javascript每日必学之运算符
读者朋友们好,前面我已经大概的了解了Javascript的作用以及一些基本的函数声明与变量声明,今天我们就接着前面的内容讲解,我们就来看一下javscript的逻辑(正序,分支,循环)以及一些简单的运算符
下面我们就来讲一些简单的操作运算符
- + 加号:1.用来计算两个数字相加之和,2.用来拼接两个字符串
- - 减号:1.用来计算两个数字相减之差,2.用在一个数字前面来标识成一个负数
- * 乘号:用来计算两具数字相乘之积
- / 除号:用来计算被除数除以除数后,所得的商
- % 取余:用来计算被除数除以除数后,所得的余数(这里计算是整除,将取得整除后的余数)
- = 赋值:用来把一个值(可以是对象,函数,数字,字符串,布尔)赋值给一个变量

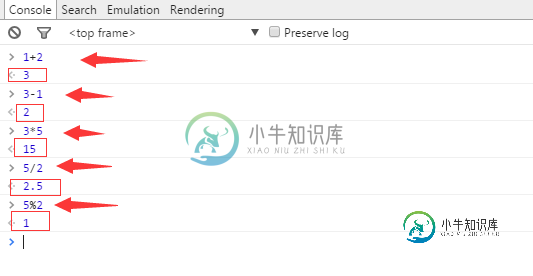
在这里,我们可以清楚地看到运算符把运算的的结果给显示了出来,加 减 乘 除 我就不用再赘述赘述,相信大家的计算能应该都比我好,因为我只是中学毕业而已,稍微要多说一点的就是取余运算,看到上面的例子 5%2 取余得1,是这样计算的,5÷ 2 = 2 …… 1 ,这个在小学二年级就应该看到过的计算吧,被除数 ÷ 除数 = 商…… 余数,这个余数就是取余操作的结果,还要就是昨天已经提及过的等于符号,就是用来赋值的 var temp = 值; 我们用var 关键字来声明变量,用 = 来给你赋值,值 的类型可以是对象,函数,数字,字符串,布尔;前面已经给大家说了,函数是什么,就是用function来声明的一个函数体,那就是函数,数字不用说吧,字符串,就用引号包含的一串字符串,布尔值,就是只有两个值的一种类型,true 和 false,没有第三种。
接一来我们来看一下各种值的样子吧
//这里我们给了一个空对象(null) var temp_1 = null; //这里我们给一个函数 var temp_2 = functhtml" target="_blank">ion(){ console.log("Write Something"); }; //这里我们给了一个字符串 var temp_3 = "My name is MrDream"; //这里我们给了一个boolean值 var temp_4 = true;
这些基本操作,大家应该是一目了然,希望读者朋友看到这些基础的东西时候,现在不要着急,现在我们还处于入门介绍讲解阶段,所以这些基础的东西,大家必须要明白,到后面的文章,我还会讲更多的东西,不然,基础不打好,后面,我讲一些你们到时候觉得牛逼的东西时,你们如果只能拿去复制代码使用就没有意思,不能自主写出一些自己想要的的东西。
下面我们再来进一步理解一下运算符的小小升级后是什么样的?(注:目前,我只说一些基本的运算符,还有一些特殊的运算符,后面我会在一些应用中讲解,到时候理解才更深刻)
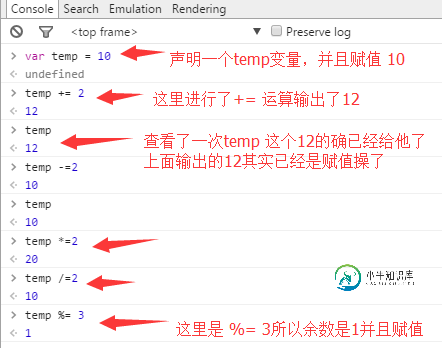
- += 加等:先把两个操作对象进行相加运算,然后再把相加后的值赋值给第一个操作对象
- -= 减等:先把两个操作对象进行相减运算,然后再把相加后的值赋值给第一个操作对象
- *= 乘等:先把两个操作对象进行相乘运算,然后再把相加后的值赋值给第一个操作对象
- /= 除等:先把两个操作对象进行相除运算,然后再把相加后的值赋值给第一个操作对象
- %= 余等:先把两个操作对象进行取余运算,然后再把相加后的值赋值给第一个操作对象

