《抽象》专题
-
如何在所有活动中显示导航抽屉?
问题内容: 我的所有活动中都应该出现一个。 我看到许多与此类似的问题,并找到了一个解决方案,例如通过其他活动扩展MainActivity。 所以我将我的主要活动扩展到了我的第二个活动。但是第二个活动中没有显示抽屉 主要活动 第二活动 问题答案: 在in中,不要调用此方法: 使在保护。并 只需将抽屉标签和重力保持在左侧(或右侧)。
-
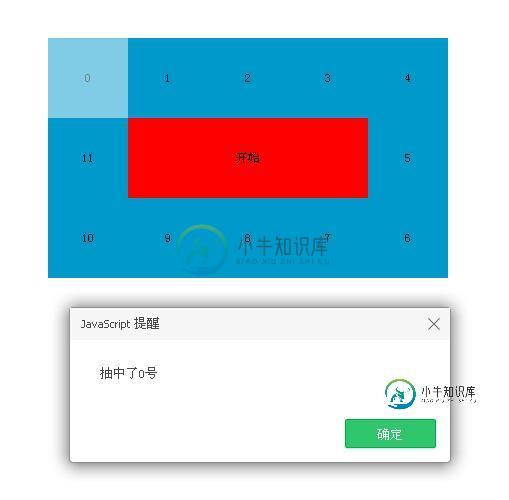
 JS实现转动随机数抽奖特效代码
JS实现转动随机数抽奖特效代码本文向大家介绍JS实现转动随机数抽奖特效代码,包括了JS实现转动随机数抽奖特效代码的使用技巧和注意事项,需要的朋友参考一下 大家都玩过抽奖游戏,或者梦想抽到大奖吧,但是有没有想过抽奖游戏是怎么实现的呐?今天就给大家分享一款转动随机数抽奖的JS特效代码。 实现代码如下 实现的效果图: 现在抽奖游戏应用的非常广泛,我们每个人都会接触到,尤其是节假日的时候各大商场都会组织这种类型的游戏活动吸引顾客,我上
-
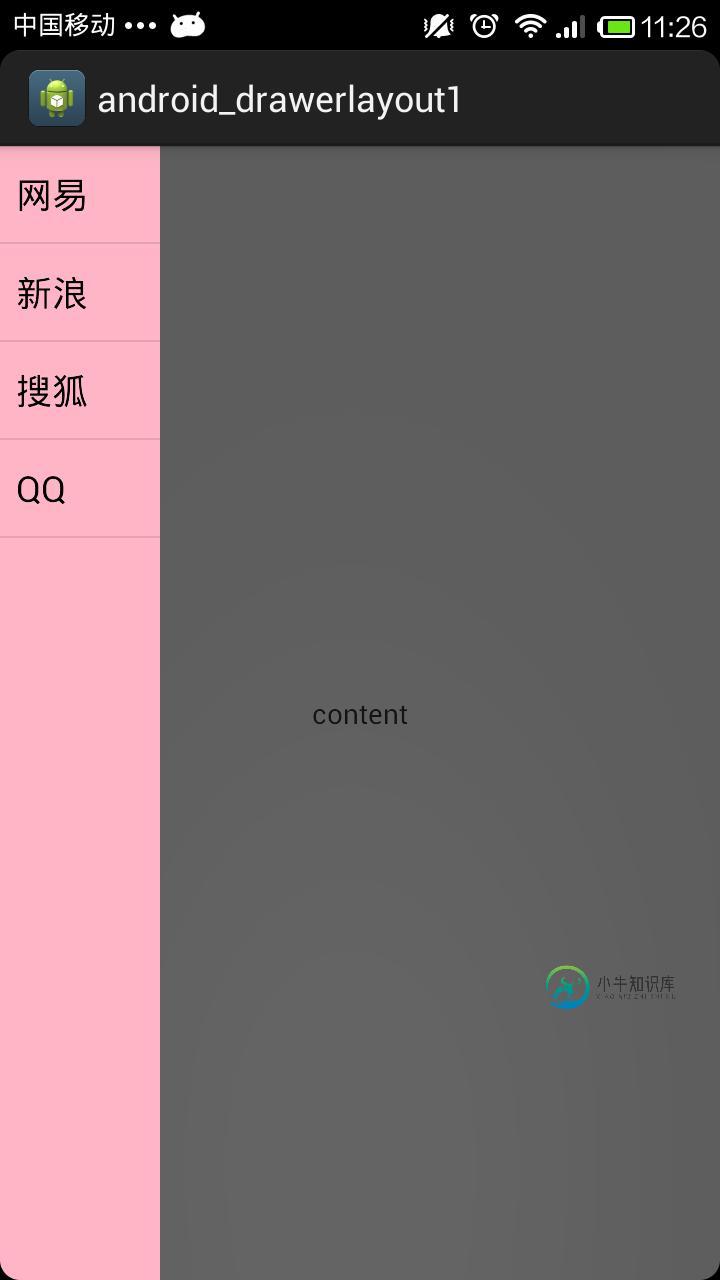
 使用DrawerLayout组件实现侧滑抽屉的功能
使用DrawerLayout组件实现侧滑抽屉的功能本文向大家介绍使用DrawerLayout组件实现侧滑抽屉的功能,包括了使用DrawerLayout组件实现侧滑抽屉的功能的使用技巧和注意事项,需要的朋友参考一下 DrawerLayout组件同样是V4包中的组件,也是直接继承于ViewGroup类,所以这个类也是一个容器类。使用DrawerLayout可以轻松的实现抽屉效果,使用DrawerLayout的步骤有以下几点: 1)在DrawerLay
-
 jQuery实现类似老虎机滚动抽奖效果
jQuery实现类似老虎机滚动抽奖效果本文向大家介绍jQuery实现类似老虎机滚动抽奖效果,包括了jQuery实现类似老虎机滚动抽奖效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现类似老虎机滚动抽奖效果。分享给大家供大家参考。具体如下: 这里使用jquery实现类似老虎机的网页抽奖功能,只是一个简单的投资功能实现,还有一些地方是需要完善的,比如抽奖快结束的时候,不会自动变慢速度,哪位高手感兴趣的话可以加以完
-
 jQuery实现右侧抽屉式在线客服功能
jQuery实现右侧抽屉式在线客服功能本文向大家介绍jQuery实现右侧抽屉式在线客服功能,包括了jQuery实现右侧抽屉式在线客服功能的使用技巧和注意事项,需要的朋友参考一下 我们先来看下实际运行效果图: 先给大家看下整体代码: 其中CSS样式表代码: jquery-1.7.min.js
-
 js手机号批量滚动抽奖实现代码
js手机号批量滚动抽奖实现代码本文向大家介绍js手机号批量滚动抽奖实现代码,包括了js手机号批量滚动抽奖实现代码的使用技巧和注意事项,需要的朋友参考一下 我们平时在看一些选秀节目或一些歌唱类比赛节目时经常会看到在现场的大屏幕上会有观众的手机号在滚动来选出谁是幸运观众或谁中了什么奖项,这些手机号都是现场观众或场外观众在给选手投票时产生的,当主持人一声开始令下,大屏幕上的手机号就会快速随机滚动,当主持人一声停令下,大屏幕上会随机出
-
 jQuery+PHP实现的掷色子抽奖游戏实例
jQuery+PHP实现的掷色子抽奖游戏实例本文向大家介绍jQuery+PHP实现的掷色子抽奖游戏实例,包括了jQuery+PHP实现的掷色子抽奖游戏实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+PHP实现的掷色子抽奖游戏详细步骤。分享给大家供大家参考。具体分析如下: 该游戏是以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改
