《AJAX》专题
-
jQuery AJAX使用JSON Return调用PHP脚本
问题内容: 我一直在用这个把头砸在砖墙上,我已经在stackoverflow上尝试了很多解决方案,但找不到一个可行的方案! 基本上,当我发布我的AJAX时,PHP返回JSON,但是AJAX显示Undefined而不是值: JS : PHP的 : firebug的JSON结果 : AJAX将JSON结果显示为Undefined,我不知道为什么。我尝试显示添加和。我也曾尝试将其更改为and:尽管仍然没
-
可以使用unload事件可靠地触发ajax请求吗?
问题内容: 我需要一种监视用户编辑会话的方法,而我正在审查的解决方案之一将使我使用一个事件发送ajax请求,以通知服务器编辑会话的结束。 我对事件的了解(相当有限)表明,附加到此处理程序的代码必须快速运行,因此通常用于清除对象以防止内存泄漏。 我的问题是,这样做是否足够可靠? PS。我知道这个选择。 问题答案: 如果您的服务器足够快地响应,则此方法相当可靠。确实需要提防的事情。如果关闭浏览器并在u
-
如何在父组件的ajax更新中排除子组件?
问题内容: 我在代码中使用了PrimeFaces 标记。我们如何在更新父组件的ajax调用中排除子组件的更新? 问题答案: 如果您至少使用PrimeFaces 3.3,则可以为此使用PrimeFaces选择器。这允许您在PrimeFaces ajax组件中使用jQuery CSS选择器语法 和属性。 例如: 此示例将更新整个表单,除了客户端具有的输入。 如果要更新某个组件的所有子组件(除了一个),
-
返回AJAX回调返回
问题内容: 例如我有一个功能: 我怎样才能返回AJAX后得到的? 问题答案: 因为请求是异步的,所以您无法返回ajax请求的结果(而同步ajax请求是一个 糟糕的 主意)。 最好的选择是将自己的回调传递给f1 然后,您将像这样致电:
-
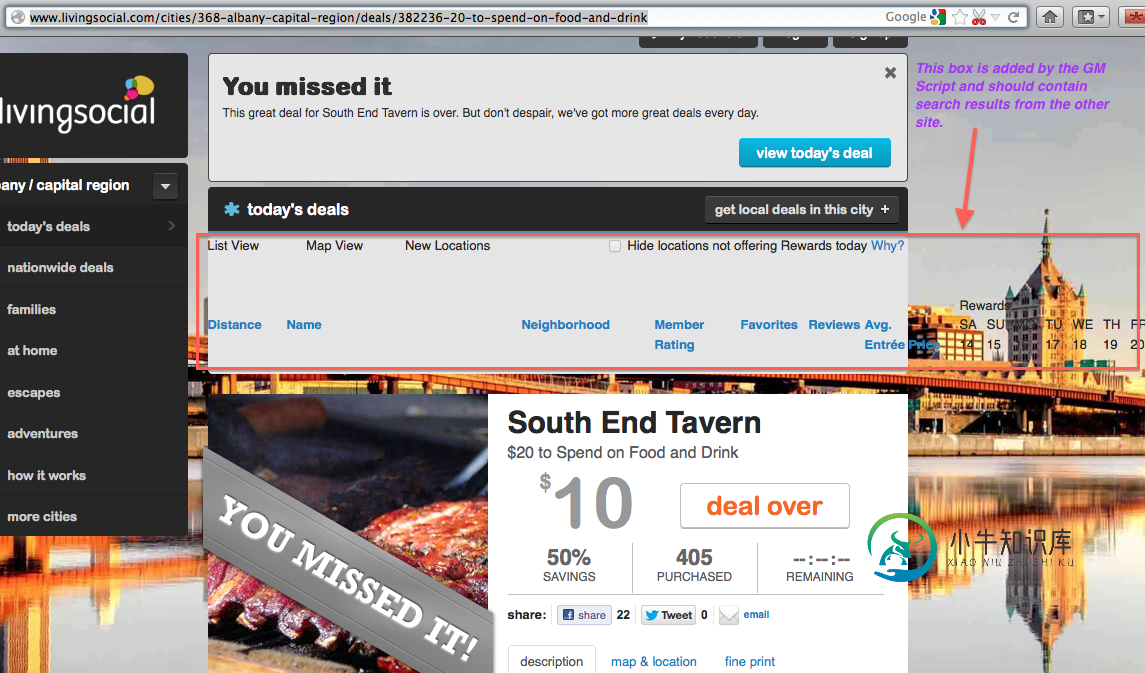
 如何获得AJAX get-request以等待页面呈现后再返回响应?
