《调试》专题
-
实时调试功能使用介绍
实时调试是在开发过程中用来快速验证埋点是否正确以及数据上传情况的功能。目前支持 JS、Android、iOS三个平台。 当开启实时调试功能后,每一次事件触发都会显示在实时调试的页面内。 只有应用的管理员和开发者才能看到并进行实时调试,其他用户无此权限。 1. JS平台实时调试步骤 调用zhuge.load()时,加入debug参数,以开启实时调试 window.zhuge.load('Your
-
使用 VSCode 进行主进程调试
1.在 VSCode 中打开一个 Electron 项目。 $ git clone git@github.com:electron/electron-quick-start.git $ code electron-quick-start 1. Open an Electron project in VSCode. $ git clone git@github.com:electron/electr
-
8.14. 使用minicom调试串口设备
minicom是一个串口通信工具,就像Windows下的超级终端。可用来与串口设备通信,如调试交换机和Modem等。它的Debian软件包的名称就叫minicom,用apt-get install minicom即可下载安装。 第一次运行minicom时会提示没有默认的配置文件,但不影响使用。进入minicom程序后会自动连接串口设备,我连接的串口设备是实达捷豹2000。如果成功连接,则显示OK和
-
基于 MIP CLI 开发调试组件
MIP CLI 提供了调试服务器来方便组件开发者开发与调试组件。 启动调试服务器 对于官方组件(mip2-extensions)开发者,首先我们需要在命令行窗口 cd 到 mip2-extensions 的根目录下,通过如下命令启动调试服务器: mip2 dev -i 对于第三方站长组件(mip2-extensions-platform)开发者,需要 cd 到各自站点的目录下(sites/[站点名
-
第16章 调试和故障处理
16.1 一些通用问题 在讨论通用debug前,我先提起一些经常发生的问题。 16.1.1 "Failed to make swap directory" Failed to make swap directory /var/spool/cache: (13) Permission denied 这点发生在你运行squid -z,并且squid的用户ID没有对/var/spool目录的写权限的时候
-
设置被调试程序的参数
可以在gdb启动时,通过选项指定被调试程序的参数,例如: $ gdb -args ./a.out a b c 也可以在gdb中,通过命令来设置,例如: (gdb) set args a b c (gdb) show args Argument list to give program being debugged when it is started is "a b c". 也可以在运行程序时
-
Apache HBase 的故障排除和调试
128.一般准则 始终从主日志开始(TODO:哪些行?)。通常它只是一遍又一遍地打印相同的线条。如果没有,那就有问题了。谷歌或 search-hadoop.com 应该为你看到的那些例外返回一些点击。 Apache HBase 中很少出现错误,通常当某些东西搞砸了,接下来可能会有数百个异常和来自各地的堆栈跟踪。解决此类问题的最佳方法是将日志提升到所有开始的位置,例如,使用 RegionServer
-
Dubbo 调用特性-之回声测试
主要内容:1.概述,2. 服务消费者,3. 服务提供者1.概述 回声测试用于检测服务是否可用,回声测试按照正常请求流程执行,能够测试整个调用是否通畅,可用于监控。 2. 服务消费者 com.alibaba.dubbo.rpc.service.EchoService ,Echo 服务接口。代码如下: 所有服务自动实现 EchoService 接口,只需将任意服务引用强制转型为 EchoService,即可使用。 2.1 使用示例 3. 服务提供者 服务
-
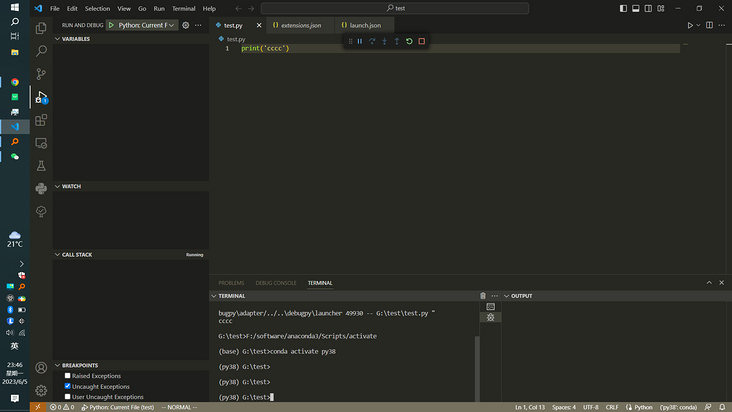
 编辑器 - vscode无法停止调试?
编辑器 - vscode无法停止调试?vscode调试一个程序,但是程序运行完后,却无法结束.终端可以正常使用.这个调试控制板无法关闭,如果再发起一次调试,就会如下所示 这是为什么,如何解决
-
编写测试其他函数的JavaScript测试将被调用,而不实际调用它们
我的任务是为另一个团队编写的AngularJS代码编写单元测试,该团队没有编写任何测试 他们已经编写了以下函数,但我不知道如何测试它 我需要测试每个函数是否被调用,而不是担心它们做什么,因为我将分别测试它们,只是它们被调用。 调用populateCallAlertOnEditCall时,需要返回空数组或其中包含某些项的数组 调用openAlertModalInstance时,它需要返回未定义的或传
-
 javascript - 飞书开发者工具真机调试切换wifi之后会退出调试模式?
javascript - 飞书开发者工具真机调试切换wifi之后会退出调试模式?飞书开发者工具真机调试必须在同一网络下才能调试,但是我的小程序功能模块需要频繁切换WiFi,我一切换WiFi,手机就弹出不在同一网络下的提示给退出了。这就造成我完全没有办法进行小程序的真机调试,这种情况有什么解决方法?
-
ReactJS-每次调用“ setState”时都会调用渲染吗?
问题内容: 每次调用时,React都会重新渲染所有组件和子组件吗? 如果是这样,为什么?我以为这个想法是,当状态改变时,React只渲染所需的内容。 在下面的简单示例中,尽管onClick处理程序始终将设置为相同的值,但是在随后的单击中状态不会改变,这两个类在单击文本时都再次呈现。 我曾希望只有在数据更改的情况下才会进行渲染。 这是示例代码,例如JS Fiddle和嵌入式代码段: 问题答案: 每次
-
如何从回调函数向调用方返回值?
问题内容: 我如何使这个小功能“ imageExists”返回ajax请求是否成功? 问题答案: 我相信您将必须使用同步模式并使用单独的变量来存储返回值。
-
在HTML中调用jQuery函数从AJAX调用返回
问题内容: 我正在使用jQuery的网页上工作。我有一个Ajax调用,它从服务器获取数据并更新div。在该数据内部有一个jQuery函数,但是在将数据加载到页面中之后未调用该函数。我已经在页面中包含了正确的js文件。 这是从Ajax调用返回并放入div的内容: 将html插入页面后,如何使返回的javascript运行? (我将Rails与jRails插件结合使用) 问题答案: 如果要对具有htm
-
ReactJS-每次调用“ setState”时,渲染都被调用吗?
问题内容: 每次调用时,React都会重新渲染所有组件和子组件吗? 如果是这样,为什么?我以为这个想法是,当状态改变时,React只能渲染所需的内容。 在下面的简单示例中,尽管onClick处理程序始终将设置为相同的值,但是在随后的单击中状态不会改变,这两个类都在单击文本时再次呈现。 我曾希望只有在数据更改的情况下才会进行渲染。 这是示例代码,例如JS Fiddle和嵌入式代码段: 问题答案: 每
