使用GruntJS构建Web程序之合并压缩篇
有如下步骤:
1.新建项目Bejs
2.新建文件package.json
3.新建文件Gruntfile.js
4.命令行执行grunt任务
一、新建项目Bejs
源码放在src下,该目录有两个子目录asset和js。js下放selector.js和ajax.js,这在上一篇已经讲了如何合并压缩它们。这篇只关注asset目录,asset目录下放了一些图片和css文件。一会会把两个css资源reset.css和style.css合并,压缩到dest/asset目录。一个合并版本all.css,一个压缩版本all-min.css。

二、新建package.json
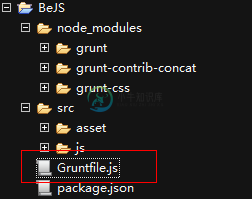
package.json放在根目录下,它的意义上一篇已经介绍过了。 现在的项目结构如下

package.json内容需符合JSON语法规范,如下
{
"name": "BeJS",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.0",
"grunt-contrib-concat": "~0.1.1",
"grunt-css": ">0.0.0"
}
}
grunt-contrib-concat上一篇已经介绍过了,grunt-css 是这篇要使用的插件。
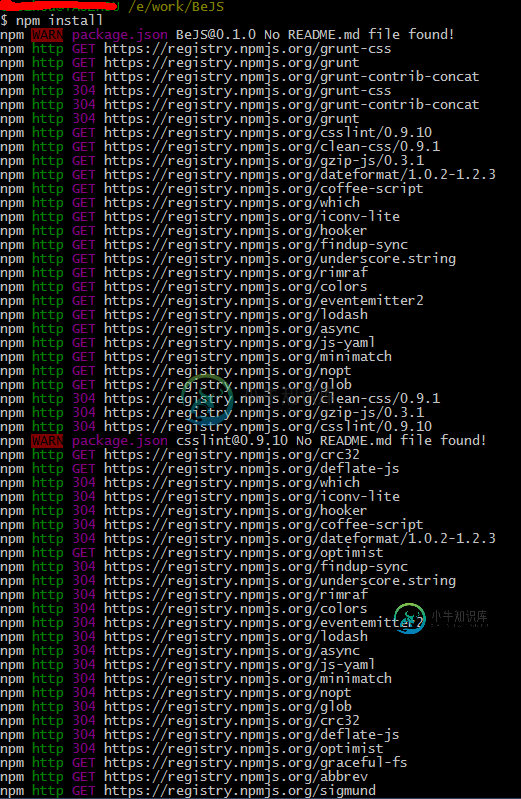
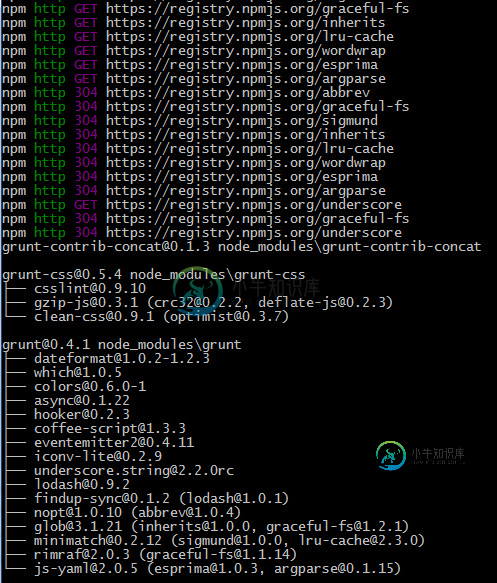
此时,打开命令行工具进入到项目根目录,敲如下命令: npm install


查看根目录,发现多了个node_modules目录,包含了四个子目录,见图

三、新建文件Gruntfile.js
Gruntfile.js也是放在项目根目录下,几乎所有的任务都定义在该文件中,它就是一个普通的js文件,里面可以写任意js代码而不仅局限于JSON。和package.json一样它也要和源码一样被提交到svn或git。

源码如下
module.exports = function(grunt) {
// 配置
grunt.initConfig({
pkg : grunt.file.readJSON('package.json'),
concat : {
css : {
src: ['src/asset/*.css'],
dest: 'dest/asset/all.css'
}
},
cssmin: {
css: {
src: 'dest/asset/all.css',
dest: 'dest/asset/all-min.css'
}
}
});
// 载入concat和css插件,分别对于合并和压缩
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-css');
// 默认任务
grunt.registerTask('default', ['concat', 'cssmin']);
};
四、执行grunt任务
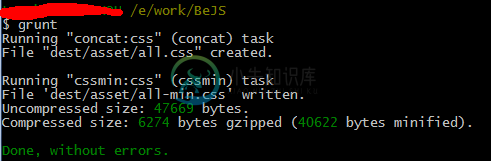
打开命令行,进入到项目根目录,敲 grunt

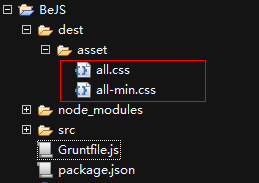
从打印信息看出成功的合并和压缩并生成了dest目录及期望的文件,这时的项目目录下多了dest,如下

至此,css合并压缩完毕。
-
本文向大家介绍使用GruntJS构建Web程序之构建篇,包括了使用GruntJS构建Web程序之构建篇的使用技巧和注意事项,需要的朋友参考一下 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs 源码放在src下,该目录有两个js文件,selector.js和ajax
-
本文向大家介绍使用GruntJS构建Web程序之安装篇,包括了使用GruntJS构建Web程序之安装篇的使用技巧和注意事项,需要的朋友参考一下 它有以下作用 合并JS文件 压缩JS文件 单元测试(基于QUnit) 一句话:完全自动化(automation) 以下是它的安装过程。 一、安装node 参考nodejs入门 (最新的node会自动安装npm) 二、安装g
-
问题内容: 我很想听听您希望如何为Java Web应用程序自动化Javascript压缩。以下是我特别感兴趣的几个方面: 如何 整合? 它是构建工具的一部分,Servlet过滤器,对WAR文件进行后处理的独立程序还是其他工具? 启用和禁用 是否 容易 ?尝试调试缩小的脚本是很不有趣的,但是对于开发人员来说,测试缩小是否不会破坏任何东西也很有用。 它是否可以 透明地 工作,或者是否有我在日常工作中必
-
本文向大家介绍Asp.net程序优化js、css实现合并与压缩的方法,包括了Asp.net程序优化js、css实现合并与压缩的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Asp.net程序优化js、css实现合并与压缩的方法。分享给大家供大家参考。具体实现方法如下: 访问时将js和css压缩并且缓存在客户端, 采用的是Yahoo.Yui.Compressor组件来完成的,用户可以点
-
问题内容: 这是我的 我正在与 在我的文件夹中,我只会 我也想看看未压缩的 问题答案: webpack.config.js : 自从Webpack 4 被弃用以来,其使用导致错误: webpack.optimize.UglifyJsPlugin已被删除,请改用config.optimization.minimize 如手册所述,可以使用选项替换插件。通过指定实例,可以向插件提供自定义配置: 这样就
-
我有一个学校作业,要求我接受一个输入流,并使用apache commons压缩库将其压缩成一个字节数组,格式有5种(根据用户规范)。这5种格式是:ZIP、JAR、SEVENZ、BZIP2和gzip。我编写了以下方法以JAR格式压缩输入流,但得到了一个带有字符串“no current entry”的illegalStateException。

