《事务》专题
-
对于事务性和非事务性Kafka生产者,具有不同配置的相同KafkaTemplate
通过 allowNon 事务属性,可以使用相同的 KafkaTemplate 来创建事务性和非事务性生产者。这两种生产者将使用来自Kafka生产者工厂的相同配置。 在某些特定情况下,可能需要为这两种生产者使用不同的配置。 下面的例子展示了一个具体的用例 KafkaTemplate-非事务性生产者- 问题可以通过拥有2个工厂和/或2个模板来解决,但为了避免样板代码和复杂性,我们的想法是保持相同的模板
-
服务器从rest控制器发送了事件Spring Webflux返回事件名作为响应
我使用带有reactor Flux的SSE来捕获linux系统指标并发布到浏览器(javascript eventsource)。 目前,问题是无法将特定数据发送到特定客户端。经过多个SO帖子后,它被告知在事件源中使用事件侦听器,来自服务器的响应应该在响应中使用事件作为键。 因为,我从服务器返回一个对象,所以将事件作为响应json中的键之一就足够了,它将由事件源标识。 在客户端设置一个唯一的数字,
-
调用必需传播的事务性函数两次只会导致1个事务(但从另一个类调用时会导致2个事务)
我有一个服务类,它的方法doSomething()用@transactional进行了注释,传播类型为“required”。另一个非事务类调用了doSomething()两次。 我假设将有2个事务,为每个调用创建,但结果是两个调用只使用相同的事务。为了进一步混淆我,我使用另一个@RestController非事务性类调用了doThings()两次。但这次结果是每个调用使用不同的事务。 我有两个问题
-
dropout咋回事讲讲
本文向大家介绍dropout咋回事讲讲相关面试题,主要包含被问及dropout咋回事讲讲时的应答技巧和注意事项,需要的朋友参考一下 参考回答: Dropout的目标是在指数 级数量的神经网络上近似这个过程。Dropout训练与Bagging训练不太一样。在Bagging的情况下,所有模型是独立的。 在Dropout的情况下,模型是共享参数的,其中每个模型继承的父神经网络参 数的不同子集。参数共享使
-
jQuery事件未触发
问题内容: 我有3个文件: js_json.js->用于我的json代码 javascript.js->用于我的javascript函数 index.php 这里的代码为: 这是我的代码: 这里的代码: 我的问题是: 当我单击链接“ Hola Test 1”时,它将起作用并显示消息。问题是,在单击选择选项之后,出现了链接“ Hola Test”,然后单击该链接(“ Hola Test”),该消息没
-
DOM事件优先级
问题内容: JavaScript处理事件的优先顺序是什么? 以下是按字母顺序排列的事件… onabort-图像加载中断 onblur-元素失去焦点 onchange-用户更改字段的内容 onclick-鼠标单击对象 ondblclick-鼠标双击一个对象 onerror-加载文档或图像时发生错误 onfocus-元素获得焦点 onkeydown-按下键盘键 onkeypress-按下或按住键盘键
-
Cronjob还是MySQL事件?
问题内容: 我必须每小时更新我的MySQL数据库,我想知道使用cronjob VS MySQL事件有什么优点/缺点?例如,哪个更快?哪个更安全?谢谢! 问题答案: 我总会去做一份工作,因为: 这就是系统管理员期望的结果(这一点不可低估) crobtab防弹,久经考验,非常广泛地使用和理解 您可以在需要的地方自由定向/分析错误/成功消息 有些数据库任务要求/首选mysql脱机(例如,完全备份),
-
JSF 2事件列表?
