《轮询》专题
-
轮
麦克纳姆轮 125*24mm Pu轮 万向轮 注塑全向轮 尼龙轮 光面轮胎 花纹轮胎 履带 一体化橡胶履带
-
Ajax长轮询
问题内容: 我最近在StackOverflow上问了一个有关我的功能的问题,人们建议我使用Ajax Long Polling。我花了几天的时间研究该主题,并尝试编写基本的长轮询代码,但是这些代码都没有起作用,而且我什么也做不了。 这是我的基本功能: 有人能够告诉我如何将其转变为基本的长轮询功能,或者甚至直接指向我需要到达的路径。很感谢任何形式的帮助。谢谢! 问题答案: 通常(即,当不使用长时间轮询
-
PubSub长轮询
长轮询在GCP PubSub JS SDK上可用吗? 我希望能够同时处理多个PubSub消息,例如: 这是它将如何在AWS上工作的一个示例: SQS队列包含超过5条消息。 侦听器将在单个中一次获得5条消息。事件
-
ApacheCamel轮询restendpoint
我有一个restendpoint示例。org,返回表单的json响应 我的路线是这样的 我读过关于轮询消费者的内容,但找不到如何继续轮询endpoint的示例,直到它返回“success”响应。 是否应该使用轮询消费者?如果是这样的话,可以举一个与我的案例相关的例子。用于轮询restendpoint的任何其他资源都非常有用。
-
轮子内的轮子: Twisted和Erlang
简介 在这个系列中,有一个事实我们还没有介绍,即混合同步的"普通Python"代码与异步Twisted代码不是一个简单的工作,因为在Twisted程序中阻滞不定时间将使异步模型的优势丧失殆尽. 如果你是初次接触异步编程,那么你得到的知识看起来有一些局限.你可以在Twisted框架内使用这些新技术,而不是在更广阔的一般Python代码世界中.同时,当用Twisted工作时,你仅仅局限于那些专门为了作
-
RxJava改造轮询
我的问题是我无法使用获得无限流。在我获得初始轮询()请求的凭据后-我执行初始轮询()请求。如果没有变化,每个轮询()请求会在25秒内响应,如果有任何变化,则会更早响应-返回changed_data[]。每个响应都包含下一个轮询请求所需的数据-我应该在每次轮询()响应后执行新轮询()请求。这是我的代码: 我是RxJava新手,也许我不懂一些东西,但我无法获得无限流。我接到3个电话,然后是onNext
-
长轮询(Long polling)
长轮询是与服务器保持持久连接的最简单的方式,它不使用任何特定的协议,例如 WebSocket 或者 Server Sent Event。 它很容易实现,在很多场景下也很好用。 常规轮询 从服务器获取新信息的最简单的方式是定期轮询。也就是说,定期向服务器发出请求:“你好,我在这儿,你有关于我的任何信息吗?”例如,每 10 秒一次。 作为响应,服务器首先通知自己,客户端处于在线状态,然后 —— 发送目
-
 定时轮询java
定时轮询java主要内容:文章目录,业务场景,1.定时任务轮询db,2.DelayQueue,3.redis的zset,4.RabbitMQ的TTL+DLX,5.对比业务场景 我们买火车票或者叫外卖的时候,下完单之后会跳转到支付页面,页面里通常会有一个计时器,要求在指定时间内完成支付,否则订单就会被自动取消。这就是延时任务的一个典型业务场景。分析这个场景,其实最关键的就是如何在订单超时的时候立即触发取消订单的动作。 1.定时任务轮询db 用户下单后db中会生成一条订单记录,记录了订单号、用户ID、创建时间、订单
-
 Bootstrap 轮播
Bootstrap 轮播主要内容:实例,实例,实例,用法,选项,方法,实例,事件,实例Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。 如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 实
-
Bootstrap4 轮播
主要内容:如何创建轮播,实例,轮播图片上添加描述,实例轮播是一个循环的幻灯片: 如何创建轮播 以下实例创建了一个简单的图片轮播效果 : 实例 <div id="demo" class="carousel slide" data-ride="carousel"> <!-- 指示符 --> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="a
-
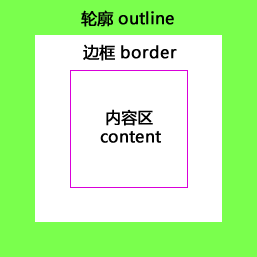
 CSS轮廓
CSS轮廓主要内容:1. outline-style,2. outline-width,3. outline-color,4. outline,5. outline-offset轮廓(outline)是绘制于元素周围的一条线,位于边框的外围(紧贴着边框),主要用来突出显示某个元素,如下图所示: 图:轮廓(outline) 轮廓和边框看起来非常相似,但它们之间也并非没有区别,例如: 元素上下左右四个方向上边框的样式、宽度、颜色可以单独设置,而轮廓在元素四个方向的宽度、样式、颜色都是相同的,不能单独设置; 边
-
光轮看
我用的是光轮造型 我设置了外观的的主要和次要属性 有没有一种方法,更新所有组件的画家使用新的颜色,还是我需要为每个属性实现一个自定义画家? 我已经打电话给SwingUtilities了。在中设置属性后,更新ComponentTreeUI(窗口)。 编辑: 以下代码设置L 代码做什么,它应该做什么(设置光轮外观 中常量的数据类型是的类型,具体取决于要设置的属性。 有人能告诉我哪里出了问题吗? 欢迎迈
-
Spring轮廓
我有2个URL,其中1个特定于Dev,另一个特定于Prod。我也在使用Spring profiling,其中我有一个单独的文件用于Dev和Prod application-Dev。性能和应用-prod。属性和我的应用。对于Dev env,属性文件如下所示 spring.profiles.active=dev 现在在我的java代码中,我想有一个属性,它将根据我使用的Spring配置文件绑定到适当的
-
Swipe 轮播
介绍 用于循环播放一组图片或内容。 引入 import { createApp } from 'vue'; import { Swipe, SwipeItem } from 'vant'; const app = createApp(); app.use(Swipe); app.use(SwipeItem); 代码演示 基础用法 每个 SwipeItem 代表一张轮播卡片,可以通过 autop
-
slide 轮播
slide 轮播