如何获得AJAX get-request以等待页面呈现后再返回响应?问题内容: 我正在为该站点(Site1)中的页面编写Greasemonkey脚本。Site1提供各种交易和报价,而我的GM脚本旨在实现以下目的: 当一个人访问Site1上的报价时,脚本会查询 Site2,以查找该酒店是否也在Site2上列出。如果是这样,请在Site1上显示来自Site2的搜索结果。 问题是Site2显示进度条(“正在加载结果”),然后显示结果。因此,我的Ajax请求始终返回空结果
-
CORS-通过允许服务器上的原始不使用JSONP的跨域AJAX
问题内容: 我在同一服务器上有两个单独的应用程序,其中EmberJS试图对我的后端API进行跨域调用。 我设置了后端API,以允许来自该特定来源的跨域请求。但是,有没有办法避免通过这种设置使用JSONP?在跨域请求发送之前将其阻止。如果不是,那么CORS的意义何在?我实现了哪个服务器端来接受来自JS前端源的请求? 编辑 AJAX请求: 问题答案: 如果启用了CORS,则无需使用JSONP。 如果在
-
对本地文件系统的AJAX请求在Chrome中不起作用?[重复]
问题内容: 我正在努力使用jQuery从XML动态创建UI。我的jQuery在Firefox中可以使用,但在Chrome中不能使用。它给了我这个控制台错误: 跨源请求仅支持以下协议方案:http,数据,chrome,chrome扩展名,https,chrome-extension-resource。 以下是我的jQuery代码,该代码可在Firefox上运行,但不能在Google chrome上运
-
Javascript:等到ajax请求完成以关闭页面时
问题内容: 我希望浏览器将页面保持打开状态,直到发送ajax请求为止。这就是我想像的样子 不幸的是,JS不执行多线程。据我了解,回调(ajaxFinished)将永远不会执行,因为浏览器将尝试等待while循环完成以执行它,因此,它将永远循环。 什么是正确的方法?也许有一种方法可以迫使JS评估待办事项列表中的下一件事,然后返回while循环?还是一些与ajax调用“联接”的语法?我正在为我的aja
-
jQuery ajax解析响应文本
问题内容: 好的,这真的让我感到沮丧,因为我已经做过一百次了,但是这次却没有用。所以我知道我做错了,我只是想不通。 我正在使用jQuery .get例程从另一个文件加载html。我不想使用.load(),因为它总是替换我要将内容加载到其中的元素的子元素。 这是我的.get请求: 文件’info.html’是具有正确doctype的标准xhtml文件,并且体内唯一的一件事是我需要访问的一系列ul。由
-
如何从AJAX请求返回值?
问题内容: 我有一个函数,用关键字声明一个变量。然后,它将启动AJAX请求以设置变量的值,然后从函数中返回此变量。 但是,我的实现失败了,我也不知道为什么。 这是代码的简化版本; 问题答案: AJAX请求是异步的。您的sendRuest函数正在执行,正在发出AJAX请求,但它是异步发生的;因此,sendRuest的其余部分在AJAX请求(和onreadystatechange处理程序)执行之前就已
-
你如何在jquery中设置间隔给ajax调用
问题内容: 我需要每5分钟创建一个ajax调用。我要下面的代码。有人可以告诉我如何修改此代码以每5分钟运行该ajax吗? 问题答案: 在最简单的级别上,将AJAX调用放入函数中,然后创建一个间隔:
-
 如何使用PHP和jQuery发送安全的AJAX请求
如何使用PHP和jQuery发送安全的AJAX请求问题内容: 问题 因此,一段时间以来,我一直在尝试使用不同的AJAX方法将数据发送到将要处理并存储在MySQL数据库中的服务器。 AJAX请求命中的页面使用PHP的PDO准备好的语句来保存数据,因此MySQL注入并不是真正的问题,还需要处理密码或需要加密的数据,这不是我要的这里。我的问题更多地涉及从客户端传输到服务器时如何确保数据的安全性。 方法 我目前有(对于下面包含的登录示例): 域上运行的S
-
Ajax调用到MVC控制器-网址问题
问题内容: 我看了以前发布的jQuery / MVC问题,但没有找到可行的答案。 我有以下JavaScript代码: 调用网址时,帖子看起来像: 有人可以向我解释为什么它会这样返回它(背后的逻辑)并为我提供有效的解决方案。提前致谢! PS:其他信息:%22是<<“ >>字符的URL编码参考 问题答案: 为了使其正常工作,必须将Javascript置于Razor视图中,以便该行 由Razor解析并替
-
PHP会话变量未使用Ajax保留
问题内容: 我有一个使用AJAX加载新php文件并更新显示的单页网站。 我从主页开始php会话,但是当我使用ajax更新内部html时,我需要这些会话变量来加载新的php文件。 这篇文章与此类似:PHP会话变量未保留。但是我检查了一下,我的php.ini有 主页PHP: 在用户输入之后,我使用ajax调用php文件并加载页面的一个小节: 有人可以告诉我我缺少哪些重要步骤吗?谢谢。 更新: 在主页和
-
如何通过Ajax发送多个数据字段?[关闭]
问题内容: 我被困住了:我试图使用AJAX提交表单,但是我找不到通过我的AJAX调用发送多个数据字段的方法。 我尝试了各种东西: 甚至是出于测试目的的东西: 但是无论我怎样尝试,我的SQL都一无所获。 那么,在我的AJAX调用中放入更多行数据的正确语法是什么? 问题答案: 正确的语法是: 如此处指定:http : //api.jquery.com/jQuery.ajax/ 因此,如果这不起作用,我
