《2022届毕业生现状》专题
-
有没有办法从粘合作业生成单个csv输出文件?[副本]
如标题所示。我想我记得那是胶水作业生成单个csv输出文件而不是多个输出文件的某种选项,这是特定于某些胶水配置的,独立于任何apache火花相关功能。实现这一点需要对pyspark文件进行哪些设置更改?提前感谢日志
-
带openapi生成器的Swagger/Openapi我们在哪里添加业务逻辑代码?
我必须从头开始创建RESTAPI。我已经有了一些关于球衣的经验,几乎所有的事情都是手工做的。 我想现在就做,因为这个项目是新的。因此,我目前正在尝试宠物商店示例,每次尝试openapi 3.0在线编辑器时都可以使用该示例。 使用openapi生成器,我为宠物店生成了Spring Boot服务器。 有很多教程会停在那里。我不明白我必须在哪里或如何添加我的业务逻辑代码(数据库访问,......)。 之
-
 京东社招面经分享:应届生走京东社招,3次面试带给我的收获
京东社招面经分享:应届生走京东社招,3次面试带给我的收获因为考研复试被刷参加了京东的春招,去年京东12月份就开始春招了,今年6月份也还有很多岗位在放出来,当然不知道今年情况怎么样,这是我经历了3次京东不同岗位面试的感受和收获,希望对22届还没有offer的你们有用哦~ 京东当时面了我三次,三次岗位都不同,据面试官说是内部在互相推荐,不清楚自己是不是被刷KPI了。不过后续就释然了,还是觉得总结收获最重要 大家可以主动投投社招,我主要是拉勾网的社招捞起来的
-
 Android-Zxing实现二维码的扫描与生成
Android-Zxing实现二维码的扫描与生成本文向大家介绍Android-Zxing实现二维码的扫描与生成,包括了Android-Zxing实现二维码的扫描与生成的使用技巧和注意事项,需要的朋友参考一下 Zxing: Zxing是一个开放源码,用java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其他语言的端口。可以实现使用手机内置摄像头完成条形码的扫描以及解码。 github: https://github.com/zxing
-
 JS原生数据双向绑定实现代码
JS原生数据双向绑定实现代码本文向大家介绍JS原生数据双向绑定实现代码,包括了JS原生数据双向绑定实现代码的使用技巧和注意事项,需要的朋友参考一下 代码如下: 效果示例: 总结 以上所述是小编给大家介绍的JS原生数据双向绑定实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
 Python实现的双色球生成功能示例
Python实现的双色球生成功能示例本文向大家介绍Python实现的双色球生成功能示例,包括了Python实现的双色球生成功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现的双色球生成功能。分享给大家供大家参考,具体如下: 最近学习Python的Random函数,就顺手写一个随机数的双色球程序,开发环境:python2.7 , 附上源代码如下: 运行结果: 其中蓝色6个。 也有简单的方法 运行结果: 或
-
 iOS自带原生二维码扫描的实现
iOS自带原生二维码扫描的实现本文向大家介绍iOS自带原生二维码扫描的实现,包括了iOS自带原生二维码扫描的实现的使用技巧和注意事项,需要的朋友参考一下 前言 首先说明的是:原生的二维码扫描有一个坑,那就是扫描范围的确定。只要记得扫描范围是X与Y互换位置,W与H互换位置,就没有什么问题了。 下面进入正题: 1.因为使用原生二维码扫描,所以需要加入头文件添加delegate 2.接着是使用到的类 3.懒加载一个扫描动画的图片 4
-
 原生js实现水平方向无缝滚动
