使用GruntJS构建Web程序之构建篇
大概有如下步骤
新建项目Bejs
新建文件package.json
新建文件Gruntfile.js
命令行执行grunt任务
一、新建项目Bejs
源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会自动生成。

二、新建package.json
package.json放在根目录下,它包含了该项目的一些元信息,如项目名称、描述、版本号,依赖包等。它应该和源码一样被提交到svn或git。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
{
"name": "Bejs",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-jshint": "~0.1.1",
"grunt-contrib-uglify": "~0.1.2",
"grunt-contrib-concat": "~0.1.1"
}
}
devDependencies中的grunt在前一篇已经安装了,grunt-contrib-jshint/grunt-contrib-uglify/grunt-contrib-concat则没有安装。三个分别对于三个任务(task)
grunt-contrib-jshint js语法检查
grunt-contrib-uglify 压缩,采用UglifyJS
grunt-contrib-concat 合并文件
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install



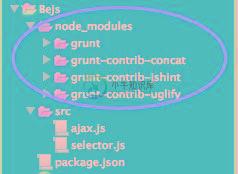
再查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

Gruntfile.js由以下内容组成
wrapper函数,结构如下,这是Node.js的典型写法,使用exports公开API
module.exports = function(grunt) {
// Do grunt-related things in here
};
项目和任务配置
载入grunt插件和任务
定制执行任务
该示例完成以下任务
合并src下的文件(ajax.js/selector.js)为domop.js
压缩domop.js为domop.min.js
这两个文件都放在dest目录下
最终的Gruntfile.js如下
module.exports = function(grunt) {
// 配置
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
domop : {
src: ['src/ajax.js', 'src/selector.js'],
dest: 'dest/domop.js'
}
},
uglify : {
options : {
banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build : {
src : 'dest/domop.js',
dest : 'dest/domop.min.js'
}
}
});
// 载入concat和uglify插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册任务
grunt.registerTask('default', ['concat', 'uglify']);
};
四、执行grunt任务
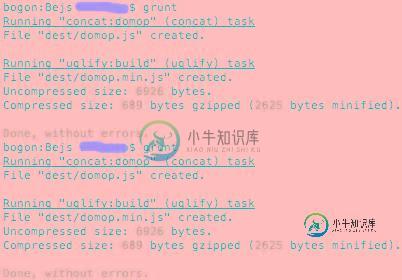
打开命令行,进入到项目根目录,敲 grunt

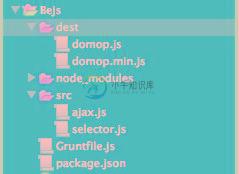
从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

ok,这里介绍了2个常见任务concat和uglify,jshint等没有介绍。Gruntfile.js里的代码也没有一一解读,感兴趣的同学可在gruntjs的官方文档找到。
-
本文向大家介绍使用GruntJS构建Web程序之安装篇,包括了使用GruntJS构建Web程序之安装篇的使用技巧和注意事项,需要的朋友参考一下 它有以下作用 合并JS文件 压缩JS文件 单元测试(基于QUnit) 一句话:完全自动化(automation) 以下是它的安装过程。 一、安装node 参考nodejs入门 (最新的node会自动安装npm) 二、安装g
-
本文向大家介绍使用GruntJS构建Web程序之合并压缩篇,包括了使用GruntJS构建Web程序之合并压缩篇的使用技巧和注意事项,需要的朋友参考一下 有如下步骤: 1.新建项目Bejs 2.新建文件package.json 3.新建文件Gruntfile.js 4.命令行执行grunt任务 一、新建项目Bejs 源码放在src下,该目录有两个子目录asset和js。js下放selector.
-
使用PhoneGap构建程序构建iOS和Android(无MAC) 有两种方法将Cordova/PhoneGap合并到你的应用中,你可以通过命令行来使用本地安装版,或者使用PhoneGap Build云服务。 选择很简单: 如果你有一台Mac:在本地使用Cordova 如果你不是构建iOS应用:在本地使用Cordova 如果你没有Mac但是想要创建iOS应用:使用PhoneGap Build Ph
-
一个普通的应用程序由以下文件组成: 二进制文件 这个安装在 /usr/bin。 一个桌面文件 这个桌面文件向shell提供关于这个程序的重要信息,例如名称、图标、D-Bus名称,启动的命令行。安装在 /usr/share/applications. 一个图标 这个图标安装在 /usr/share/icons/hicolor/48x48/apps, 无论当前背景是什么系统都会到这里查找图标。 一个设
-
问题内容: 我想开始用Java进行Web开发。我不知道如何开始,学习什么或学习和使用的最佳Web框架是什么。帮帮我? 问题答案: 我认为,您只是Web应用程序的新手,而不是Java本身的新手。 首先,我可以为前端推荐Apache Wicket框架。他们的网站上有很多示例,邮件列表是上手的好地方,而Wicket in Action 是令人愉快的阅读。 如果要使用Java Server Pages(J
-
一般源代码提供的程序安装需要通过配置、编译、安装三个步骤; - 配置做的工作主要是检查当前环境是否满足要安装软件的依赖关系,以及设置程序安装所需要的初始化信息,比如安装路径,需要安装哪些组件;配置完成,会生成makefile文件供第二步make使用; - 编译是对源文件进行编译链接生成可执行程序; - 安装做的工作就简单多了,就是将生成的可执行文件拷贝到配置时设置的初始路径下; 1.1. 配置 查