-
导航抽屉,带有片段,只有一个活动
我正在用导航抽屉做一个应用程序。为此,我有一个HomeActivity,它包含我导航抽屉的所有登录、菜单中的选项、视图、标题等。在这里,我设置listenerclick以获取导航元素。此侦听器接收FragmentManager,并使用开关执行以下操作: 将片段替换为我在每个开关情况下需要的片段。 在家庭布局中,我有一个框架布局和抽屉菜单。 Mi的问题是,我只有一个具有framelayout的活动,
-
Android Jetpack导航-抽屉项目的自定义操作
我正在将新的Jetpack Android导航与抽屉布局结合使用。当在抽屉XML中使用相同的ID并结合导航图中的片段时,一切都按预期工作。我设置了所有内容: 我现在还想触发自定义操作/代码,而不是在单击抽屉菜单中的项目时执行片段事务。我有一个菜单,单击“注销”时想注销用户:
-
每次单击导航抽屉项时刷新片段
我有导航抽屉的BaseActivity,我在其中使用片段管理器在片段布局中显示/隐藏片段,当单击每个导航抽屉项时,我希望每次单击导航项时都刷新我的片段。我尝试了两种方法,例如片段附加/分离,但它不起作用,有谁能帮我在每次点击导航项时刷新我的片段吗。
-
Android导航抽屉嵌套活动与片段方法
首先,我想说的是,我对android开发和gradle都是新手。不适用于java。我有一个支持2.3.6的项目,现在正在使用支持库将其迁移到4.4。我也在使用Gradle,到目前为止,它工作得很好。 我现在使用导航抽屉在应用程序片段之间导航,这些片段过去是活动。抽屉中的一个片段包含列表中某个项目的listview和detail视图。当用户单击列表中的项目并显示其详细信息时,抽屉片段切换其视图。 虽
-
Android-将活动调用到片段中-导航抽屉
我已经从Android官方网站下载了示例项目http://developer.android.com/training/implementing-navigation/nav-drawer.html.我试图了解导航抽屉是如何工作的。所以,我有一个疑问,他们从左侧菜单中为每个项目调用一个片段。在我的项目中,我有一个大活动,我试图通过这个片段调用它: 公共类HomeFragment扩展了片段{ } 但
-
操作栏、导航抽屉和片段回溯管理
我正在我的应用程序中实现以下教程:创建导航抽屉。 我的目标是实现以下行为: 使用一个活动 2 Fragments:FragmentA始终附加。单击按钮时附加FragmentB 当FragmentB可见时,操作栏home按钮是一个从背包中删除FragmentB的向后箭头 当片段B不可见时,操作栏按钮home按钮显示抽屉布局。 如何实现home按钮的转换? 谢谢
-
将抽屉图标动画化为setDisplayHomeAsUpEnabled上的箭头?
我使用setDisplayHomeAsUpEnabled来显示箭头,而不是抽屉中的“汉堡”图标,但它没有得到动画或任何东西。相反,它显示了可即时绘制的箭头。 主屏幕:(专辑1) 当您点击电影时:(专辑2) 问题是,当我滑动抽屉时,图标的动画效果很好,这让我觉得也许我不应该使用SetDisplayHomeAsupaned来实现这一点:(相册3) 专辑:http://imgur.com/a/LkXbh
-
如何从右向左打开导航抽屉[副本]
我想从右到左像图片一样打开