问题内容: 到目前为止,我只知道和看到 我不知道在哪里可以找到其他页面(或视图)事件的列表? 特别是,我正在寻找一个在绑定过程之前触发的事件(在绑定组件之后运行) 谢谢。 问题答案: 来自 JSF 2.1 的标签库文档 要为其安装侦听器的事件的名称。下表列出了此属性的有效值,以及为其注册了侦听器操作的相应事件类型。 除了这些值之外,任何扩展javax.faces.event.ComponentSy
-
OnCheckedChanged事件未触发
问题内容: 我有一个带有一列复选框的GridView(GridView的其余部分正在从数据库中填充)。我正在使用AJAX执行不同的功能,并且想知道我是否只是在正确的位置调用了OnCheckedChanged事件。是否应该将其包装在某种UpdatePanel中?我对这一切的工作方式仍然很陌生…基本上,我的目标是在选中复选框后更改数据库中的位值。我知道该怎么做的逻辑,我只是不知道我是否以正确的方式
-
jQuery .on()提交事件
问题内容: 我有一个问题。我有多个表单元素(带有的表单),我还使用AJAX 添加了另一个表单元素。因此,我希望它处理类似的Submit事件: 但是添加了AJAX的表单无法使用。 问题出在哪里?是虫子吗? 问题答案: 您需要将事件委托给文档级别 的工作原理与您使用时相同,但也适用于以后添加的DOM。
-
JavaScript检测AJAX事件
问题内容: 好的,所以基本上我想在页面上放一些JavaScript,以某种方式附加某种全局事件侦听器,该侦听器可以在发出ajax请求时检测并执行某些操作(无需直接从调用中调用它),而不管ajax如何打电话了。 我想出了如何使用jquery-如果ajax请求是 由 jquery 完成 的 。这是一个示例代码: 使用此代码,无论我在哪里/如何调用$ .post(..),全局事件监听器都会触发。如果我使
-
WebSocket事件和动作
主要内容:Websocket事件,Web套接字操作WebSocket从客户端初始化并与服务器的连接以进行两端之间的通信。要初始化连接,需要使用带有远程或本地服务器的URL创建Javascript对象。 上面提到的URL是一个可用于测试和实验的公共地址。服务器始终处于启动状态,并且在收到客户端消息时并将其发送回客户端。 下面是确保应用程序正常运行的最重要步骤。 Websocket事件 有四个主要的Web Socket API事件 - 打开 消息 关
-
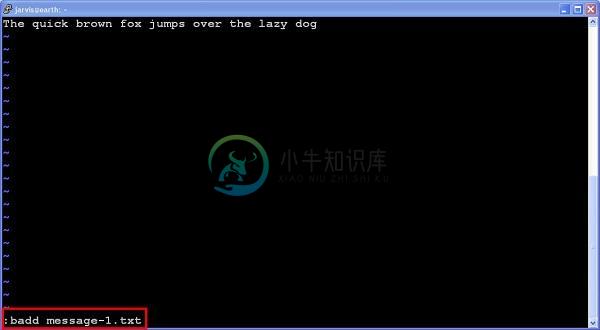
 Vim处理多件事
Vim处理多件事主要内容:1. 多文件,2. 多缓冲区,3.多个标签,4. 多个窗口Vim是非常强大的编辑器。它支持许多高级功能,可以处理多个文件,缓冲区和窗口。 在本节中,将讨论以下主题内容 - 多文件 多缓冲区 多标签 多窗口 1. 多文件 假设正在编辑文件,并且想要在同一个Vim会话中打开另一个文件。在这种情况下,可以使用Vim的编辑命令。 下表显示了这些命令 - 编号 命令 描述 1 在缓冲区中加载新文件以进行编辑 2 与功能相同 3 列出要从当前目录编辑的文件 4 与功
-
jQuery Mobile页面事件
主要内容:jQuery Mobile 页面事件,jQuery Mobile Initialization 事件,实例,jQuery Mobile Load 事件,实例,jQuery Mobile 过渡事件,实例jQuery Mobile 页面事件 在 jQuery Mobile 中与页面打交道的事件被分为四类: Page Initialization - 在页面创建前,当页面创建时,以及在页面初始化之后 Page Load/Unload - 当外部页面加载时、卸载时或遭遇失败时 Page Tra
-
 jQuery Mobile 滚屏事件
jQuery Mobile 滚屏事件主要内容:jQuery Mobile 滚屏开始(Scrollstart),实例,jQuery Mobile 滚屏结束(Scrollstop),实例jQuery Mobile 提供了两种滚屏事件:滚屏开始时触发和滚动结束时触发。 jQuery Mobile 滚屏开始(Scrollstart) scrollstart 事件是在用户开始滚动页面时触发: 实例 $(document).on("scrollstart",function(){ alert("开始滚动!"); }); 注意:iOS 设备在滚
