《框架》专题
-
 ionic 滑动框
ionic 滑动框主要内容:ion-slide-box,实例ion-slide-box 滑动框是一个包含多页容器的组件,每页滑动或拖动切换: 效果图如下: 用法 API 属性 类型 详情 delegate-handle (可选) 该句柄用来标识这个滑动框。 does-continue (可选) 滑动框是否开启循环滚动。 auto-play (可选) 设置滑动框是否循环播放,如果 does-continue 为 true,默认也为 true。 slide-i
-
ionic 对话框
主要内容:$ionicPopup,实例$ionicPopup ionic 对话框服务允许程序创建、显示弹出窗口。 $ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() 。 实例 HTML 代码 JavaScript 代码 尝试一下 »
-
ionic 浮动框
主要内容:$ionicPopover,实例,HTML 代码部分,fromTemplateUrl 方法,fromTemplate 方法$ionicPopover $ionicPopover 是一个可以浮在app内容上的一个视图框。 可以实现以下功能点: 在当前页面显示更多信息。 选择一些工具或配置。 在页面提供一个操作列表。 方法 参数说明: templateString: 模板字符串。 templateUrl: 载入的模板 URL。 options: 初始化选项。 实例 HTML 代码部分 <p
-
ionic 复选框
主要内容:实例ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。 实例 实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。 HTML 代码 JavaScript 代码 css 代码: 尝试一下 » 效果如下所示:
-
ionic 单选框
主要内容:实例ionic 单选按钮与标准 type="radio" 的 input元素类似。以下展示了现代app类型的单选按钮。 每个 item-radio 中的 type="radio" 的 input 元素的 name 属性都相同。radio-icon 类用于是否显示图标。 ionic 在单选项中使用了 <label> 元素,使其更易点击。 实例 <div class="list"> <label clas
-
 Bootstrap 警告框
Bootstrap 警告框主要内容:用法,实例,选项,方法,实例,实例,事件,实例警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。 用法 您可以有以下两种方式启用警告框的可取消(dismissal)功能: 通过 data 属性:通过数据 API(Data API)添加可取消功能,只需要向关闭按钮添加 data-dismiss="alert",就会自动为警告框添加关闭
-
 Bootstrap 弹出框
Bootstrap 弹出框主要内容:用法,实例,选项,方法,实例,事件,实例弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。弹出框的内容完全可使用 Bootstrap 数据 API(Bootstrap Data API)来填充。该方法依赖于工具提示(tooltip)。 如果您想要单独引用该插件的功能,那么您需要引用 popover.js,它依赖于 工具提示(Tooltip)插件。或者,正如 B
-
 Bootstrap 模态框
Bootstrap 模态框主要内容:用法,实例,选项,方法,实例,事件,实例模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。 如果您想要单独引用该插件的功能,那么您需要引用 modal.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js。 用法 您可以切换模态框(Modal)插件
-
Bootstrap4 弹出框