原生js实现水平方向无缝滚动本文向大家介绍原生js实现水平方向无缝滚动,包括了原生js实现水平方向无缝滚动的使用技巧和注意事项,需要的朋友参考一下 水平方向无缝滚动 滚动支持图片,文字 原理 :一个大的盒子中放置两个盒子,通过设置offsetWidth,scrollLeft的关系来实现,而且还用到定时器函数setInterval,当手指移动上去定义滚动,离开继续滚动。兼容各大浏览器。 HTML代码 CSS代码 Javascr
-
执行ng生成时出现@types/async(DefinitelyTyped)错误
所以我们去年创建了一个网站,使用的是: 节点V6.9.1 NPM v3.10.8 Angular-CLI v1.0.0-beta.24 Typescript v2.1.4 上一个开发人员签入时,该应用程序能够构建。自从得到一个新的开发人员、设置上面的版本并执行一个ng构建之后,我们现在又出现了新的错误: e:/code/score/node_modules/@types/async/index.d
-
 Java实现二维码生成的代码方法
Java实现二维码生成的代码方法本文向大家介绍Java实现二维码生成的代码方法,包括了Java实现二维码生成的代码方法的使用技巧和注意事项,需要的朋友参考一下 1、支持QRcode、ZXing 二维码生成、解析; 2、QRCode 方式生成二维码支持添加图片,如下:
-
原生javascript实现图片无缝滚动效果
本文向大家介绍原生javascript实现图片无缝滚动效果,包括了原生javascript实现图片无缝滚动效果的使用技巧和注意事项,需要的朋友参考一下 图片水平无缝滚动效果在大量的网站都有应用,特别是一些企业网站在展示产品的时候,因为是动态效果,所以能够给网站增色不少,相比静态图片展示更能够吸引用户的注意力,下面就通过实例代码介绍一下如何实现此效果。 代码如下: 希望对大家学习javascript
-
JS原生轮播图的简单实现(推荐)
本文向大家介绍JS原生轮播图的简单实现(推荐),包括了JS原生轮播图的简单实现(推荐)的使用技巧和注意事项,需要的朋友参考一下 哈喽!我的朋友们,最近有一个新项目。所以一直没更新!有没有想我啊!! 今天咱们来说一下JS原生轮播图! 话不多说: 直接来代码吧:下面是CSS部分: HTML部分! 接下来是JS部分: 就是这么简单!你学会了吗?? 以上这篇JS原生轮播图的简单实现(推荐)就是小编分享给大
-
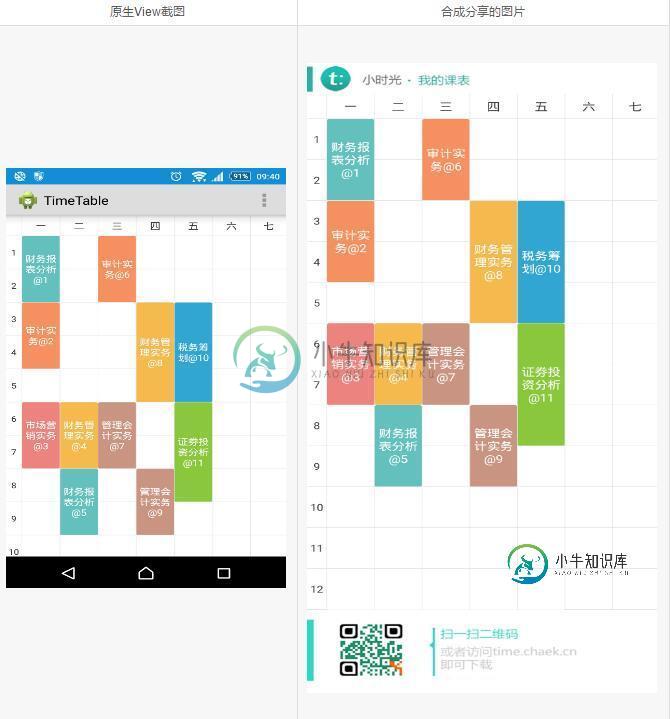
 Android实现合并生成分享图片功能
Android实现合并生成分享图片功能本文向大家介绍Android实现合并生成分享图片功能,包括了Android实现合并生成分享图片功能的使用技巧和注意事项,需要的朋友参考一下 有时候分享功能都是很需要分享一个当前屏幕的界面的截图因,以前做校内APP的时候用到过,拿出来分享分享, 用以前写过的自定义课表软件。 Android 自定义View课程表表格 看到的是图片只显示到11节处,下面的没有显示到 所以用到的 ScrollView 因
-
 PHP实现生成数据字典功能示例
PHP实现生成数据字典功能示例本文向大家介绍PHP实现生成数据字典功能示例,包括了PHP实现生成数据字典功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现生成数据字典功能。分享给大家供大家参考,具体如下: 最近时间紧迫,没有时间发博客,趁现在有点时间向大家分享一个知识点。在咱们做开发的时候 ,也许经常会遇到对数据库分析,做一个数据字典,那么现在好处来了,大家只需要关注我所发送的这个链接轻轻松松帮你们搞定
-
基于PHP实现生成随机水印图片
本文向大家介绍基于PHP实现生成随机水印图片,包括了基于PHP实现生成随机水印图片的使用技巧和注意事项,需要的朋友参考一下 基于PHP的GD图形库,自己生成一张图片。仅限初识GD库,实例学习。 一、需求 网站的布局用到了类似慕课网课程列表的风格,每一个课程是一个banner图,图下面是标题加简介。因为课程的数量较大没有为所有的课程设计专门的banner,所以需要按照一定的规则,来自己生成图片(本打
