《事务》专题
-
OnUpdate 事件
该事件发生于命令栏改变时。 Private Sub CommandBars_OnUpdate() 说明 OnUpdate 事件通过 CommandBar 对象和所有命令栏控件进行组织。对命令栏或命令栏控件的任何改变以及命令栏或命令栏控件状态的任何改变都会触发该事件。例如,选定文本或单元格可能会导致这种改变。由于大量 OnUpdate 事件可能在正常使用中发生,开发者使用这种事件时应当谨慎。强烈建议
-
EnvelopeShow 事件
当显示 MsoEnvelope 对象相对应的用户界面 (UI) 时发生。 Private Sub object_EnvelopShow() object 该变量引用在类模块中随事件声明的 MsoEnvelope 类型对象。 示例 本示例创建 MsoEnvelope 对象的事件处理例程。 Public WithEvents env As MsoEnvelope Private Sub Class_
-
EnvelopeHide 事件
当隐藏 MsoEnvelope 对象相对应的用户界面 (UI) 时发生。 Private Sub object_EnvelopHide() object 该变量引用在类模块中随事件声明的 MsoEnvelope 类型对象。 示例 本示例创建 MsoEnvelope 对象的事件处理例程。 Public WithEvents env As MsoEnvelope Private Sub Class_
-
Click 事件
该事件发生在用户单击CommandBarButton 对象时。 Private Sub CommandBarButton_Click (ByVal Ctrl As CommandBarButton, ByVal CancelDefault As Boolean) Click 事件的语法中包含两个参数,下表中列出了对这两个参数的说明。参数说明CtrlCommandBarButton 类型,必需。指示
-
Change 事件
该事件发生于最终用户改变命令栏组合框中的选项时。 Private Sub CommandBarComboBox_Change (ByVal Ctrl As CommandBarComboBox) 说明 Change 事件由CommandBarComboBox 对象识别。若要返回某个 CommandBarComboBox 控件的Change 事件,请用关键词WithEvents 声明一个变量,并将其
-
3.8 事件
工作区上的每个更改都会触发一个事件。这些事件完整地描述了每个变化的前后状态。 监听事件 工作区具有可用于侦听事件流的addChangeListener方法和removeChangeListener方法。一个例子是 实时生成代码。另一个例子是 最大块限制演示。通常情况下,这两个例子都不关心触发事件是什么。他们只是查看工作区的当前状态。 更复杂的事件监听器将查看触发事件。以下示例检测用户何时创建其第一
-
事件(Events)
事件是使用EVM日志内置功能的方便工具,在DAPP的接口中,它可以反过来调用Javascript的监听事件的回调。 事件在合约中可被继承。当被调用时,会触发参数存储到交易的日志中(一种区块链上的特殊数据结构)。这些日志与合约的地址关联,并合并到区块链中,只要区块可以访问就一直存在(至少Frontier,Homestead是这样,但Serenity也许也是这样)。日志和事件在合约内不可直接被访问,即
-
Backbone.Events(事件)
Events 是一个可以融合到任何对象的模块, 给予 对象绑定和触发自定义事件的能力. Events 在绑定之前 不需要声明, 并且还可以传递参数. 比如: var object = {}; _.extend(object, Backbone.Events); object.on("alert", function(msg) { alert("Triggered " + msg); }
-
ORM 事件
ORM包含多种可供订阅的钩子。 有关最常用的ORM事件的介绍,请参阅部分 使用事件跟踪查询、对象和会话更改 . 事件系统一般在 事件 . 有关连接和低级语句执行的非ORM事件如中所述。 核心事件 . 会话事件 最基本的事件钩子在ORM级别可用 Session 对象。这里截获的内容包括: 持久性操作 -向数据库发送更改的ORM刷新过程可以使用在刷新的不同部分触发的事件进行扩展,以增加或修改发送到数据
-
事件类
1. 当小程启动 当小程开机或重启时开始运行其下程序。 示例: 小程启动后,屏幕显示“hello”。 2. 当按下按钮() 当小程指定按钮被按下时开始运行其下程序,包括A、B、C三个选项。 示例: 小程按钮A被按下时,播放“哈喽”音效。 3. 当小程摇晃时 当小程摇晃时开始运行其下程序。 示例: 小程被摇晃时,播放音效“哇哦”。 4. 当小程()倾斜 如果小程按照指定的方向倾斜时开始运行其下程序,
-
事件类
1. 当光环板启动 当光环板开机或重启时开始运行其下程序。 示例: 光环板启动后,播放LED动画“浪花”。 2. 当按钮被按下时 当光环板按钮被按下时开始运行其下程序。 示例: 光环板按钮被按下时,全部LED灯显示绿色。 3. 当光环板摇晃时 当光环板摇晃时开始运行其下程序。 示例: 光环板被摇晃时,全部LED灯显示绿色。 4. 当光环板()时 如果光环板按照指定的方向放置时开始运行其下程序,包括
-
 JavaScript事件冒泡与事件捕获
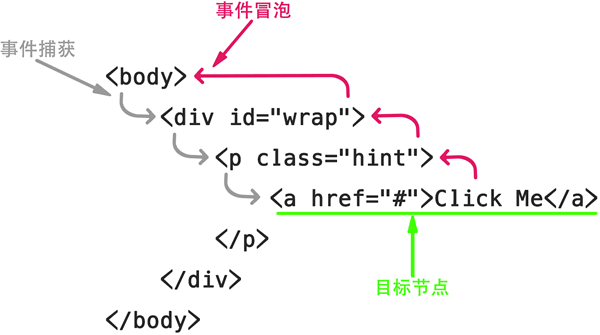
JavaScript事件冒泡与事件捕获主要内容:事件捕获,事件冒泡,阻止事件捕获和冒泡,阻止默认操作在 JavaScript 中,我们将事件发生的顺序称为“事件流”,当我们触发某个事件时,会发生一些列的连锁反应,例如有如下所示的一段代码: 如果给每个标签都定义事件,当我们点击其中的 标签时,会发现绑定在 和 标签上的事件也被触发了,这到底是为什么呢?为了解答这一问题,微软和网景两公司提出了两种不同的概念,事件捕获与事件冒泡: 事件捕获:由微软公司提出,事件从文档根节点(Document 对象)流
-
CQRS/事件源/事件总线/定时
我在CQRS/ES设计中有一个计时案例。为了便于讨论,让我们以Microsoft关于这个主题的示例会议管理为基础(https://msdn.microsoft.com/en-us/library/jj554200.aspx)。 假设在第1分钟创建会议(最大座位数为20)。 在第4分钟,事件到达order mgmt上下文,因此创建了一个座位可用性。 在第7分钟,用户下了一个订单(通过订单管理),购买
-
js绑定事件和解绑事件
本文向大家介绍js绑定事件和解绑事件,包括了js绑定事件和解绑事件的使用技巧和注意事项,需要的朋友参考一下 在js中绑定多个事件用到的是两个方法:attachEvent和addEventListener,但是这两个方法又存在差异性 attachEvent方法 只支持IE678,不兼容其他浏览器 addEventListener方法 兼容火狐谷歌,不兼容IE8及以下 addEventListe
-
事件对象扩展 通用事件
预览默认值 空函数