再来一些与简单的比较判断运算符
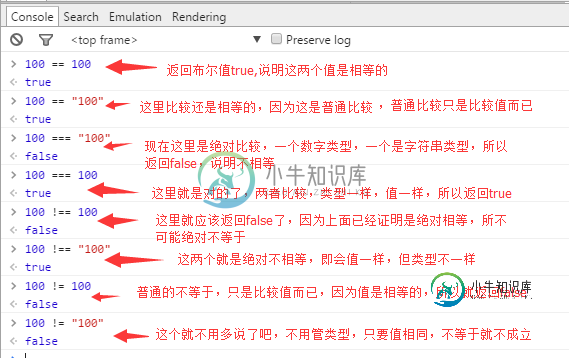
- == 等于:判断运算符两边的对象是否相等
- === 绝对等于:判断运算符两边的对象是否绝对相等
- !== 绝对不等于:判断运算符两边的对象是否绝对不相等
- != 不等于:判断运算符两边的对象是否不相等
- || 或者(或):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两个都是,就返回右为值,如果有一个值不是,就返回不是那个值
- && 并且(与):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两都不是,就返回右边值,如果有一个值是,就返回是的那个值,如果两个都是,就返回左边那个。
- ! 取反(非):把一个值转换成布尔值后,再取反
(注:这里提及到的 或者,并且,取反 运算符,我是用大家一般的理解逻辑去讲的,其实内部操作,是涉及到二进制的 或 与 非 运算产生的结果,我们面说到二进制的时候再详说)下面我们看一些示例

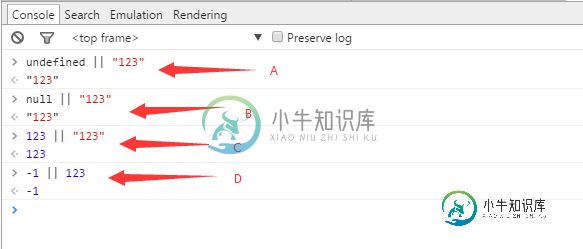
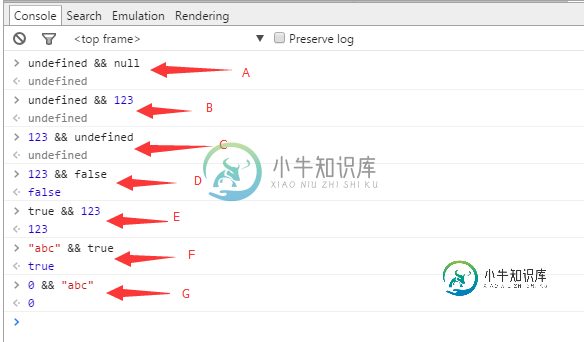
下面就讲一点或与非的操作,理解上就多了一点难度了

看图说话,A处,因为运算符左边未定义对象,所以返回 右边的值;B处,因为左边是空对象,所以返回右边的值;C处,因为左边有实在的值 数字123,所以返回123;D处因为左边是实在的值 数字-1,所以返回左边的值。补充一条:数0也是个特殊值,如果左边是0,那么就会返回右为的值。
小结一下或操作符的作用:就用来查看运算符左右两边是否是 未定义值,空值,0,false,如果左边是这些值,就返回右边的值,如果左边不是这些类型的值,就返回左边的值。
接着与操作

