《诺瓦星云》专题
-
2.1.16 瓦片图资源
瓦片图资源是由 TiledMap 所导出的数据格式(Creator v2.1 及以下支持 TiledMap v1.0.0,Creator v2.2.0 及以上支持 TiledMap v1.2.0)。 导入地图资源 地图所需资源有: .tmx 地图数据 .png 图集纹理 .tsx tileset 数据配置文件(部分 tmx 文件需要) 创建瓦片图资源 第一种方式:从 资源管理器 里将地图资源拖动到
-
 汉诺塔问题
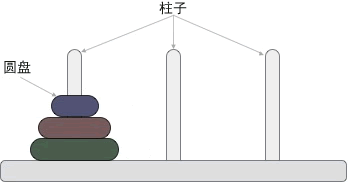
汉诺塔问题主要内容:分治算法解决汉诺塔问题,汉诺塔问题的代码实现汉诺塔问题源自印度一个古老的传说,印度教的“创造之神”梵天创造世界时做了 3 根金刚石柱,其中的一根柱子上按照从小到大的顺序摞着 64 个黄金圆盘。梵天命令一个叫婆罗门的门徒将所有的圆盘移动到另一个柱子上,移动过程中必须遵守以下规则: 每次只能移动柱子最顶端的一个圆盘; 每个柱子上,小圆盘永远要位于大圆盘之上; 图 1 给您展示了包含 3 个圆盘的汉诺塔问题: 图 1 汉诺塔问题 一根柱子上摞
-
链承诺与AngularJS
问题内容: 我有一个名为PaymentStrategy的服务,已注入我的控制器中。 paymentStrategy中的这种购买方法会触发几种需要顺序调用的方法。当buy()中的所有方法都完成后,需要调用then()。 这可能是微不足道的,但我对棱角还很陌生。 目前,在init()方法之后立即触发buy()。then()。我觉得我们需要将所有这些方法放在一个promise中,并应用$ q.all()
-
递归的承诺?
问题内容: 我想遍历HTML 5文件系统中的所有文件,并在迭代完成后开始一些事件。由于这是异步+承诺,我很难尝试掌握其工作方式。 我正在使用angularJS,并创建了一个服务来封装html 5文件系统特定的功能。 这是递归函数: 理想情况下,我想这样调用该函数,并让其返回一个承诺,一旦遍历所有文件,该承诺便会执行。 有什么技巧/想法可以实现吗? 一个想法是拥有一个诺言数组,并为每个文件/目录向该
-
AngularJS资源承诺
问题内容: 我有一个使用$ resource的简单控制器: 我在指令中使用此控制器(在链接功能中) 但是区域是不确定的。调用是异步的,这很逻辑。 我的问题是我该如何等待结果和区域成为包含所有数据的数组? 这里指令的定义 问题答案: 如果要使用异步方法,则需要通过$ promise使用回调函数,示例如下:
-
用另一个承诺来履行(不解决)承诺
问题内容: 我要兑现一个承诺。关键是我真的想在第一个诺言兑现后立即访问(仍在等待中的)第二个 诺言 。不幸的是,当两个诺言都实现时,我似乎只能获得第二个诺言的解决值。 这是我想到的用例: 该功能显示文件选择器,用户可以在其中从自己的硬盘驱动器或URL中选择文件。它返回一个承诺,该承诺将在用户选择文件后立即兑现。此时,我们可能仍然必须通过网络下载所选文件。因此,我不能将所选文件作为分辨率值。相反,应
-
尽管兑现了承诺但仍未兑现承诺
问题内容: 我不明白…是我还是这是节点中的错误? 可以按预期进行: 这发出了警告: 我懂了 问题答案: 使用与承诺回报新希望(这就是所谓的链接)。因此,当您执行以下操作时: 您的最初承诺在哪里,您将在第1行上创建一个新的承诺(现在不再存在。我们称它为 )。因此,即使您使用with ,也不会处理上的拒绝,这解释了您在控制台上看到的消息。 为了避免出现此消息,您应该在第1行的新承诺中添加a
-
产生一个依赖于递归承诺的承诺
问题内容: 我有一个整数id的数组,例如 并且我需要为每个ID执行异步远程调用。每个调用都是一个使用$ resource执行的WebAPI请求,并显示为Promise。 我需要创建一个接受这些ID数组的函数,然后初始化递归承诺链。该链应导致对每个ID依次进行webapi调用。这些调用不应并行,而应链接在一起。 有问题的函数返回自己一个“主要”的承诺,该承诺应根据异步Web调用的结果来解决或拒绝。也
