《全局变量》专题
-
如何将字典中的所有键作为局部变量加载,这是一个更好的方法?
问题内容: 给这个字典: 最好的方法是什么? 我正在解决这是locals()。update(options),但我在想,是否有更好的解决方案。 问题答案: 例: 2016-06更新 几周前,我整理了Python程序包- 现在可以在pypi上使用。它的功能之一是上下文管理器,它可以通过执行以下操作来确切地要求: 和其他正常的“ from .... import ....”用法,但来自字典或映射对象(
-
Java Swing JFrame布局
问题内容: 我只是编写了一个简单的代码,希望在主框架上显示一个文本字段和一个按钮,但是运行全部后,我看到的是文本字段。 如果我在文本字段后编写按钮的代码,则仅显示按钮。 知道为什么吗? 问题答案: 将组件添加到JPanel,然后将该面板添加到JFrame的ContentPane。
-
什么是布局?
问题内容: 我已经阅读了一些文章,但没有得到实际的信息。有人可以向我解释。 仅与IE6相关吗? 这是什么? 是IE唯一的TAG吗? 编辑: 我发现此信息对我很有帮助 由于Internet Explorer很老(因为它是最早可用的浏览器之一),所以它没有像现在的浏览器那样重新启动。因此,随着时间的流逝,Microsoft开始改编新引擎以使用CSS。看起来不错……但是,CSS改变了Internet E
-
Panel.repaint(); 弄乱布局
问题内容: JPanel初始化 调用方法 在我的框架看起来像这样之前,http://i.imgur.com/XQlQeul.png 然后看起来像这样,http://i.imgur.com/RnVuUzt.png 我在想我的方法有错误,但是我似乎无法解决问题。有人知道发生了什么吗?我想要的结果将是第一张图片,但已被绘制。 问题答案: 您在执行任何自定义绘画之前未先致电就中断了绘画链 如果是共享资源,
-
Selenium的局限性
Selenium的局限性主要如下: Selenium不支持桌面应用程序的自动化测试。 Selenium需要高技能才能更有效地自动化测试。 由于Selenium是开源软件,因此您必须依靠社区论坛来解决技术问题。 无法使用Selenium对Web服务(如SOAP或REST)执行自动化测试。 使用者应该至少知道或熟悉一种受支持的编程语言,以便在Selenium WebDriver中创建测试脚本。 它没有
-
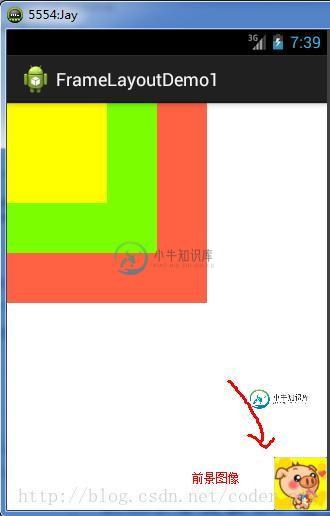
 2.2.4 FrameLayout(帧布局)
2.2.4 FrameLayout(帧布局)主要内容:本节引言,1.常用属性,2.实例演示,本节小结本节引言 FrameLayout(帧布局)可以说是六大布局中最为简单的一个布局,这个布局直接在屏幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多;帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个组件!后续添加的控件会覆盖前一个!虽然默认会将控件放置在左
-
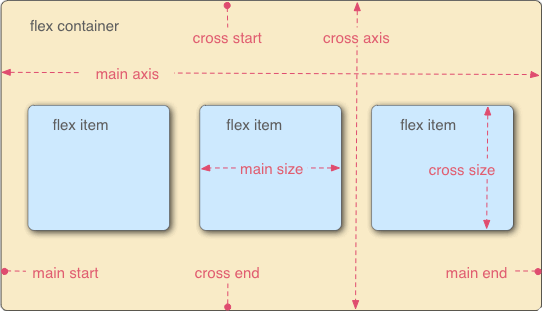
 CSS弹性布局
CSS弹性布局主要内容:1. 基本概念,2. 容器属性,3. 项目属性Flex 是 Flexible Box 的缩写,意为“弹性布局”或者“弹性盒子”,是 CSS3 中的一种新的布局模式,可以简便、完整、响应式地实现各种页面布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。目前,几乎所有的浏览器都支持 Flex 布局。 1. 基本概念 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成
-
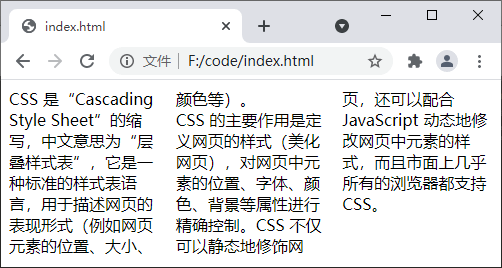
 CSS多列布局
