使用GruntJS构建Web程序之安装篇
它有以下作用
合并JS文件
压缩JS文件
单元测试(基于QUnit)
一句话:完全自动化(automation)
以下是它的安装过程。
一、安装node
参考nodejs入门 (最新的node会自动安装npm)
二、安装grunt命令行工具grunt-cli
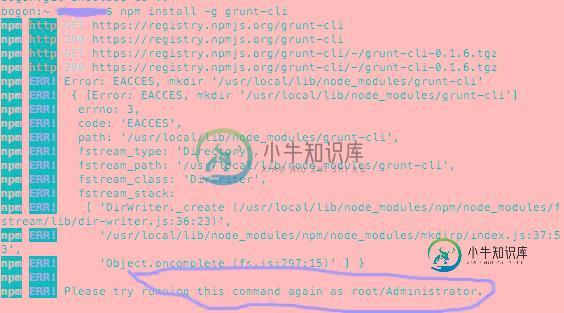
使用-g全局安装,这样可以在任何一个目录里使用了。命令: npm install -g grunt-cli

需要注意的是在linux或mac下有时会报没有权限的错误,这时须在前面加一个sudo,

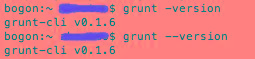
安装后,可以查看改工具的版本。命令: grunt -version

三、安装grunt及其插件
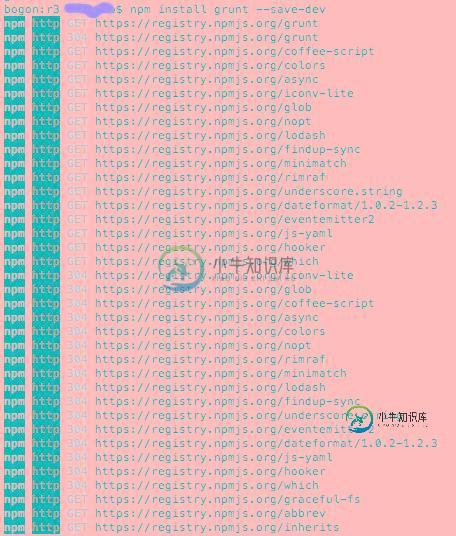
进入到某项目根目录,使用命令: npm install grunt --save-dev


此时,再查看grunt版本会多了一个4.0,如下

至此,安装完毕。
-
本文向大家介绍使用GruntJS构建Web程序之构建篇,包括了使用GruntJS构建Web程序之构建篇的使用技巧和注意事项,需要的朋友参考一下 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs 源码放在src下,该目录有两个js文件,selector.js和ajax
-
本文向大家介绍使用GruntJS构建Web程序之合并压缩篇,包括了使用GruntJS构建Web程序之合并压缩篇的使用技巧和注意事项,需要的朋友参考一下 有如下步骤: 1.新建项目Bejs 2.新建文件package.json 3.新建文件Gruntfile.js 4.命令行执行grunt任务 一、新建项目Bejs 源码放在src下,该目录有两个子目录asset和js。js下放selector.
-
我设法创建了一个. exe安装程序的窗口使用电子建设者,我创建2package.json指出的文档: https://github.com/electron-userland/electron-builder. mymainpackage.json的build部分是 一切工作正常,我有和.exe安装程序,但没有办法有一个.msi安装程序,把内容在程序文件目录。 相反,我最终在C:\用户\用户之家\
-
问题内容: 我正在将中型Java应用程序的构建从Ant迁移到Maven。我可以轻松迁移基本的构建内容,但是我也想从Maven构建中创建安装程序包。最简单的方法是通过Ant插件调用原始的Ant脚本,但我想也许我应该先看看Maven的支持。 我需要为不同的平台创建几个不同的安装程序: Windows 32/64位 Linux 32/64位 MacOS 32/64位 现在对于Linux,我认为我们只有一
-
问题内容: 我想开始用Java进行Web开发。我不知道如何开始,学习什么或学习和使用的最佳Web框架是什么。帮帮我? 问题答案: 我认为,您只是Web应用程序的新手,而不是Java本身的新手。 首先,我可以为前端推荐Apache Wicket框架。他们的网站上有很多示例,邮件列表是上手的好地方,而Wicket in Action 是令人愉快的阅读。 如果要使用Java Server Pages(J
-
我坚持使用jersey库为RESTful Web服务创建gradle项目。项目配置应该能够在jetty应用程序服务器中启动服务。我已经找到了一个资源:https://github.com/ziroby/jetty-gradle-hello-world 我对这种解决方案的问题是,它使用的是一种过时的球衣版本。我需要至少版本2(首选最新版本2.14)。我试图在maven central上搜索新版本,但