仍然看图说话,A处:左右分别为未定义对象和空对象,返回左边的值;B处左边是空对象,所以返回左边;C处:右边是未定义对象,所以返回右边值;D处:与C处同理;E处:两都是非空对象,左边的布尔值是true,所以返回右边;F处与E处同理;G处:因为左边是0,与未定义对象,空对象以及false同级,所以返回左边值。
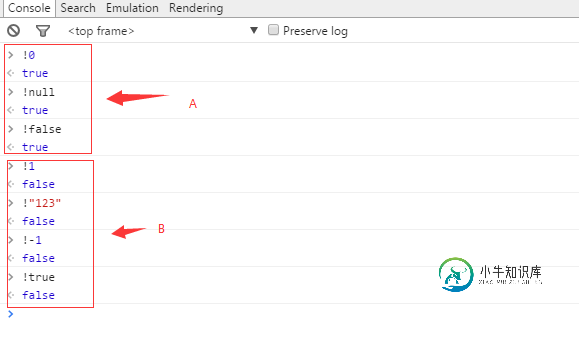
最后一个就是非操作

继续看图说话,A处:操作是0 false null 未定义之类的值,取返,就获得了布尔值的true;B处:都是对实实在在的值取反操作,获得的主是布尔值false。我们可以总结出,取反获得的就是布尔值,不实际的值取反就是正确,实际的值取反就是错误。
好了,今天就写到这里,总结一下,今天,其实也就讲了一些很基本的运算符,但是运算符的个数有点多,所以还是写了这么对,才将其表述完,还有一些特殊的操作符,我们以后再说,只要每天进步一点点,成就一代大神也不是梦。
-
本文向大家介绍JavaScript每天必学之基础知识,包括了JavaScript每天必学之基础知识的使用技巧和注意事项,需要的朋友参考一下 基本概念 javascript是一门解释型的语言,浏览器充当解释器。js执行时,在同一个作用域内是先解释再执行。解释的时候会编译function和var这两个关键词定义的变量,编译完成后从上往下执行并向变量赋值。 区分大小写 ECMASCript中的一切
-
本文向大家介绍Bootstrap每天必学之表单,包括了Bootstrap每天必学之表单的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解的是表单,这个其实对于做过网站的人来说,并不陌生,而且可以说是最为常用的提交数据的Form表单。本文主要来讲解一下内容: 1.基本案例 2.内联表单 3.水平排列的表单 4.被支持的控件 5.静态控件 6.控件状态 7.控件尺寸 8.帮助文本 基本案例 单独
-
本文向大家介绍Bootstrap每天必学之折叠,包括了Bootstrap每天必学之折叠的使用技巧和注意事项,需要的朋友参考一下 本文主要来学习一下JavaScript插件--折叠。 1、过渡效果 关于过渡效果 对于简单的过渡效果,只需将transition.js和其它JS文件一起引入即可。如果你使用的是编译(或压缩)好的bootstrap.js文件,就无需再单独将其引入了。 What's insi
-
本文向大家介绍Vue.js每天必学之计算属性computed与$watch,包括了Vue.js每天必学之计算属性computed与$watch的使用技巧和注意事项,需要的朋友参考一下 在模板中绑定表达式是非常便利的,但是它们实际上只用于简单的操作。模板是为了描述视图的结构。在模板中放入太多的逻辑会让模板过重且难以维护。这就是为什么 Vue.js 将绑定表达式限制为一个表达式。如果需要多于一个表达式
-
本文向大家介绍JavaScript每天必学之数组和对象部分,包括了JavaScript每天必学之数组和对象部分的使用技巧和注意事项,需要的朋友参考一下 对象部分 Object类型 Object 是一个无序的集合,可以存放任意类型对象,所有其他对象都继承自这个对象。 创建Object类型有两种,一种是使用new运算符,一种是字面量表示法。 1.使用new运算符创建Object var ob
-
本文向大家介绍Bootstrap每天必学之按钮(一),包括了Bootstrap每天必学之按钮(一)的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解的是按钮的样式。 1.选项 2.尺寸 3.活动状态 4.禁用状态 5.可做按钮使用的Html标签 选项 使用上面列出的class可以快速创建一个带有样式的按钮。 尺寸 需要让按钮具有不同尺寸吗?使用.btn-lg、.btn-sm、.btn-xs