-
 Silverlight实现星星闪烁动画
Silverlight实现星星闪烁动画本文向大家介绍Silverlight实现星星闪烁动画,包括了Silverlight实现星星闪烁动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Silverlight实现星星闪烁动画展示的具体代码,供大家参考,具体内容如下 原理很简单,生成1000个圆,从随机数来布置它们的位置,通过动画来处理它们的透明度,动画时长也是随机生成。 1、创建图形数组并设置背景透明,渐变笔触,大小等,
-
 星星充电Java后端一面
星星充电Java后端一面项目介绍 项目中es使用的一些改进 实习从事了哪些工作 实习最大的收获 项目中登录邮件的使用,验证码redis的使用 说说你分布式锁的场景 分布式锁的一些问题如何解决 说说线程安全中的可见性,怎么保证? volatile怎么实现的? 重排序发生在什么阶段? HashMap,为什么hash的方式改变了? 进程和线程的区别 进程如何做到隔离 段式和页式的区别
-
 vue实现评价星星功能
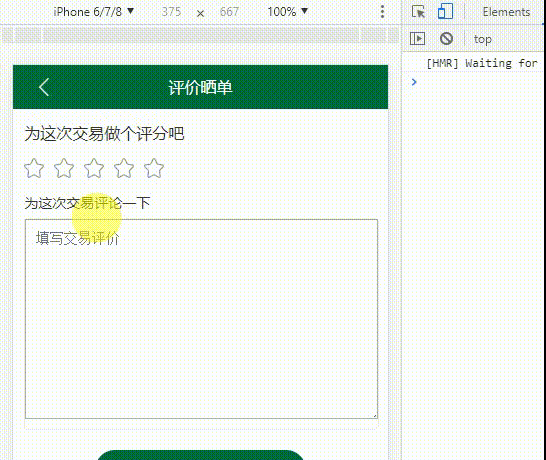
vue实现评价星星功能本文向大家介绍vue实现评价星星功能,包括了vue实现评价星星功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现评价星星的具体代码,供大家参考,具体内容如下 代码: 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 js实现漫天星星效果
js实现漫天星星效果本文向大家介绍js实现漫天星星效果,包括了js实现漫天星星效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了漫天小星星效果的实现代码,供大家参考,具体内容如下 效果图: 实现代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 如何在HTML5 SVG中画星星?
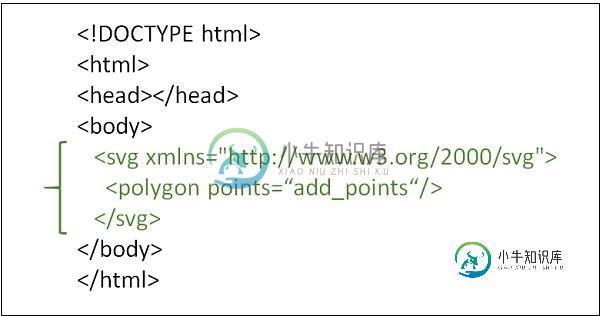
如何在HTML5 SVG中画星星?本文向大家介绍如何在HTML5 SVG中画星星?,包括了如何在HTML5 SVG中画星星?的使用技巧和注意事项,需要的朋友参考一下 SVG代表可伸缩矢量图形,是一种用于描述XML中的2D图形和图形应用程序的语言,然后由SVG查看器呈现XML。大多数网络浏览器可以显示SVG,就像显示PNG,GIF和JPG一样。 要在HTML SVG中绘制多边形,请使用SVG <polygon>元素。<polygon
-
 星星充电 Java 实习一面
星星充电 Java 实习一面#面试# #实习# 自我介绍 平时看的什么英文技术文档?(我回答Redis相关的,想把面试官往Redis引导问) Redis技术文档你都看哪些? Java你一般用哪个版本的比较多? 面向对象的特性有哪些? dubbo的架构你了解吗? 我看你简历上写熟悉Spring,Spring是个很大的框架,你能聊聊怎么算是熟悉吗? Spring你熟悉哪些呢? AOP详细说说? 通知类型有哪些? 为什么AOP要去
-
star 评星
定义 评星组件。 图片展示 代码演示 import Score from 'pile/dist/components/score', {Star} = Score <Star defaultVal={2} len={5} back={(n)=>{console.log(n)}}/> 属性 参数 描述 数据类型 默认值 len 星星显示个数 number 5 defaultVal 默认值
