全面解析Javascript无限添加QQ好友原理
做QQ营销的朋友都知道,QQ加好友是有诸多限制的,IP限制,次数限制,二维码限制,人数限制,使用软件自动加好友会遇到各种各样的问题,很多软件通过模拟人工添加QQ号码,在添加几个之后就会遇到腾讯规则限制。如果我们使用打码,软件和打码都是需要额外付费,且必须要结合ADSL拨号同时使用,这个花费太高效果也不是很理想。
我在QQ加好友的基础上,总结出一个可以无限加好友的原理,注意,这个不是软件,纯粹是个人思路,当然也可以结合软件使用。
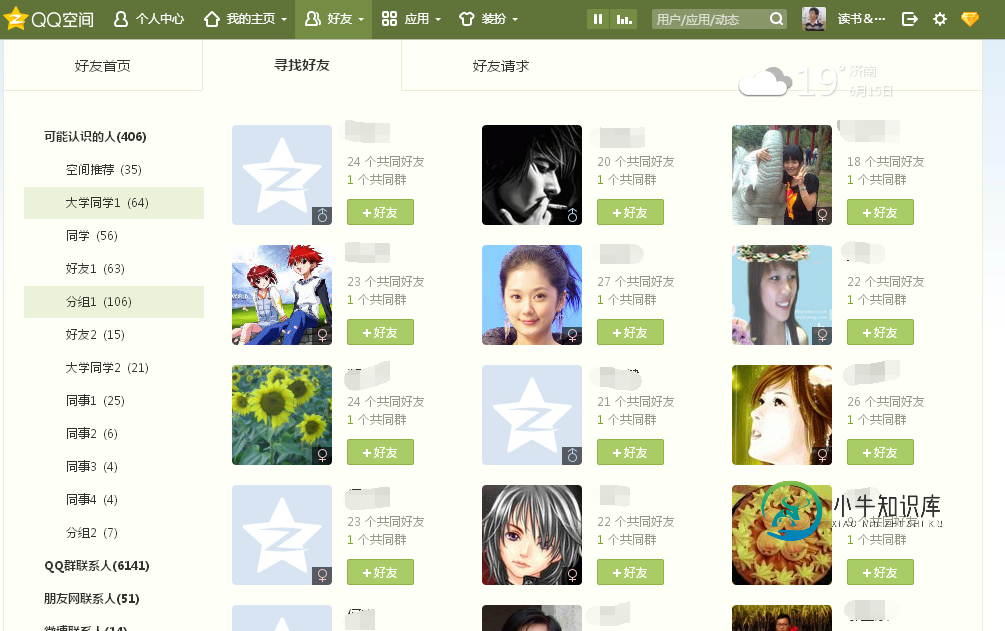
QQ空间是一个潜在的可利用资源,利用空间的QQ好友栏位可以轻松的添加好友且无需打码,看下面这个截图。

实现思路如下所示:
我实现的思路是用JS操作DOM表单的方式模拟人工点击,首先操作DOM点添加按钮,停顿几秒后等弹出框出来后即可点击确认了,如果需要验证的弹框跳过就可以了!是不是超简单了!
var <span style="width: 0px; height: 0px; display: none;" id="transmark"></span>already_send = Array();
var actions = document.getElementsByTagName('iframe')[0].contentWindow.document.getElementsByClassName('action');
function set_interval()
{
setTimeout(function(){
for(var i =0;i<actions.length;i++){
var actived = true;
if(actived)
{
for(var a=0;a<already_send.length;a++)
{
if(already_send[a]==i)
{
actived = false;
break;
}
}
}
if(actived)
{
already_send.push(i);
try{
var is_send = $(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('i').length == 0;
console.log(i);
if(!is_send){
$(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('a')[0].click();
setTimeout(function(){
var qz-dark-button = document.getElementsByClassName('qz-dark-button');
for(var j =0;j<qz-dark-button.length;j++){
document.getElementsByClassName('qz-dark-button')[j].click();
}
set_interval();},5000);
break;
}
}
catch(e)
{
var closetag = document.getElementsByClassName('close');
for(var i =0;i<closetag.length;i++){
document.getElementsByClassName('close')[i].click();
}
}
}
}
},3500);
}
set_interval();
使用方式
打开QQ空间,打开QQ好友,点击寻找好友,找到你准备要添加的分组,右边就是要准备添加的QQ号码,这时候按F12弹出开发者工具,找到控制台项,将以上代码复制到里面运行就可以了,就等着好友添加成功的消息啦。

以上所述是小编给大家介绍的Javascript无限添加QQ好友原理的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍易语言制作QQ前台全自动无限加好友的代码,包括了易语言制作QQ前台全自动无限加好友的代码的使用技巧和注意事项,需要的朋友参考一下 全局变量表 常量数据表 QQ前台全自动加好友 此功能需要加载精易模块5.6,利用模拟的方式添加好友,需要自行打开添加窗口,填写自己的QQ名称。 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大
-
1.手机版 1)从“+”按钮添加:右上角“+” -添加好友 2)从好友列表添加:通讯录-我的好友-添加好友 3)从好友详情添加:点击成员头像-查看成员详情-加好友 2.电脑版 1)从“+”按钮添加:右上角“+” -添加好友 2)从成员详情添加:点击成员头像-查看成员详情-加为好友
-
自我介绍 然后问项目,创新点在哪,代码量多少,看项目github代码 其他方面的涉猎,机器学习,大模型、大数据、安全等等 没有八股和算法,涉及到一些闲聊 ps: 面试官看面评的,竟然知道我女朋友在哪工作,给我吓一跳
-
如何布局您的 PC 站和移动站,并表达两者之间内容的对应关系 目前较流量的 PC 站与移动站配置方式有三种,百度站在搜索引擎角度将这三种分别称为跳转适配、代码适配和自适应,以下为这三种配置方式的名词解释及异同对比。 跳转适配:该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或 ua,然后使用 HTTP 重定向和 Vary HTTP 标头重定向到相应的页面。 代码适
-
本文向大家介绍全面解析js中的原型,原型对象,原型链,包括了全面解析js中的原型,原型对象,原型链的使用技巧和注意事项,需要的朋友参考一下 理解原型 我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。看如下例子: 理解原型对象 根据上面代码,看下图: 需要理解三点: 我们只要创建了一个新的函
-
1.手机版 解除方法:点击成员头像-查看成员详情-右上角菜单-解除好友 2.电脑版 解除方法:点击成员头像-查看成员详情-解除好友

