详解Android中visibility属性VISIBLE、INVISIBLE、GONE的区别
在Android开发中,大部分控件都有visibility这个属性,其属性有3个分别为“visible ”、“invisible”、“gone”。主要用来设置控制控件的显示和隐藏。有些人可能会疑惑Invisible和gone是有什么区别的???那么,我们带着这个疑问看下面:
其在XML文件和Java代码中设置如下:
可见(visible)
XML文件:android:visibility="visible"
Java代码:view.setVisibility(View.VISIBLE);
不可见(invisible)
XML文件:android:visibility="invisible"
Java代码:view.setVisibility(View.INVISIBLE);
隐藏(GONE)
XML文件:android:visibility="gone"
Java代码:view.setVisibility(View.GONE);
为了区别三者,我建了一个Dome进行演示,先上Dome的代码,演示后就知道它们的区别:
XML文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginBottom="20dip" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#F00" android:text="TextView1" android:textSize="23sp" android:visibility="visible" /> <TextView android:id="@+id/mainTV2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:background="#00F" android:text="TextView2" android:textSize="23sp" android:visibility="visible" /> </LinearLayout> <Button android:id="@+id/mainBtn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="TextView2为VISIBLE" android:onClick="mianOnClickListener"/> <Button android:id="@+id/mainBtn2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="TextView2为INVISIBLE" android:onClick="mianOnClickListener"/> <Button android:id="@+id/mainBtn3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="TextView2为GONE" android:onClick="mianOnClickListener"/> </LinearLayout>
后面三个Button只要是控制TextView的visibility的属性
Java代码:
package com.chindroid.visibility;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends Activity {
/** TextView2 */
private TextView mainTV2 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化数据
initData();
}
/** 初始化控件的方法 */
private void initData() {
mainTV2 = (TextView)findViewById(R.id.mainTV2);
}
/**
* MainActivity中响应按钮点击事件的方法
*
* @param v
*/
public void mianOnClickListener(View v){
switch (v.getId()){
case R.id.mainBtn1:{ //按钮1的响应事件
//设置TextView2可见
mainTV2.setVisibility(View.VISIBLE);
break;
}
case R.id.mainBtn2:{ //按钮2的响应事件
//设置TextView2不可见
mainTV2.setVisibility(View.INVISIBLE);
break;
}
case R.id.mainBtn3:{ //按钮3的响应事件
//设置TextView2隐藏
mainTV2.setVisibility(View.GONE);
break;
}
default:
break;
}
}
}
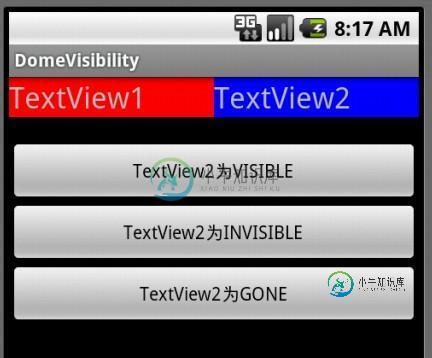
由于程序一启动两个TextView都是可见的

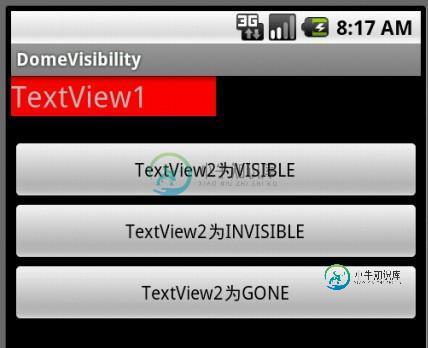
当我们点击第1个按钮,把TextView2visibility属性设置为INVISIBLE时,程序如下如下图所示:

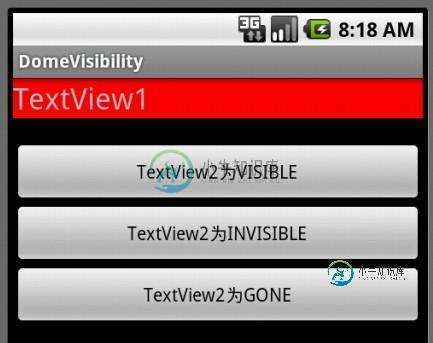
当我们点击第3个按钮,把TextView2visibility属性设置为GONE时,程序如下如下图所示:

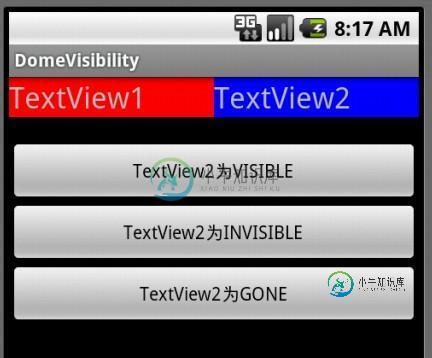
当我们再点击第1个按钮,把TextView2visibility属性设置为VISIBLE时,TextView2又呈现出来了,如下图所示:

由上面的演示可知
VISIBLE:设置控件可见
INVISIBLE:设置控件不可见
GONE:设置控件隐藏
而INVISIBLE和GONE的主要区别是:当控件visibility属性为INVISIBLE时,界面保留了view控件所占有的空间;而控件属性为GONE时,界面则不保留view控件所占有的空间。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊html" target="_blank">教程。
-
本主题中的某些内容可能不适用于某些语言。 如果指定对象可见,则返回True。Boolean 类型,可读写。 expression.Visible expression 必需。该表达式返回“应用于”列表中的对象之一。 说明 新建自定义命令栏的Visible 属性的默认值为False。 只有先将命令栏的Enabled 属性设置为True,才可将其Visible 属性设置为True。 示例 本示例可实现
-
本文向大家介绍innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解,包括了innerHTML属性,outerHTML属性,textContent属性,innerText属性区别详解的使用技巧和注意事项,需要的朋友参考一下 innerHTML属性用来读取或设置某个节点内的HTML代码。 outerHTML属性用来读取或设置HTML代码时,会把节点
-
本文向大家介绍Android clipChildren属性实例详解,包括了Android clipChildren属性实例详解的使用技巧和注意事项,需要的朋友参考一下 前言 前几天有在微博上推荐过一个博客,看他文章时发现了这个属性。有些属性不常用,但需要的时候非常有用,于是做了个例子,正好项目用到,与大家分享一下。 正文 一、效果图 看到这个图时你可以先想想如果是你,你怎么实现这个效果。
-
本文向大家介绍详解JS中的attribute属性,包括了详解JS中的attribute属性的使用技巧和注意事项,需要的朋友参考一下 Attribute是属性的意思,文章仅对部分兼容IE和FF的Attribute相关的介绍。 attributes:获取一个属性作为对象getAttribute:获取某一个属性的值 object.getAttributes(attribute) getAttribute
-
本文向大家介绍JS中script标签defer和async属性的区别详解,包括了JS中script标签defer和async属性的区别详解的使用技巧和注意事项,需要的朋友参考一下 向html页面中插入javascript代码的主要方法就是通过script标签。其中包括两种形式,第一种直接在script标签之间插入js代码,第二种即是通过src属性引入外部js文件。由于解释器在解析执行js代码期间会
-
本文向大家介绍详解ios11中estimatedRowHeight属性,包括了详解ios11中estimatedRowHeight属性的使用技巧和注意事项,需要的朋友参考一下 相信大家都已经升级了iOS11,而且也做了相应的适配,其中对于tableView这个控件进行适配的时候,比如:集成MJRefresh的时候,当然还有其他很多情况下,很多资料都有说需要把estimatedRowHeight属性

