sys.argv[4])、str(sys.argv[2])、
-
本文向大家介绍java处理按钮点击事件的方法,包括了java处理按钮点击事件的方法的使用技巧和注意事项,需要的朋友参考一下 不同的事件源可以产生不同类别的事件。例如,按钮可以发送一个ActionEvent对象,而窗口可以发送WindowEvent对象。 AWT时间处理机制的概要: 1. 监听器对象是一个实现了特定监听器接口(listener interface)的类的实例。 2. 事件源是一个能够
-
本文向大家介绍jQuery中iframe的操作(点击按钮新增窗口),包括了jQuery中iframe的操作(点击按钮新增窗口)的使用技巧和注意事项,需要的朋友参考一下 <iframe>也应该是框架的一种形式,它与<frame>不同的是,iframe可以嵌在网页中的任意部分。 今天遇到一个问题:怎样实现点击一个按钮,在当前的页面上新增加一个小窗口,展示一个图片信息? 如下图所示: 点击之前: 单击之