主要内容:如何创建弹出框,实例,指定弹出框的位置,实例,实例,关闭弹出框,实例,实例弹出框控件类似于提示框,它在鼠标点击到元素后显示,与提示框不同的是它可以显示更多的内容。 如何创建弹出框 通过向元素添加 data-toggle="popover" 来来创建弹出框。 title 属性的内容为弹出框的标题,data-content 属性显示了弹出框的文本内容: <a href="#" data-toggle="popover" title="弹出框标题" data-content=
-
Bootstrap4 提示框
主要内容:如何创建提示框,实例,指定提示框的位置,实例,实例,实例,实例提示框是一个小小的弹窗,在鼠标移动到元素上显示,鼠标移到元素外就消失。 如何创建提示框 通过向元素添加 data-toggle="tooltip" 来来创建提示框。 title 属性的内容为提示框显示的内容: <a href="#" data-toggle="tooltip" title="我是提示内容!">鼠标移动到我这</a> 注意: 提示框要写在 jQuery 的初始化代码里: 然后在指定的
-
Bootstrap4 模态框
主要内容:如何创建模态框,实例,模态框尺寸,实例 - 小模态框,实例 - 大模态框模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息交互等。 如何创建模态框 以下实例创建了一个简单的模态框效果 : 实例 <!-- 按钮:用于打开模态框 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-tar
-
 JavaFX选择框
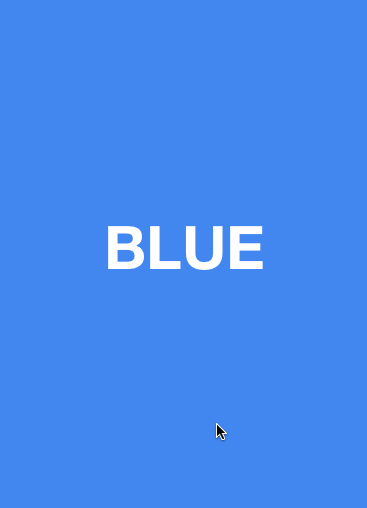
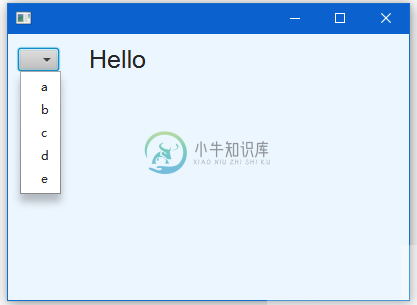
JavaFX选择框主要内容:创建一个选择框,示例,实例-2JavaFX选择框允许用户在几个选项之间快速选择。 创建一个选择框 我们可以使用中的构造函数来创建对象。 以下代码显示了如何使用其构造函数创建和填充选择框。 列表项是从可观察的列表来创建的。 我们还可以使用一个空的选择框使用它的默认构造函数,并使用方法设置列表项。 上面的代码还向选择框中添加了一个分隔符对象。分隔符分隔控件项目。 示例 上面的代码生成以下结果。 实例-2 以下代码显示了如何在中填充
-
 JavaFX复选框
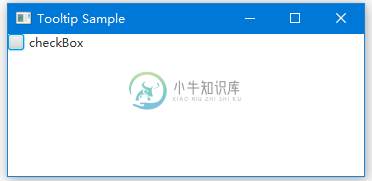
JavaFX复选框主要内容:创建复选框,复选框状态,示例复选框允许用户进行多项选择。例如,当订购披萨时,可以添加多个调味料。单选按钮或切换按钮用于单选或无选择。 创建复选框 我们可以使用中的构造函数来创建的对象。 创建不带标题的复选框,如下代码所示 - 要创建带有字符串标题的复选框,如下代码所示 - 创建复选框后,我们可以更改其文本并将其选中。 复选框状态 可以使用来表示三个状态: Yes No Not Applicable(不适用) “不适用”状态是
-
JSF列表框
主要内容:硬编码实例表列表框,由映射生成的列表框,内部类istBox实现列表框以下部分介绍如何在JSF中创建ListBox(JSF表列表框)。标签呈现指定大小的“”类型的HTML输入元素。 以下JSF代码 - 被渲染成以下HTML标签- 硬编码实例表列表框 以下是文件:UserBean.java 中的代码 - 以下是文件:index.xhtml 中的代码 - 以下是文件:result.xhtml 中的代码 - 由映射生成的列表框 以下是文件:result.xhtml中的代码
-
Modal对话框
Modal 是从App的主要内容区域上弹出的一小块内容块,是“临时视图”的一部分。 多个Modal类组件(包括toast)同时被呼起时,会按先后顺序被缓存在队列中,前一个modal关闭后,下一个modal才会打开,Modals 可以只用JavaScript打开。所以让我们来看看使用modals的相关APP方法 首先,让我们看看已经预定义的最常用的modal: Alert 我们需要调用以下任一一种A