CSS多列布局主要内容:column-count,column-fill,column-gap,column-rule,column-span,column-width,columns当需要在页面中展示大量文本时,如果每段的文本都很长,阅读起来就会非常麻烦,有可能读错行或读串行。为了提高阅读的舒适性,CSS3 中引入了多列布局模块,用于以简单有效的方式创建多列布局。所谓多列布局指的就是您可以将文本内容分成多块,然后让这些块并列显示,类似于报纸、杂志那样的排版形式,如下图所示: 图:多列布局演示 CSS3 中提
-
Python局部函数
通过前面的学习我们知道, Python 函数内部可以定义变量,这样就产生了局部变量,有读者可能会问,Python 函数内部能定义函数吗?答案是肯定的。Python 支持在函数内部定义函数,此类函数又称为 局部函数。 那么,局部函数有哪些特征,在使用时需要注意什么呢?接下来就给读者详细介绍 Python 局部函数的用法。 首先,和局部变量一样,默认情况下局部函数只能在其所在函数的作用域内使用。举个例
-
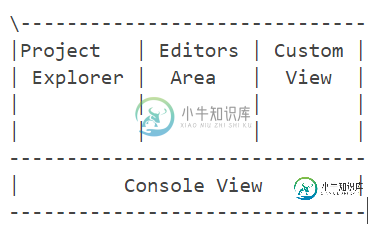
 Eclipse RCP-Perspective布局
Eclipse RCP-Perspective布局我目前正在开发一个Eclipse RCP应用程序。我想创建一个透视图,其中有3个视图(项目资源管理器、编辑器区域和自定义视图),每个视图位于不同的列中。在他们下面,我想有控制台视图。 我不知道如何将控制台视图放在底部。此外,我为project explorer自定义视图定义的与编辑器区域相关的比率由于某种原因没有应用。编辑器应该占据70%的空间,其余的在自定义视图和项目资源管理器之间相等。 这就是
-
SparkSQL与局部性
我在hdfs之上使用sparksql。 每个hdfs节点都运行一个spark从节点。 当我运行大型查询时,hdfs似乎在节点之间向spark从节点发送数据。 为什么hdfs不使用本地数据为本地spark提供服务? 所有任务都显示本地级别。 我甚至设置了spark.locality.wait=10000。 有什么遗漏或需要查看的吗? 谢谢,
-
GWT 布局面板
主要内容:GWT 布局面板 介绍,GWT 常用的布局面板GWT 布局面板 介绍 布局面板可以包含其他小部件。这些面板控制小部件在用户界面上的显示方式。每个 Panel 小部件都从 Panel 类继承属性,后者又从 Widget 类继承属性,而后者又从 UIObject 类继承属性。 小组件 描述 GWT UIObject类 此小部件包含文本,不会使用 <div> 元素将其解释为 HTML,从而使其以块布局显示。 GWT Widget类 此小部件可以包含
-
AWT 布局组件
主要内容:什么是AWT 布局组件,什么是AWT 布局管理器,AWT 布局管理器接口,常用的AWT 布局管理器类什么是AWT 布局组件 布局是指组件在容器内的排列。换句话说,我们可以说将组件放置在容器内的特定位置。布局控件的任务由布局管理器自动完成。 什么是AWT 布局管理器 布局管理器会自动定位容器内的所有组件。如果我们不使用布局管理器,那么组件也由默认布局管理器定位。手动布局控件是可能的,但由于以下两个原因而变得非常困难。 处理容器内的大量控件非常繁琐。 很多时候,当我们需要排列组件的时候,组
-
6.4. StatusActivity的布局
6.4.StatusActivity的布局 接下来开始设计一个用户界面,用户可以在里面输入新消息并发布。 Eclipse默认会在res/layout下创建一个main.xml文件。出于一致性的考虑,我们将把它的名字改为status.xml以对应StatusActivity。在Eclipse中重命名一个文件,就右键点击它,选择Refactor→Rename…,输入新名字即可。Eclipse在重命名时
-
14.2 页面布局
前端面试(前言) 面试基础 页面布局 CSS盒模型:是CSS的基石。 DOM事件 HTTP协议 面向对象 原型链:能说出原型链的始末 面试进阶 通信:普通的通信、跨域通信 安全:CSRF、XSS。 算法 回答问题时要注意的 (1)题干的要求真的是字面要求的这么简单吗? (2)答案怎么写,技巧在哪里 (3)如果想证明我的实力,应该有几种答案? 本文来讲一下页面布局。 题目:页面布局 问题:假设高度默
